2024.06.25
簡単に理解できるレスポンシブ解説

レスポンシブとは?
WEBサイト制作に頻繁に出てくる「レスポンシブ」という言葉があります。
パソコンやスマホ、タブレットなど、
画面サイズが異なるデバイスでも1つのHTMLファイルでWEBサイトを綺麗に表示させる
構築方法です。
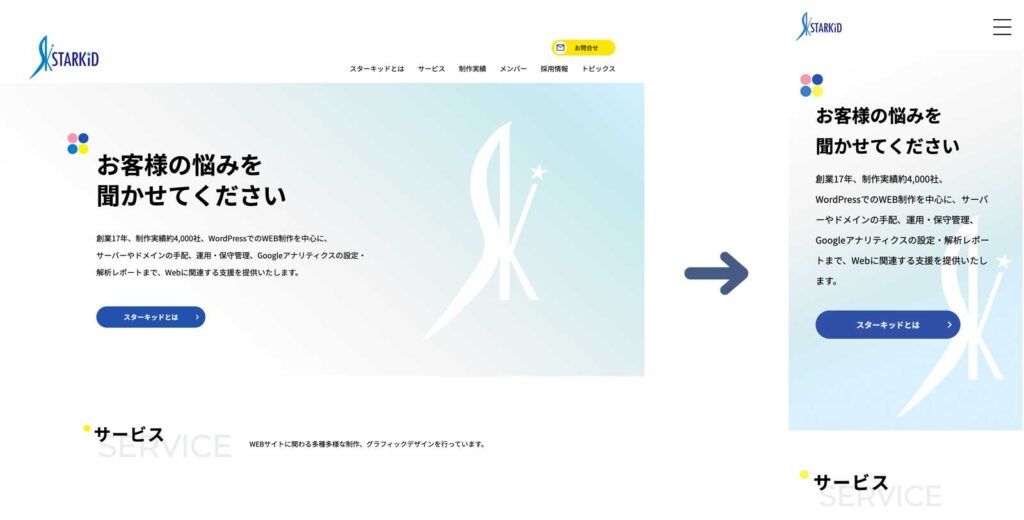
参考:当社WEBサイト(パソコン、スマホ表示)

通常の制作方法と比べ、さまざまなメリットがあります。
- 数の多いスマホユーザに対応できる。
- 同一のファイルですべてのデバイスに対応した表示が可能なため、管理がしやすい。
- Googleから評価されやすく、SEO対策としても有効。
レスポンシブ(スマホ対応)の重要さ
近年、インターネットの利用環境はほとんどスマホになりました。
そのためWEBサイトをスマホ対応することは、サイト制作において極めて重要になっています。
| 利用環境 | スマホ | パソコン | スマホのみ |
|---|---|---|---|
| 構成比 | 91% | 38% | 54% |
LINEヤフー調査(https://www.lycorp.co.jp/ja/news/release/007747/)
- 直近3年間の推移では、「スマホのみ」でのインターネット利用者が増加傾向。
- 女性では66%が「スマホのみ」を利用。
レスポンシブの種類
レスポンシブでWEBサイト制作するにあたり、一般的に使われているレイアウトを紹介します。
WEBサイトのジャンル、希望するデザインによって最適なレイアウトを選びましょう。
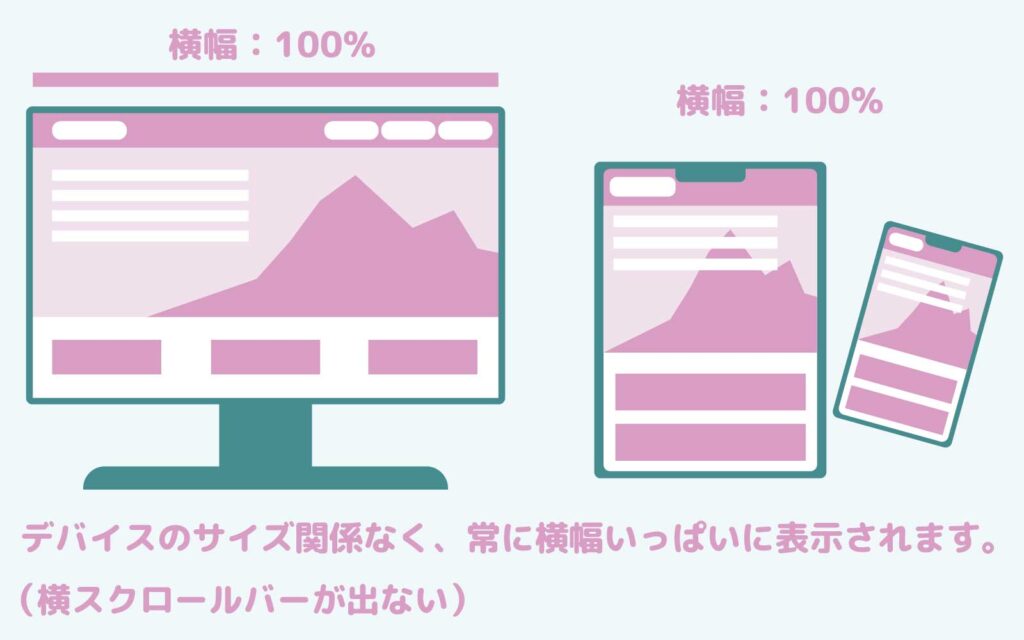
リキッドレイアウト
幅をパーセントで指定し、画面幅を縮めていくと横幅が変化していくレイアウトです。
表示した画面サイズに合わせて、WEBサイトのコンテンツが伸びたり縮んだりするので、どんなデバイスでも画面幅いっぱいで見せることができます。

