2025.07.09
【Figma解説シリーズ#03】デザインファイルの基本操作

はじめに
先日公開した「Figmaの始め方について」では、3つのファイルの使い分けについてご紹介しました。
今回はFigma解説シリーズ第3弾として、「デザインファイルの基本操作」にフォーカスします!
Figmaのデザインファイルは、UIデザインやワイヤーフレーム、プロトタイプ制作など幅広い用途で活用されていますが、操作に慣れていくことで作業効率も格段に上がります。
これからFigmaを使い始める方も、すでに使っているけど基本操作をおさらいしたいという方も、ぜひ参考にしてみてください!ショートカットや便利な機能も交えて、分かりやすく解説していきます。
▶︎前回記事
デザインファイルの使用方法
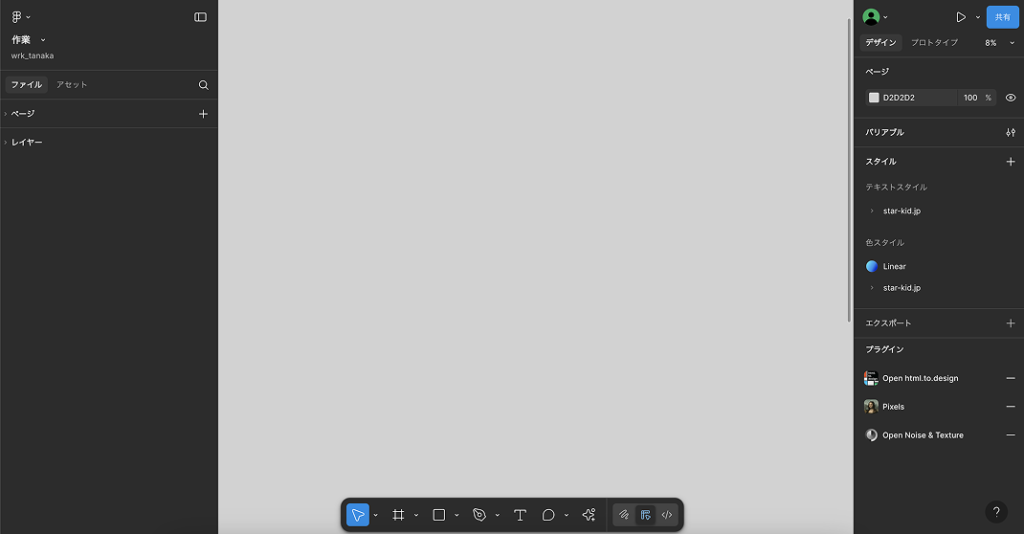
デザインファイルの作り方については前回ご説明したので、今回はファイルの使用の仕方について説明します。デザインファイルの中に入ってからはこのような画面になると思います。

ツールが多いので「覚えることが多すぎる」と思うかもしれませんが、実際使っていけば慣れていくので、まずはどういう機能があるかというのを実際にデザインを作成しながらご説明していきます。
フレームの作り方

まずはツールバーの左から2番目、リージョンツールを使用します。
リージョンツールはオブジェクトをグルーピングしたり、外枠となるフレームなどを作成するツールです。
フレーム(F)
デザインを作る土台となるフレームを作成することができます。イラレでいうアートボードのようなもので、デザインを作成する前にはまず必ずフレームを作成します。
今回はこの記事のサムネイルを作成するのでサイズは[920×520]でフレームを作成します。

