2024.06.18
スピード爆上げ!Emmetで効率よくコーディング!

今回はコーディングの効率をぐぐっと上げてくれるツール、
Emmet(えめっと)について紹介していきたいと思います。
Emmetとはなんぞや?
Emmetっていったいなんなんでしょう?
簡単に言うと、HTMLやCSSを少ない記述でちゃちゃっと書くことができるようになるツールです。
VSCodeには標準で、そのほかのエディターなどでもプラグインとして導入することができます。
詳しくは公式サイトを参照してください。
どんなことができるの?
百聞は一見に如かずです。
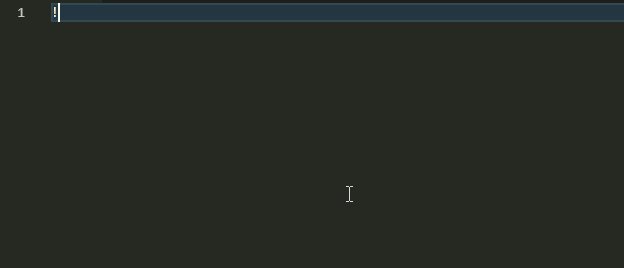
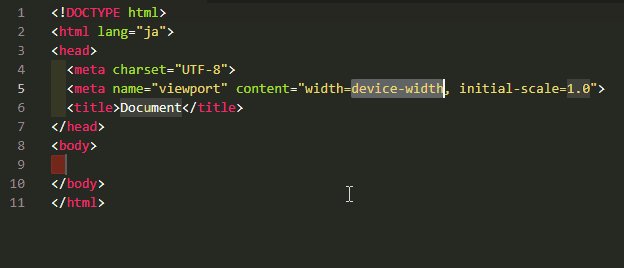
例えば、HTMLの場合、
!と書いて、Tabキーを押すと、

一瞬でHTMLのテンプレートが展開されます。
すごいですねー。便利ですねー。
そのほかにも、クラス付きのタグや、
.
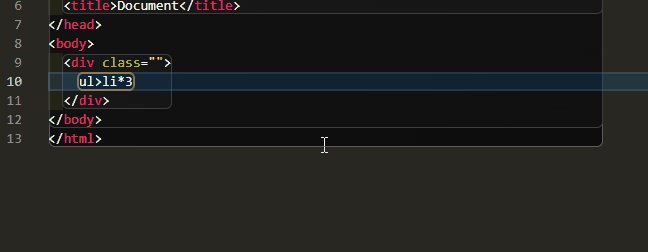
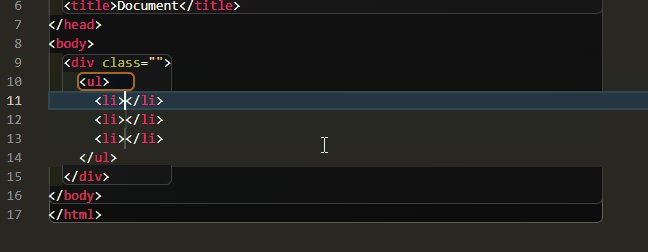
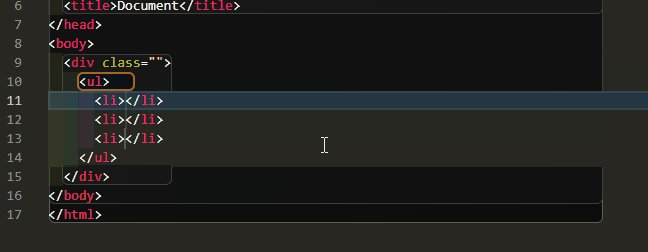
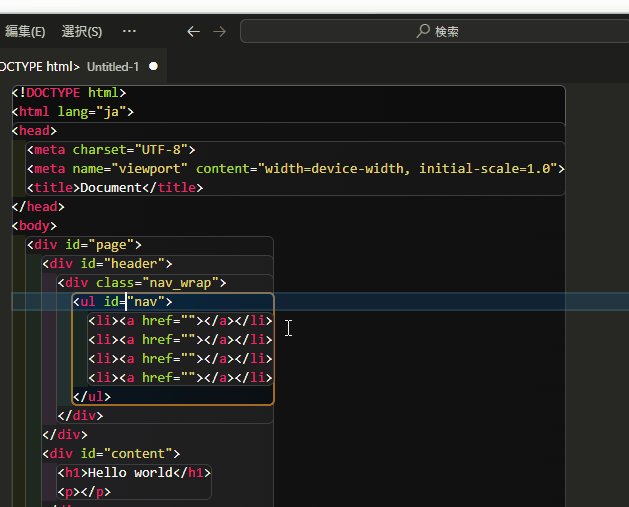
