2022.07.12
WordPressのローカル開発ツールの新定番「local」の 便利な機能や使い方

今回は、WordPressのローカル開発ツールの新定番「local」の便利な機能や使い方を見ていきましょう。
そもそも「local」って何?
本来、WordPressを構築するためには、PHPやApache(Webサーバ)、MySQL(データベース)など
様々な環境を用意する必要があり、準備が大変でした。
そこで登場したのが「MAMP」です。
「MAMP」とは開発環境に必要なPHP、Apache(Webサーバ)、MySQL(データベース)を簡単にインストールすることができ、
ローカルでの開発をサポートしてくれる便利なツールです。
その後、「MAMP」よりさらに分かりやすく、直感的に、そして便利な機能を搭載したツールが今回ご紹介する「Local」です。
今回は使い方に特化してご紹介させていただくため
インストール方法は「local インストール方法」で調べてみてください。
非常に簡単なので、5分ほどで完了します。
「local」の使い方について
インストールまで完了したら、さっそくLocalを起動していきましょう。
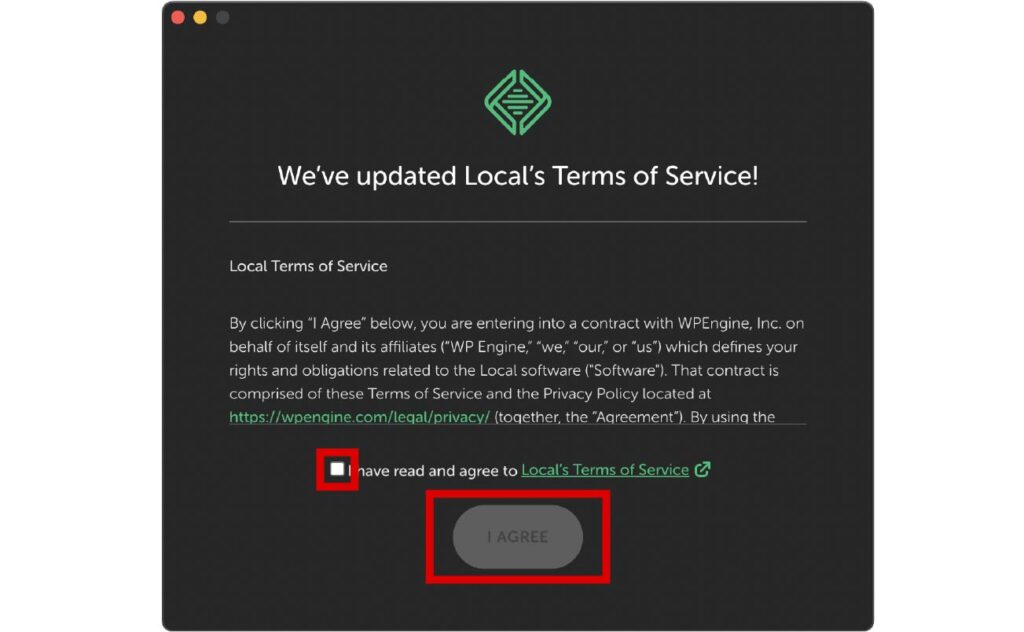
起動すると利用規約が表示されるので、確認後チェックを入れて「I AGREE」をクリックします。