メリット
- 画面幅に合わせて変化するので、横スクロールバーが出ない。
- さまざまな画面幅のデバイスにも対応。
デメリット
- どの画面幅でも横スクロールバーが出ないので、複雑なデザインのWEBサイトだと意図しないレイアウトになる可能性がある。
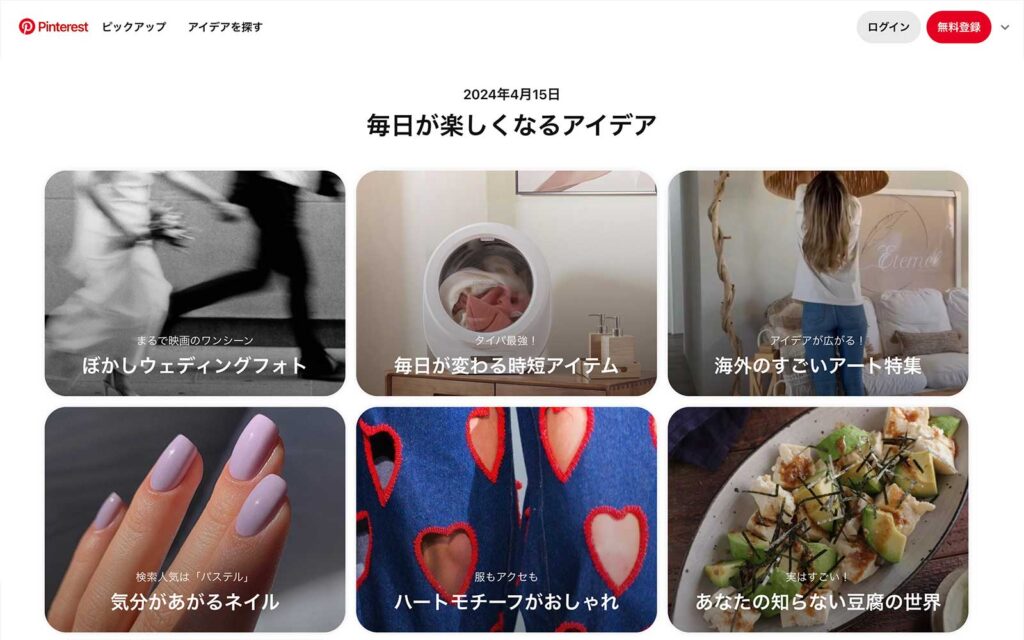
グリッドレイアウト
テキストや画像、WEBサイトの各要素を格子状(グリッド)に配置するレイアウトです。
言葉ではわかりにくいですが、新聞や雑誌で使われてきた手法です。
参考を見ていただければ、わかりやすいです。