リストタグ、
ul>li*3
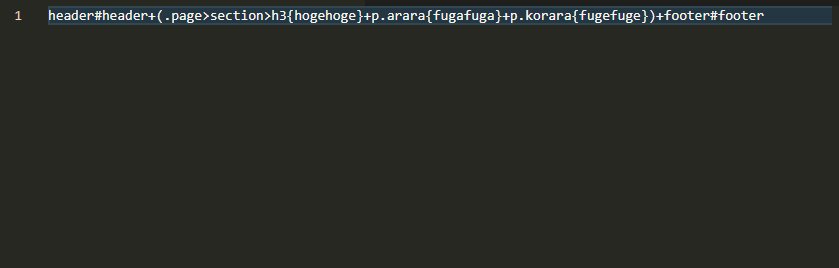
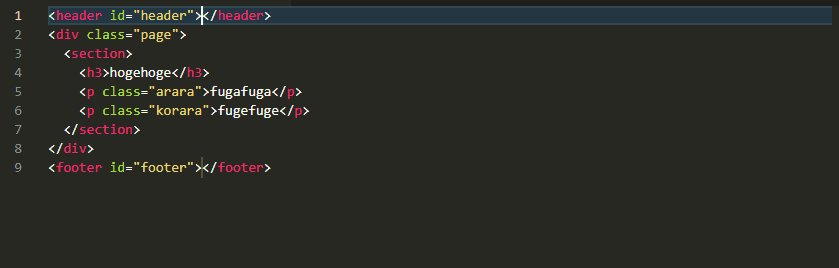
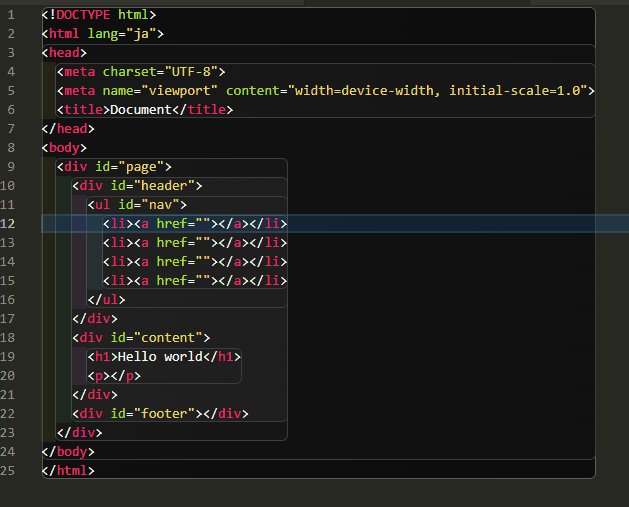
ページのアウトラインなんかもざっくり展開できちゃいます。
header#header+(.page>section>h3{hogehoge}+p.arara{fugafuga}+p.korara{fugefuge})+footer#footer
CSSにも使える!
Emmetは、HTMLだけでなく、CSSにも使用できます。
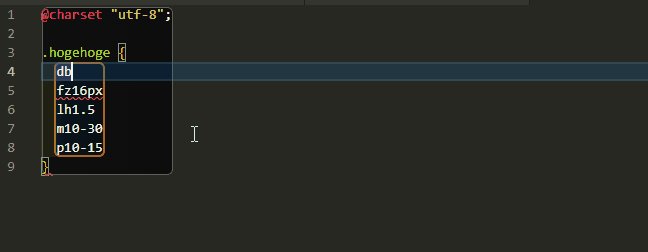
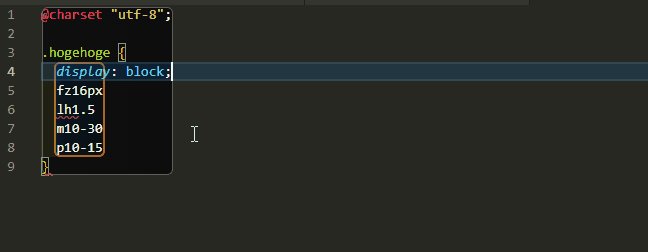
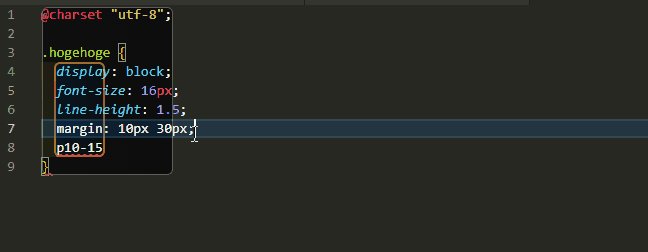
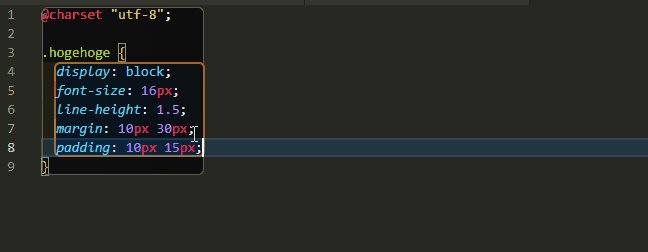
例として下記のように記述し、
.hogehoge {
db
fz16px
lh1.5
m10-30
p10-15
}HTML同様にTabキーを押してやると、

CSSのプロパティが展開されます。ひゃー!(注:画像では1行ずつ展開してます。)
難しいんじゃないの?