これでLoaclのインストールは完了です。
ここからはLocalでワードプレスの環境構築を行い、実際にサイトを作成していきましょう。
Loaclでの環境構築
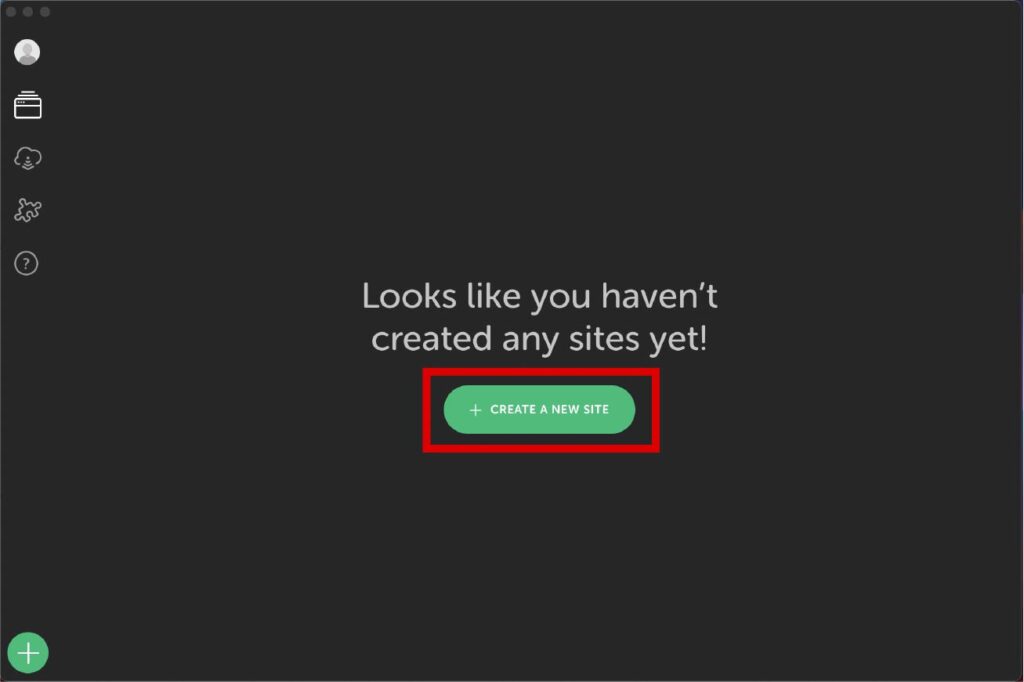
まずはLocalを立ち上げると表示されている「+ CREATE A NEW SITE」をクリックします。

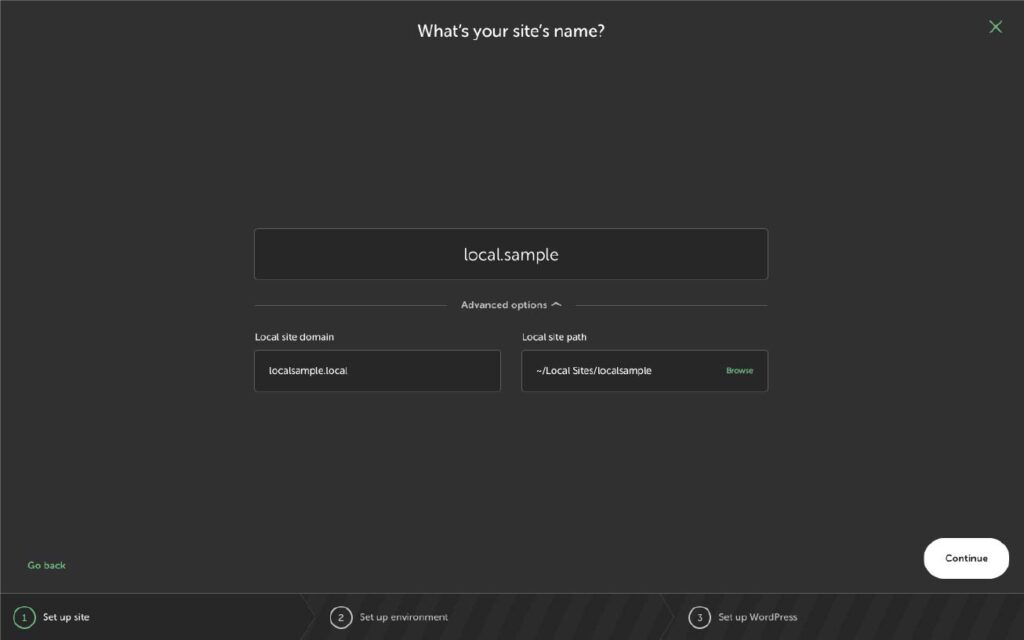
するとサイト名の入力画面が表示されるので、ここにサイト名を入力します。
後ほどワードプレスから変更も可能です。
また、サイト名入力欄の下にある「ADVANCED OPTIONS」をクリックすると、
サイトのドメインや保存場所を指定することができます。 必要があれば設定をしてください。

