2022.11.15
グローバルナビゲージョンどうするのが正解?

突然ですが、皆さんは、「グローバルナビゲーション」という言葉をご存知でしょうか?
よくグロナビとも呼ばれる”あれ”のことです。
「そんなの知ってるよ!」と思ったあなたも、
以外に知らないグロナビの役割や、NGなグロナビについて本記事でご紹介。
正しいグロナビを設置することで自社サイトをワンランクレベルアップしませんか?
あまり耳なじみのない方にとっては、
グローバルなんて聞くとなんだかとてもスケールの大きなものに感じますよね。
ですが、ここで使われている「グローバル」は「世界規模」のほうではなく、「包括的」の方です。
つまり、グローバルナビゲーションとは「WEBサイトの包括的な道案内」ということ。
本記事では、なぜグローバルナビゲーションが必要なのか?
どんな意味があるのかを重要ポイントをピックアップして解説していきます。
そもそもグローバルナビゲージョンとは?
簡単に言うとWebサイトの全ページに共通して表示するメニューのこと。
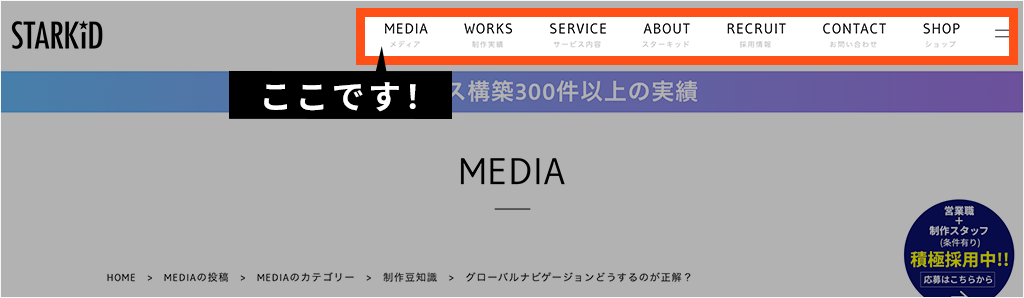
このサイトでいうと、この部分です

グローバルナビゲーションは、Webサイトの目次や索引のようなもの。
辞書から必要な情報を得ようとしたとき、目次も索引もなかったら、途方にくれますよね?
WEBサイトも一緒です。重要な情報を掲載していても、
ユーザーが必要な時に、必要な情報へたどり着けなくては意味がない。
WEBサイトにおいて私達はグローバルナビゲーションという目次を参照することで、
常に必要な情報まで、すぐにたどり着くことが可能になっているんです。
つまりグローバルナビゲーションの最も重要な役割は、
ユーザーを目的のページまで素早く、正しく、導く(ナビゲートする)こと。
また、Webサイトの全体的な構成を表示し、
ユーザーが今どこの階層のページにいるのか、現在地を表示する役割もあります。
そういう意味では、全体を俯瞰して把握するためのマップのような役割も担っているわけですね!
グローバルナビゲーションはなぜ必須なのか?
・目的のページがみつからないとユーザーが諦めてしまうから
サイトのめぐりやすさはサイトの直帰率(1ページのみ見てWebサイトを離脱してしまうユーザーの割合)、
コンバージョン率(Webサイトが目的としている成果をあげる率のこと)にも関わる大事な要素です。
人生初のUSJをマップなしで回らなくてはいけない状況を。。。
なかなか大変じゃないでしょうか?
グローバルナビゲーションというマップがあるだけで、
どこにどんなコンテンツがあるのか、わかるようになります。
それにより嫌気がさして直帰されるなんてことが少なくなり、
サイト内のコンテンツをしっかりとめぐってもらうことが可能になるわけですね。
・サイト内の各ページへの導線を配備しているから
そもそもWEBサイトの各ページを作ったとしても、
そこに至るための導線(リンク)がなかったらそのページにたどり着くのは困難を極めます。
直接URLをたたくぐらいしか辿り着く方法がないことに。。。
そこで、総合案内所としてグローバルナビゲーションを設けることで、
「行きたいページに行けない」または
「そもそもそんなページがあることさえわからない」
なんて事態に陥らないようになります。
・SEOで重要視されるから
検索エンジンは、グローバルナビゲーションからリンクが張られているページを重要なページとして認識します。
そのため、SEOの観点からも、グローバルナビゲーションは重要。
設置するぺージは慎重に選ぶべきでしょう。
こんなグローバルナビゲーションはNG
✖️ ファーストビューにナビゲーションがない