全然難しくないです。紹介の通り、見たままです。
Emmetの省略記法は、基本HTMLタグやCSSのプロパティ、値の頭文字そのままなので、
少し覚えがある方なら全く問題なく使用できると思います。
詳しくは公式のチートシートでご確認ください。
その他の機能について
とっても便利なEmmetですが、紹介してきた機能はEmmetの一機能でしかありません。
他にも便利な機能がたくさんありますので紹介してきたいと思います。
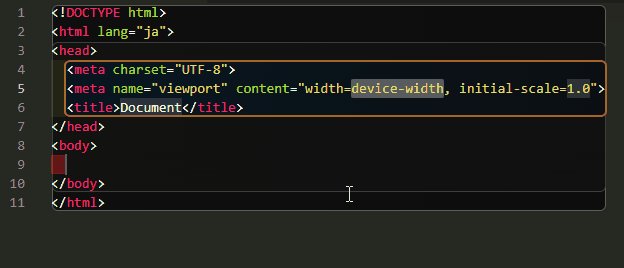
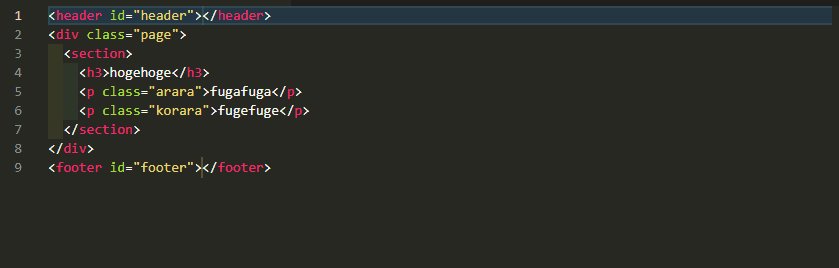