入力を終えたら右下にある「CONTINUE」をクリックすると、
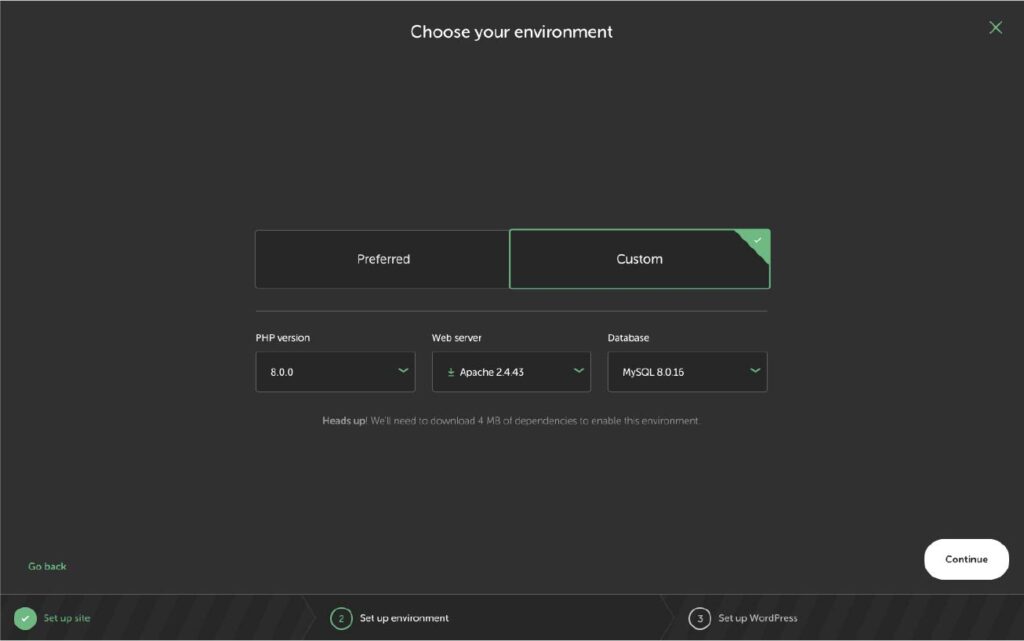
WebサーバーやMySQL、PHPのバージョンの設定画面が表示されます。
特に指定がない場合は、初期状態の「Preferred」をクリックしてください。