Pinterest
https://www.pinterest.jp/today/

Find my Tokyo. | 東京メトロ
https://findmy.tokyo/
メリット
- 統一感があり、整理されていて見やすい。
- レスポンシブと相性が良く、どのデバイスでもある程度綺麗に見える。
デメリット
- コンテンツごとの重要度がわかりにくいので、ユーザが迷いやすい。
- シンプルなデザインになりがちで、サイトデザインが制限されやすい。
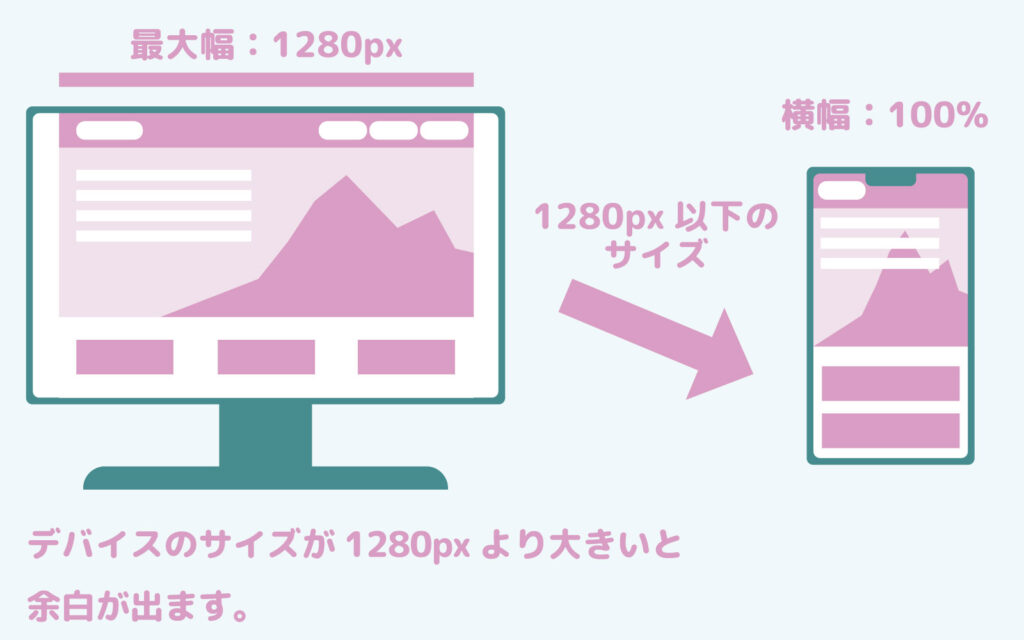
フレキシブルレイアウト
基本的にはリキッドレイアウトと共通していますが、横幅の最大値を設定し、その中で可変するレイアウトです。
大きいサイズのデバイスでも、横幅が大きくなりすぎず、想定したデザインをユーザに見せることが可能です。

メリット
- 横幅100%に加え、最大幅が設定できるので想定通りのデザインを見せることが可能。
デメリット
- 余白部分を考慮したデザインをする必要がある。
- 主要なデバイスに合わせ、最大幅を設定する必要がある。
まとめ
今回はレスポンシブについてご紹介しました。
WEBサイトによって最適な手法は異なり、希望するデザインにあったものを選ばないといけません。
1つのHTMLファイルで対応するので、HTML構成に無駄が出ない作りをする必要があります。
WEBサイトについて少しでもお悩みでしたら、スターキッドまでお気軽にお問い合わせください。
レスポンシブなデザイン、最適化されたHTMLコーディングで対応可能です!