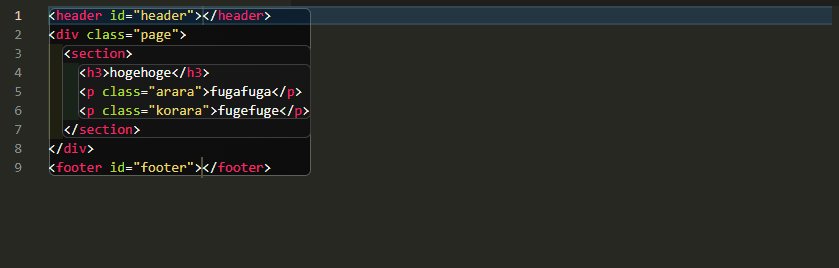
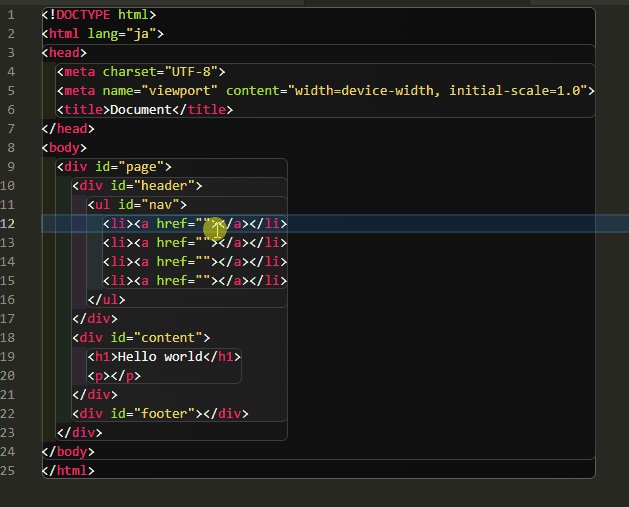
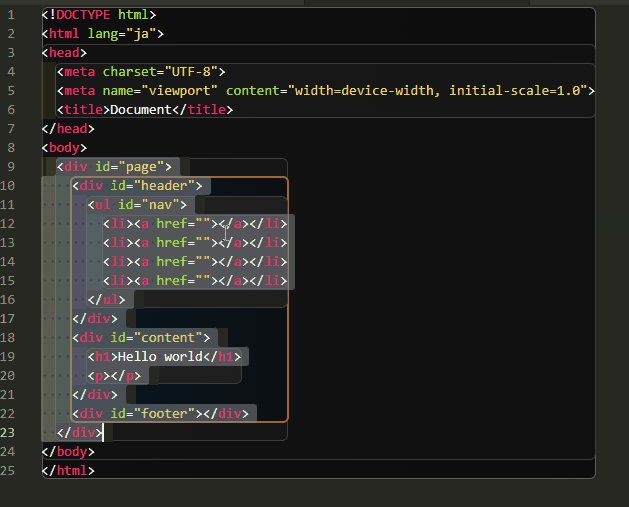
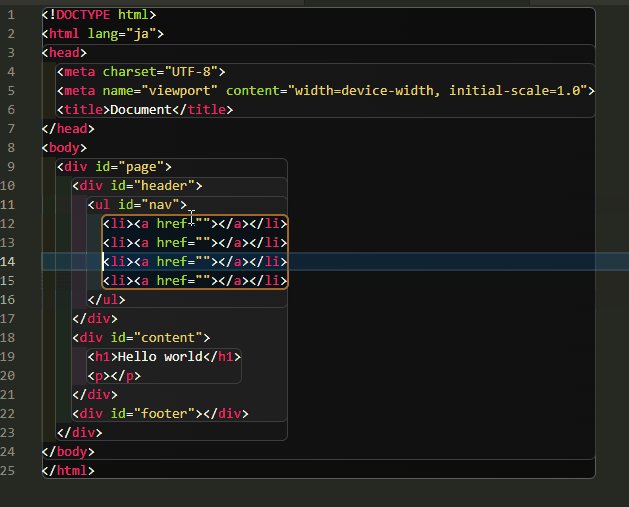
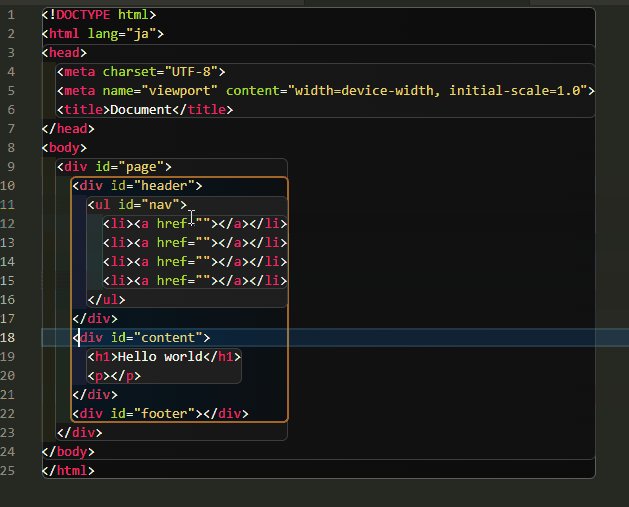
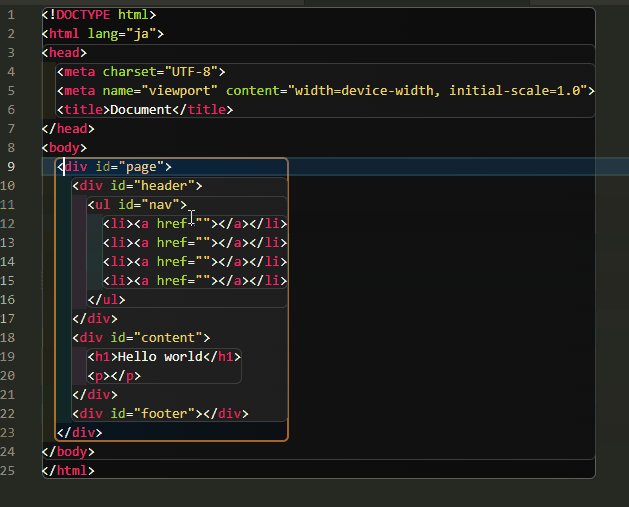
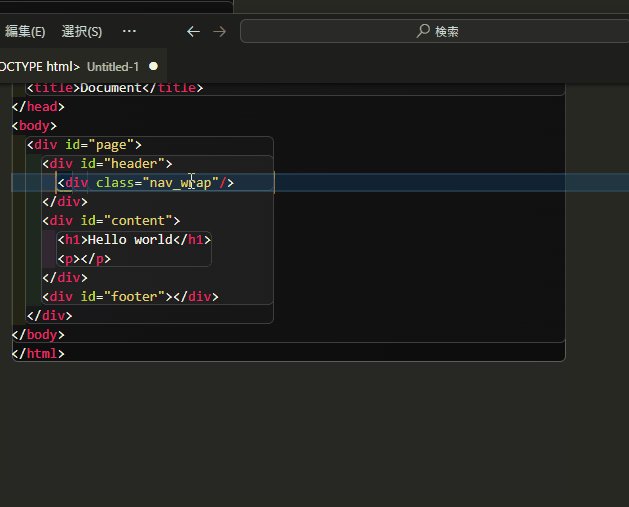