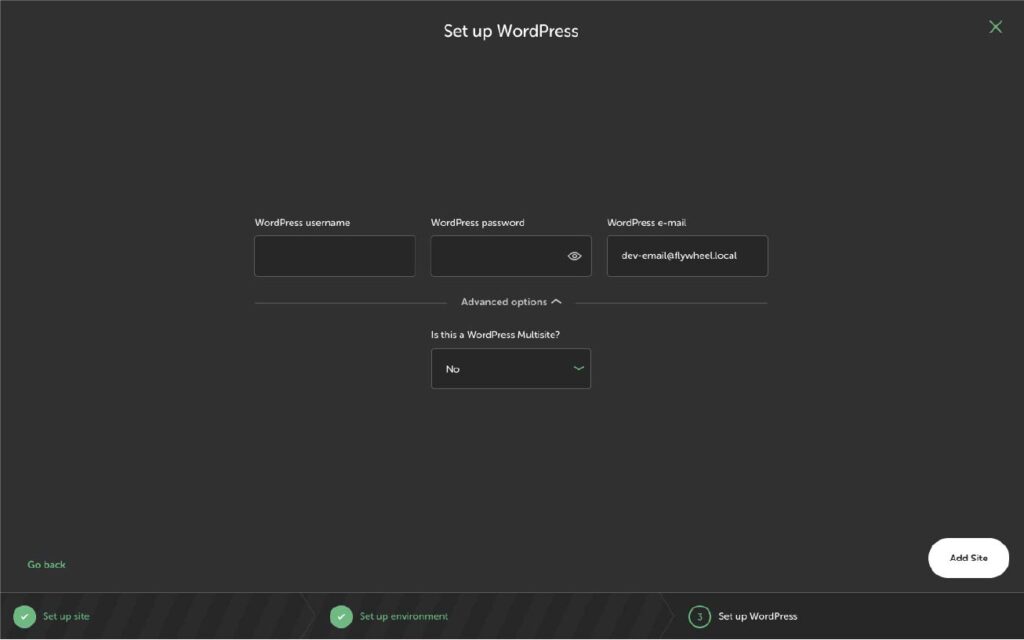
そして最後に、ローカル環境のWordPressのユーザー名、パスワード、そしてワードプレスからの通知が送られるメールアドレスを設定します。
ユーザー名、パスワードはログイン時に必要になるのでメモをしておきましょう。
「ADVANCES OPTIONS」をクリックするとマルチサイトにするかどうかを選択できます。

設定が完了したら、「ADD SITE」をクリックします。
その際にポップアップでPCのパスワードが求められるので、ご自身のPCのパスワードを入力すれば、ローカル環境の構築は完了です。
作成したWordPressサイトを「Local」で開く
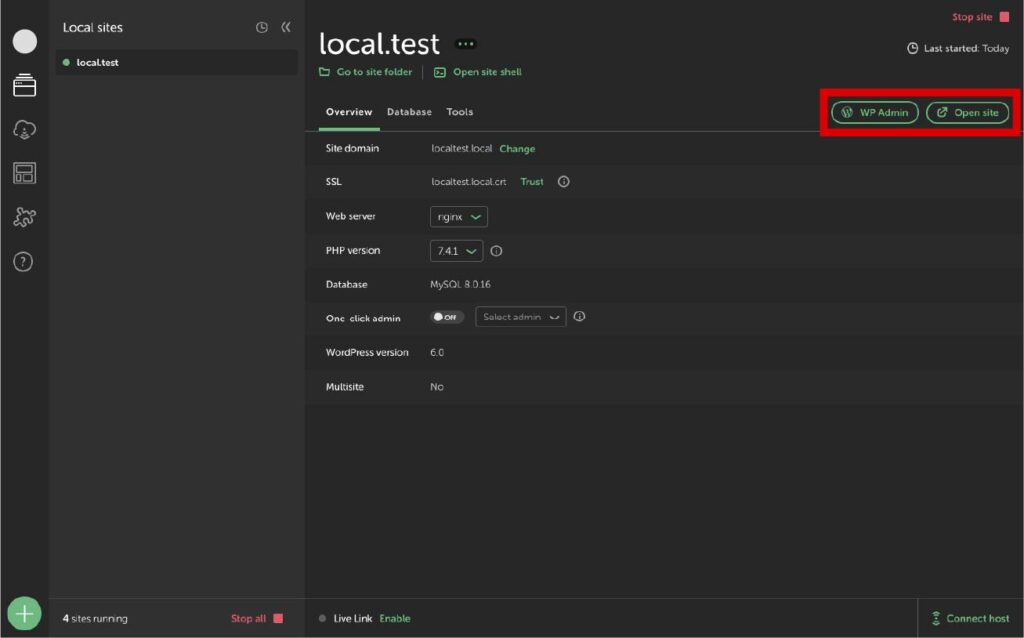
それでは、作成したWordPressサイトを「Local」で開いてみましょう。
サイトを表示するには「OPEN SITE」、 管理画面にアクセスするには「WP Admin」をクリックします。
まずは、「WP Admin」をクリックして管理画面を開いてみましょう。

