2023.02.02
Adobe XDを使用したWEB制作について

Adobeが提供するAdobe XDは
WEBサイトの制作やスマホアプリの開発に必須とも言えるデザイン・プロトタイピングツールです。
ワイヤーフレームからデザインカンプまで一通り作成できる上に、
プロトタイプまで簡単に実装できるという優れものです。
今回はそんなAdobe XDの特徴や出来ることを紹介していきます。
XDの特徴
✅ 動作が軽い
XDは「思考と同じ速さでデザインする」を開発ポリシーにしており、スピーディーに作業ができます。
アートボードを1500以上作成しても問題なく動作するそうで、
画像をたくさん使ってもサクサク作業が進められるのはデザイナーにとってかなり嬉しいポイントではないでしょうか。
✅ 使い方が簡単
IllustratorやPhotoshopは機能がたくさんあり、使いこなすには慣れと学習が必要です。
一方、XDはツールの種類やメニューが少なく簡単かつ直感的に使用できます。
ですのでデザイナー以外のディレクターやエンジニアなど誰でも簡単に使用できるのが便利です。
✅ 効率的な機能がたくさんある
XDはWEB制作やスマホアプリ開発に特化しているツールなので、
マージンを測ったり、等間隔を保って整列するなどということが簡単にできます。
IllustratorやPhotoshopで制作する場合、一箇所の修正だとしても同じ要素が使われているところは全て修正対応が必要でした。
しかしXDでは一斉に変更することができる機能があるので、最低限の修正のみで済みます。
度重なる修正にも時間をかけずに対応できるのは大変ありがたいです。
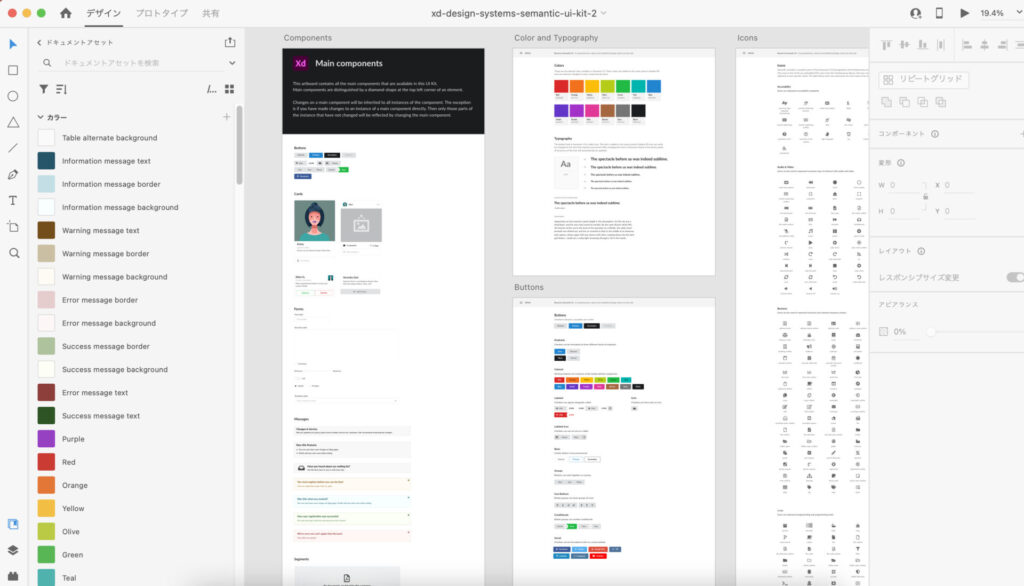
特に「リピートグリッド」という機能は作ったデザインを複製することができ、要素の間隔を調節することもできます。
そのほかにも文字の大きさや色、フォントを保存することができ、ボタン一つで一斉反映できたり、常に指定のマージンを保つなど効率化を図れる機能が盛りだくさんです。

XDで出来ること
✅ デザイン
これまでWEBデザインはIllustratorやPhotoshopを使って作成することが一般的でしたが、
2017年10月にXDが使用できるようになり、とても効率的に作業ができるようになりました。
そんな便利なXDですが1つ頭に入れておかなければならないことがあります。
それはXDであれどWEB制作の全てにおいて万能なツールではないという事です。
写真の加工はPhotoshop、ロゴの作成などはIllustratorなどと最適なツールの使い分けが必要です。
XDはそれらの素材をレイアウト・デザインする際に使用するのが一般的です。
✅ プロトタイプ
デザインに画面遷移の動きやアニメーションを加えてプロトタイプが作れます。
通常、コーディングの作業はデザインが終わってから手をつけることが一般的で、デザインが実際どのように動くかなどのイメージをクライアントに共有することが難しい面がありました。
しかしXDではデザイン段階アニメーションやボタンの遷移先を設定することができるのでクライアントとの大きな認識のずれが減ります。
✅ 共有
XDにはデザイン確認用URLが簡単に発行できる機能があります。
また、URLはブラウザで確認することができるのでチーム内に留まらずXDを使用していないクライアントにも共有することができます。
さらに共有画面でコメントを残すことができるのでデザインフィードバックも可能です。
デザイン修正を行なったとしてもリンクの更新を行えばデータも自動更新できるので都度URLを渡さなくても良い点がとても便利です。
このようにXDは共有機能が充実しているので、ディレクター、デザイナー、エンジニアなど様々な人が分業しつつも連携しながらプロジェクトを進めていくのに最適です。
いかがだったでしょうか。
今回はAdobe XDの特徴や出来ることを紹介しました。
WEB制作をする際はぜひXDを使用してサクサク効率的に作業を進めましょう!

いいねありがとうございます!