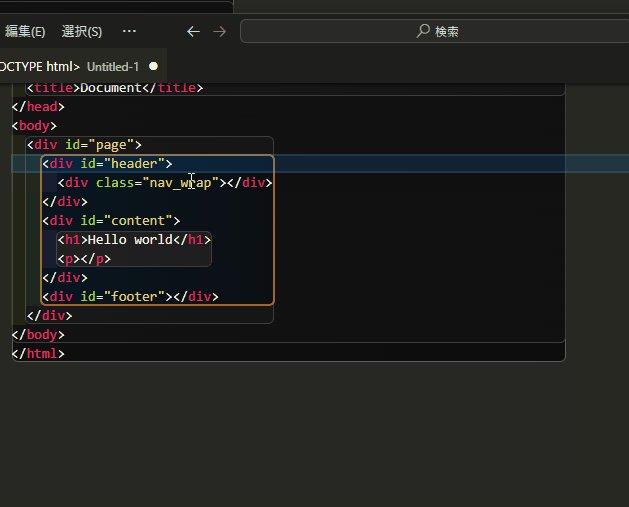
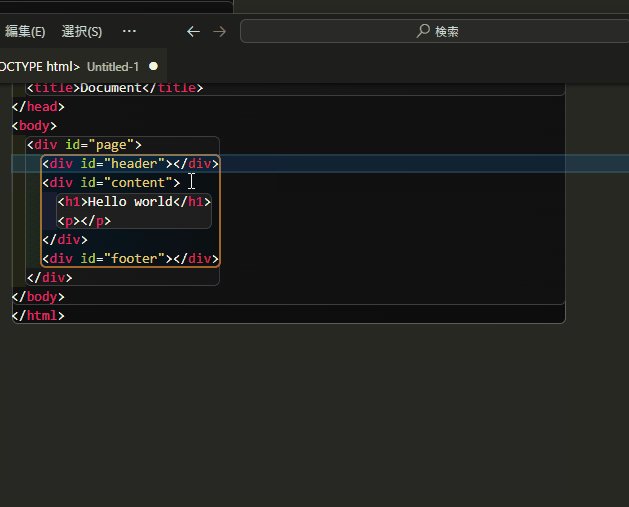
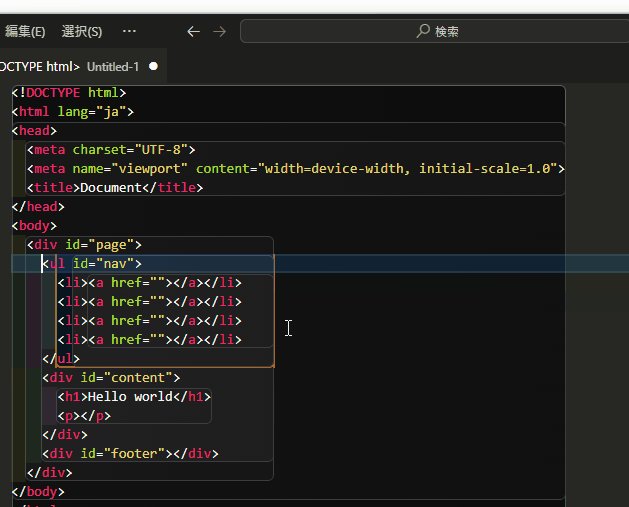
Balance(選択範囲の拡大・縮小)
指定したタグを基準に選択範囲を拡大、縮小させていくことができます。

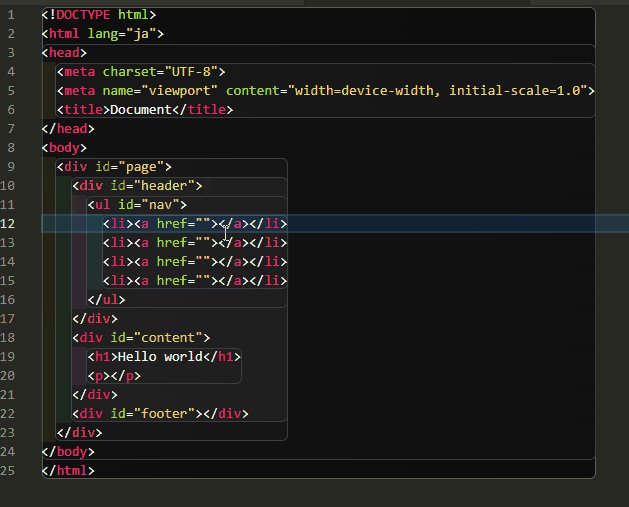
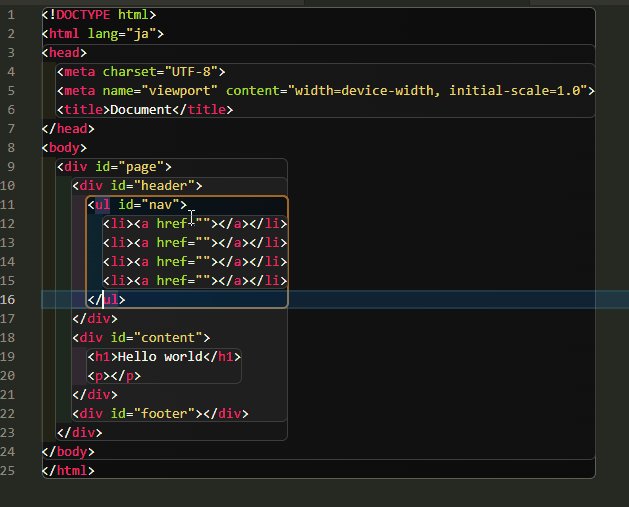