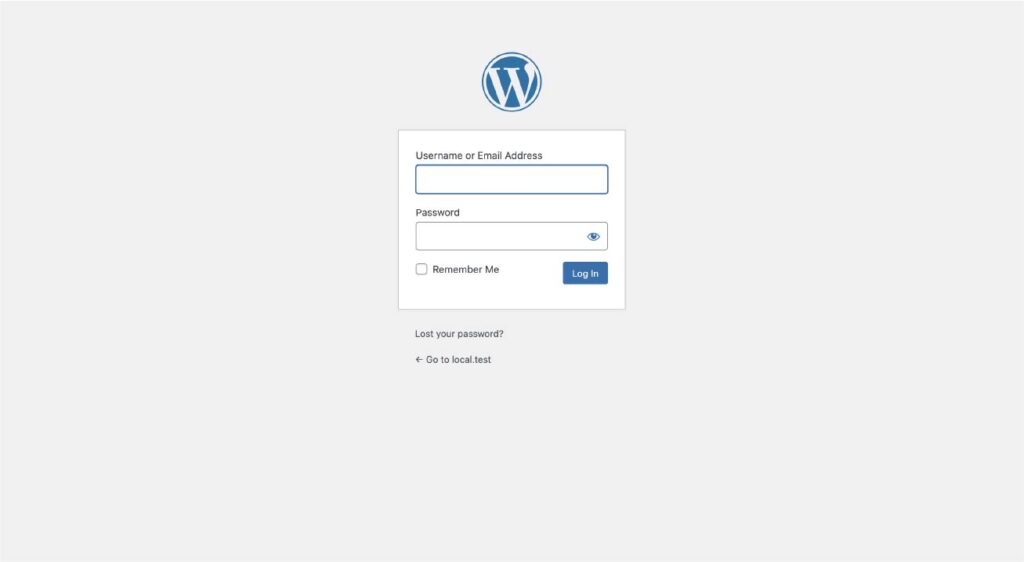
するとログイン画面が表示されるので、メモしておいたIDとパスワードを入力します。