ファーストビューでWebサイトを離脱してしまうユーザーの割合は、
コーポレートサイトで40%〜60%と言われています。
このサイトがどんなサイトなのか、どんな情報があるのかがが一目見てわかるように
最初に目にする部分にナビゲーションを置きましょう。
✖️ 項目が多すぎる
メニュー数が多すぎると「見にくい!」「探しにくい!」と感じてしまい、サイトから離れてしまう原因に。
人間が一瞬で記憶できる情報の数は
「7±2」である(アメリカのハーバード大学の心理学者、ジョージ・ミラー教授 / 1956年)という説と
「4±1」である(アメリカのミズーリ大学の心理学者ネルソン・コーワン教授 / 2001年)という説があります。
これらの説を考慮にいれるとこのようになるでしょう。
・ワードが分かりやすい場合、項目を7つ程度に
・ワードが分かりづらい場合、項目を4つ程度に
✖️ ページの内容がわかりにくいワードを使っている
自分たちにはわかっても相手にとってはよくわからない言葉があります。
業界用語などはその最たるものでしょう。
そもそも案内版の言葉がわからなければ、案内どころではありません。
あくまでWEBサイトを見るのはユーザー。
なるべくユーザー目線に立って、
簡潔で分かりやすいワードをチョイスしていきましょう。
✖️ 各項目の幅が狭くクリックしづらい
文字が小さすぎたり、幅が小さすぎたりするとクリックがしづらく、離脱する原因に。。。
ほどよい文字の大きさ・幅の広さを保つことで使いやすいサイト作りを心掛けましょう。
✖️ 顧客が見たいものではなく、会社が見て欲しいコンテンツを配置している
会社が見てほしいものと、顧客が見たいもの・・・似ているようで異なります。
ユーザーにとってメリットのあるコンテンツをメインで載せましょう。
WEBサイトは左上→右下へ、Z字型で見られる傾向があるため、
なるべく左側に顧客が見たい情報を載せることで、サイトの回遊率を高めます。
✖️ ページによってグローバルナビゲーションのデザインが違う
ページによってグローバルナビゲーションのデザインが違うと、
ユーザーが混乱してしまい、離脱の原因につながります。
グローバルナビゲーションのデザインは、全ページで統一するのが基本。
グローバルナビゲーションがすべてのページで同じ位置、同じ形で表示されれば、
ユーザーがWebサイト内で迷ってしまったときに、安心してその導線を活用することができます。
✖️ ナビゲーションだとわかりにくい
グローバルナビゲーションが他の多くのサイトからデザイン的に離れていると、 ナビゲーションであることがすぐにわからない可能性があります。
ユーザーはそのwebサイトが自分にとって必要かどうかを3秒で見分けると言われています。
ユーザーにとってわかりやすい構成やデザインにすることで、 離脱を防いでいきましょう。
✖️ 色を多用しすぎている
分かりやすく情報を区分しようと、色を多用するのは逆効果です。
色の乱用は、どこに注目してよいかがわかりにくく、
散漫な印象をユーザーに与えてしまいます。
色には明確なルールを設け、必要最小限の使用にとどめましょう。
まとめ
いかがでしたでしょうか?
今回はグローバルナビゲーションについて解説しました。
ちゃんと知ると意外と奥が深いグロナビ。
今回ご紹介したポイントを活用していけば、自社サイトをより良いものにしていけるでしょう。
✅「自社サイトのUIの改善をしたい」
✅「もっとコンバージョン率を上げたい」
✅「サイトをもっと活用したいのにどうすればいいのかわからない」
そんなお悩みをお持ちの方、スターキッドにぜひお気軽にご相談ください。

いいねありがとうございます!