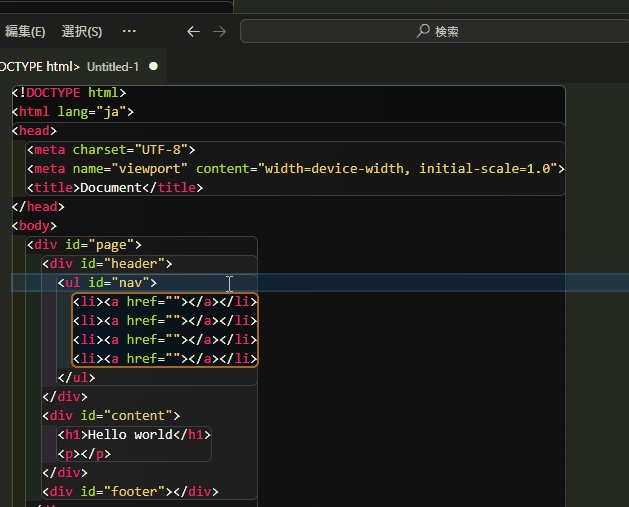
Go to Matching Pair(開始タグと終了タグ間を移動)
選択したタグの開始タグと終了タグ間を移動することができます。

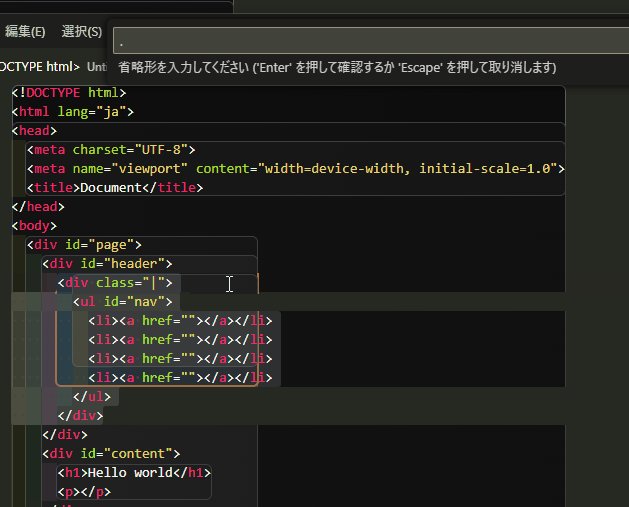
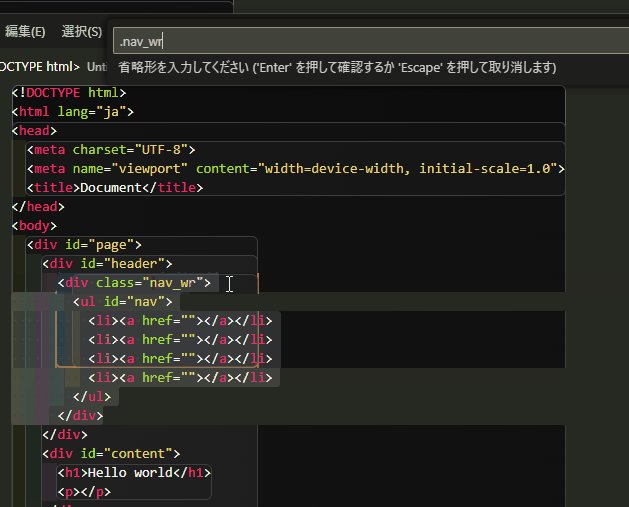
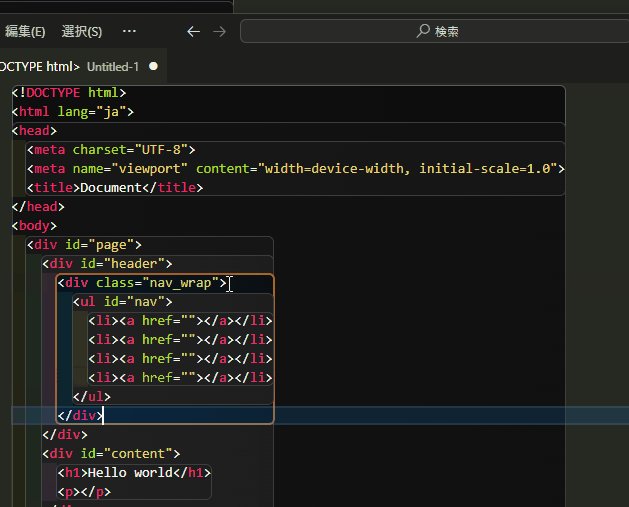
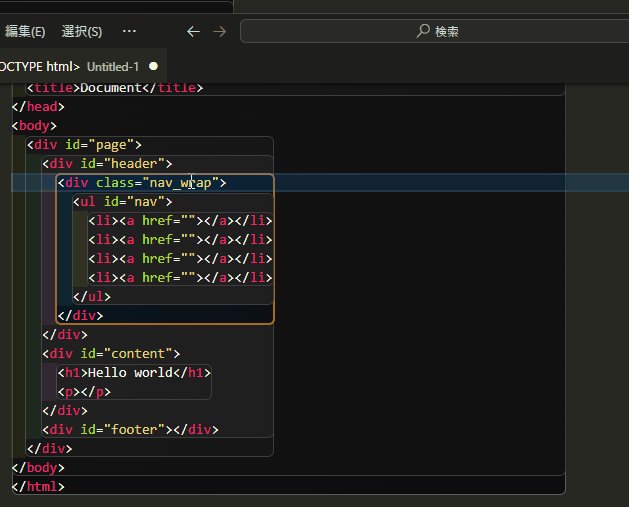
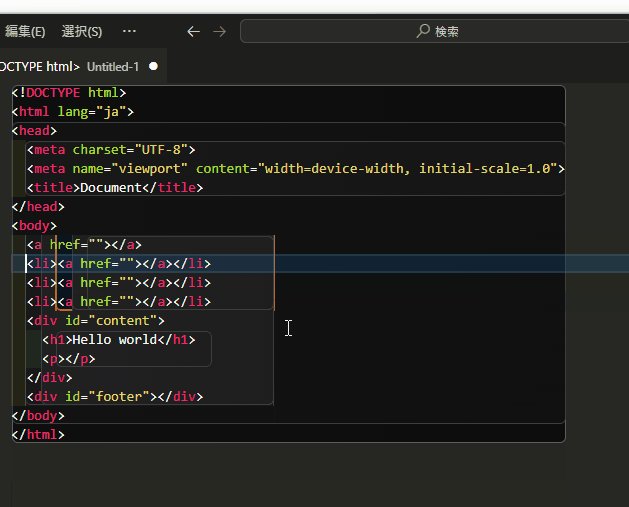