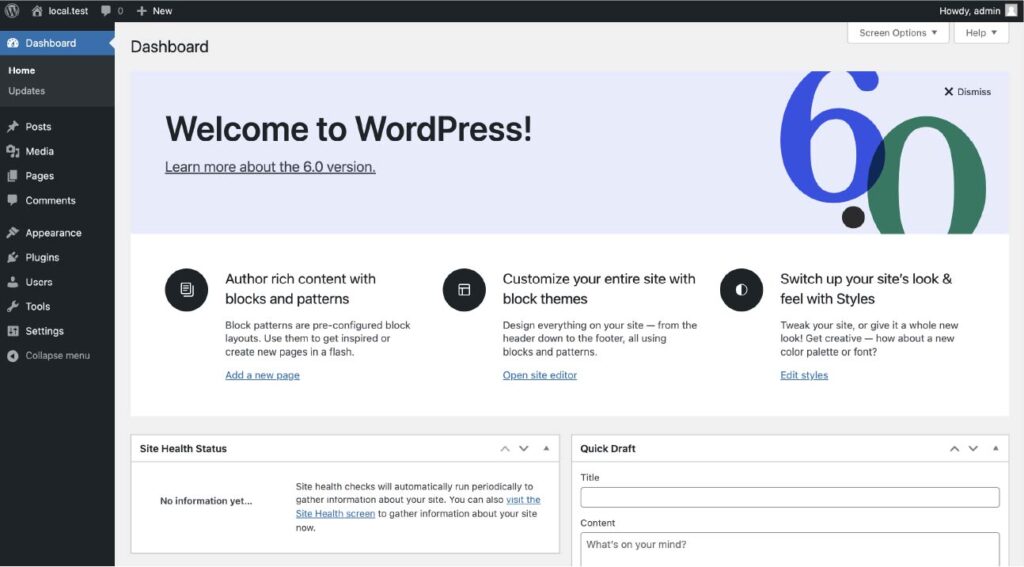
うまくログインできると、管理画面が表示されます。

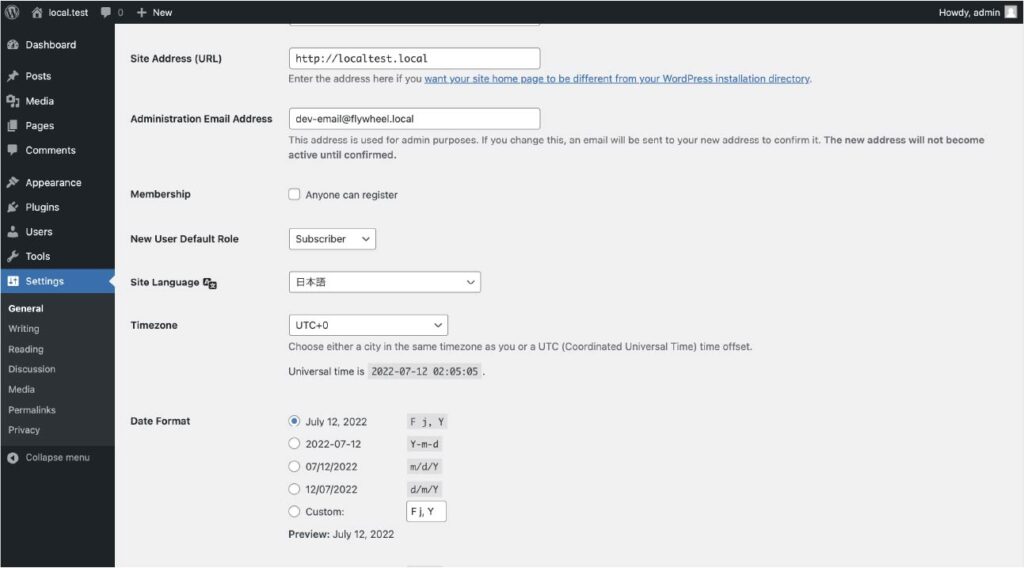
しかし、最初は言語が英語になっているので、左メニューの「Settings」から「General」を選択し、
「Site Language」で日本語を選択して最下部にある「Save Changes」をクリックします。

これで日本語になり、「Local」でのワードプレス環境構築は完了です。
お疲れ様でした。
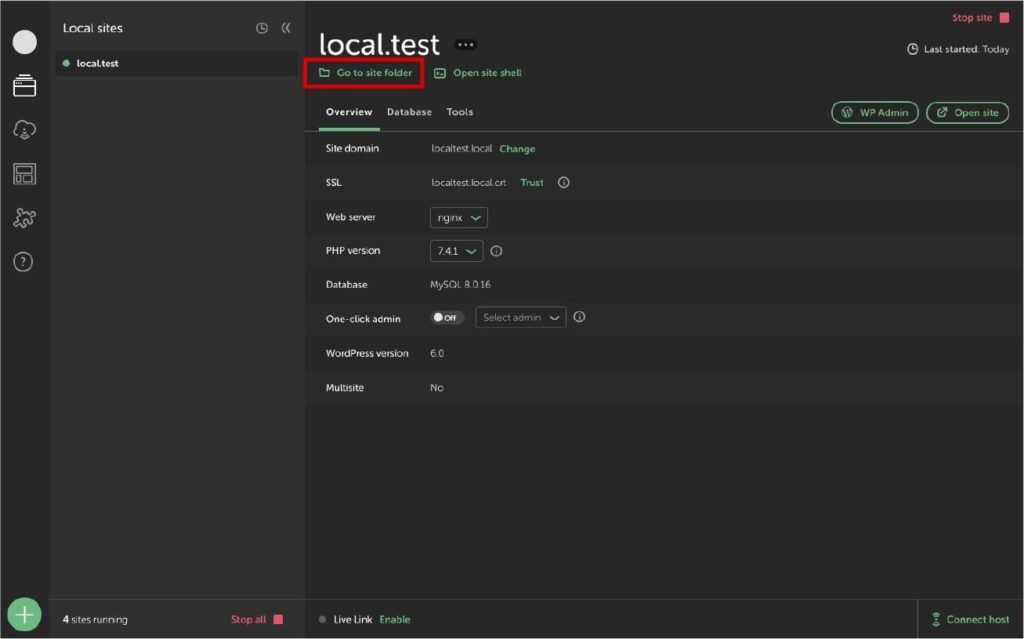
インストール先は設定画面で設定したディレクトリに格納されてます。
そこでテーマの変更やカスタマイズが行えます。
「Local」画面の上部にある「Co to site folder」をクリックすることで格納先にアクセスできます。

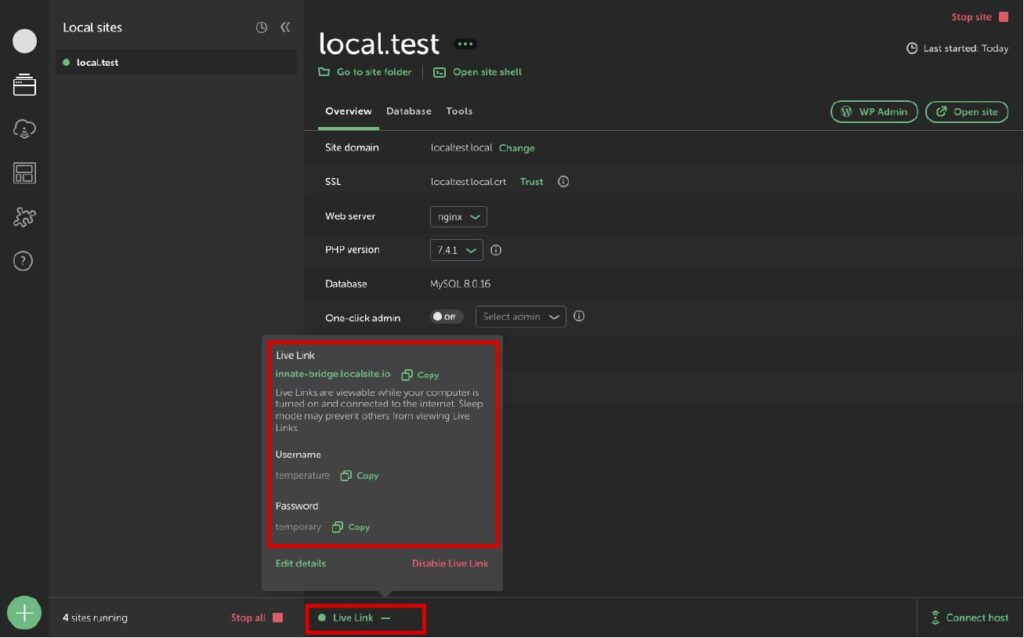
「Local」の便利な機能「Line Link」
この「Line Link」機能は、外部にページを確認してもらう際に非常に便利な機能です。
「Local」画面の最下部にある「Line Link」をクリックします。

すると確認用のURLとID、パスワードが発行されるので、
こちらを共有すれば誰でもページを確認することができます。
テスト環境にいちいち上げる必要がなく、作業効率がぐんと上がりそうですね。
しかし、この機能を使うには「local」でユーザー登録をする必要があるので注意が必要です。
もちろんユーザー登録は無料なので、ぜひ登録して「Line Link」機能を使っていきましょう。
以上、「local」の便利な機能や使い方のご紹介でした。

いいねありがとうございます!