Wrap with Abbreviation(選択した範囲を任意のタグで囲む)
任意のタグで囲めます。
あとから親タグを追加したくなった時に便利です。

Split/Join Tag(タグを空タグに変換する)
タグ内の要素を空っぽにします。

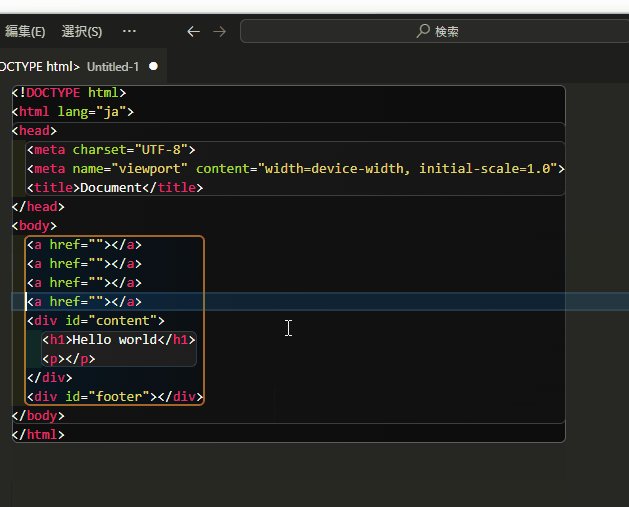
Remove Tag(開始タグと閉じタグを削除する)
不要な親タグを消去できます。

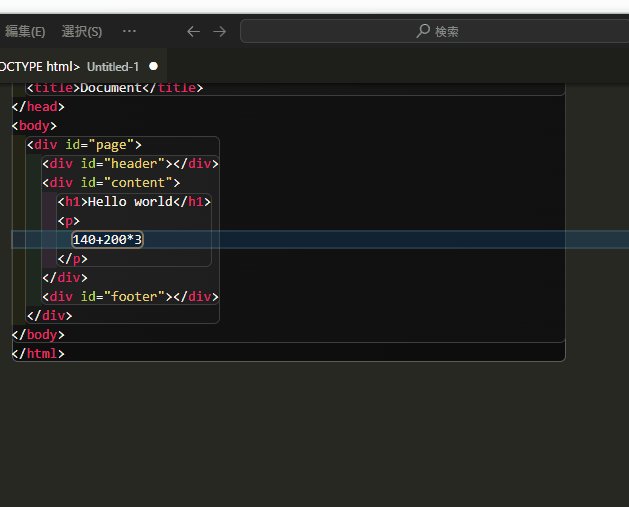
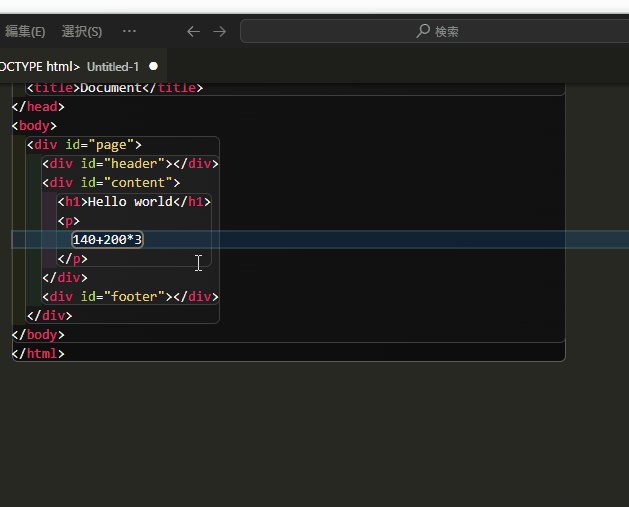
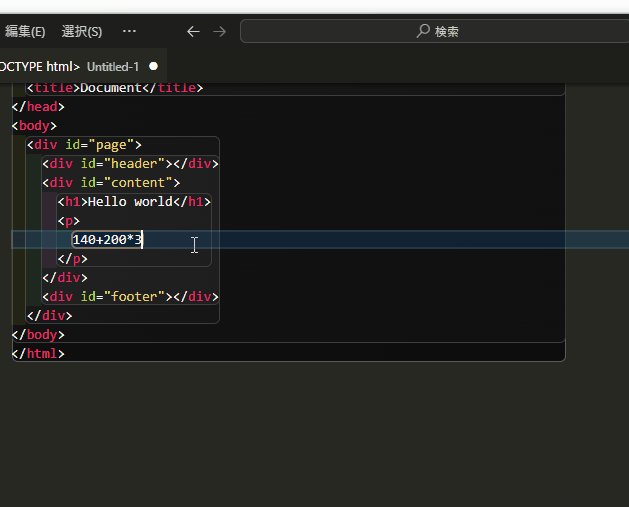
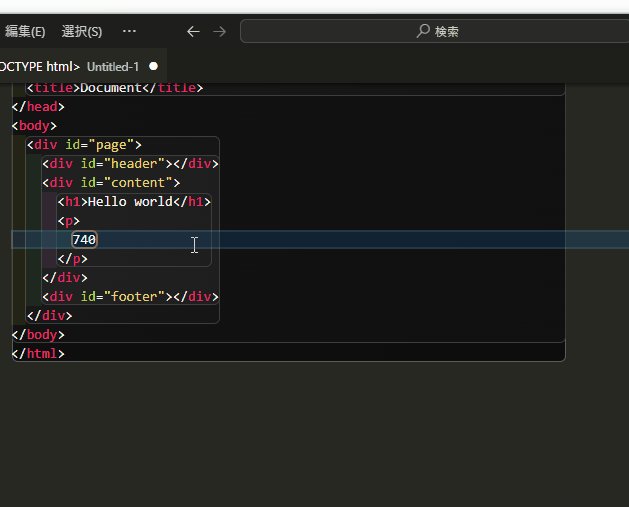
Evaluate Math Expression(四則演算の結果を表示する)
エディタ上で計算ができます。括弧も使えます。

まとめ
Emmetについて紹介しました。
Emmetの機能を使うことで様々な数秒~数十秒かかる作業が一瞬でできるようになります。
塵も積もればなんとやらです。
作業の効率性、スピードをアップしたいというコーダーのみなさんは是非是非使ってみてください。