シェイプの作り方

次はシェイプを配置してみましょう!
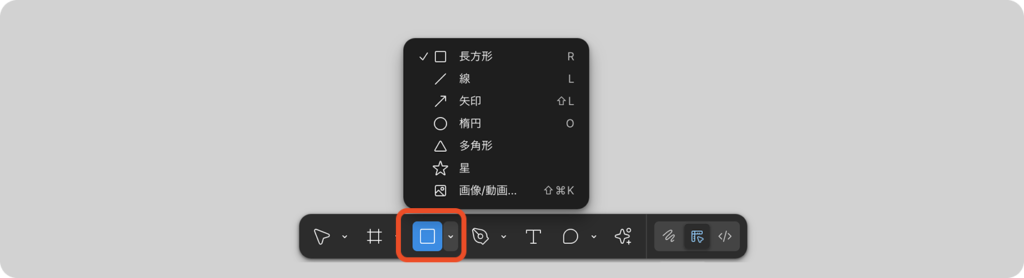
ツールバーの左から3番目、シェイプツールを使用します。
シェイプツールとは長方形や円など、基本的な図形を作成するツールです。
長方形/円/星/多角形/矢印ツール(R/O/L/⇧Shift+L)
様々なオブジェクトを作成することができます。
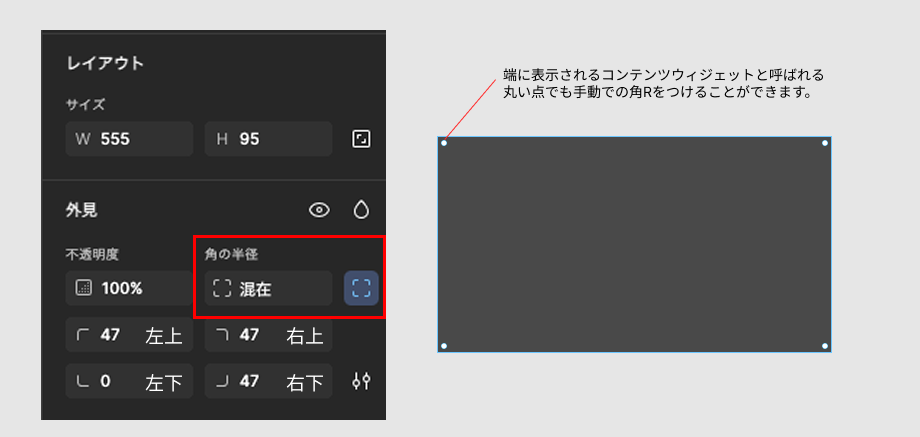
角のあるオブジェクトは右側にあるサイドバーで数値を使用し、角Rをつけることができます。
コンテンツウィジェットを使用し、手動でも角Rを使用することができますが、数値で細かく管理しづらいので、サイドバーから使用することをおすすめします。

シェイプツールを使用し、背景に色を敷き、吹き出しのようなオブジェクトを置いてみました!

サイドバーの機能

❶配置
フレーム内にあるオブジェクトを揃えることができます。
左から垂直方向に「左揃え・真ん中揃え・右揃え」
並行方向に「上揃え・真ん中揃え・下揃え」に揃えることができます。
❷右に90度回転 ❸左右反転 ❹上下反転

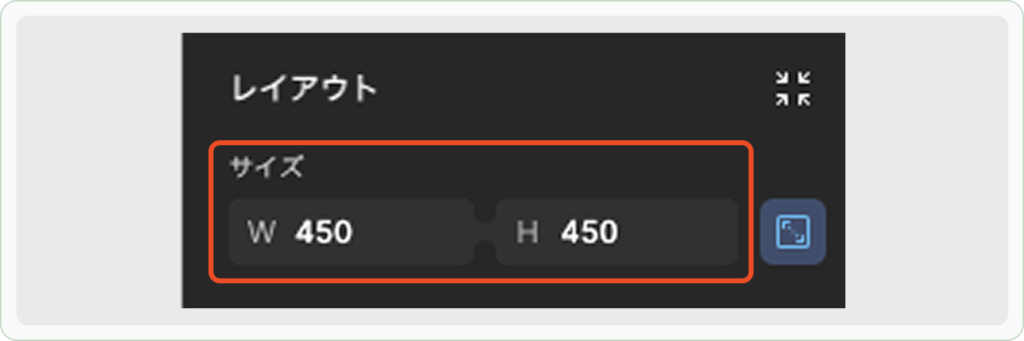
サイズ指定

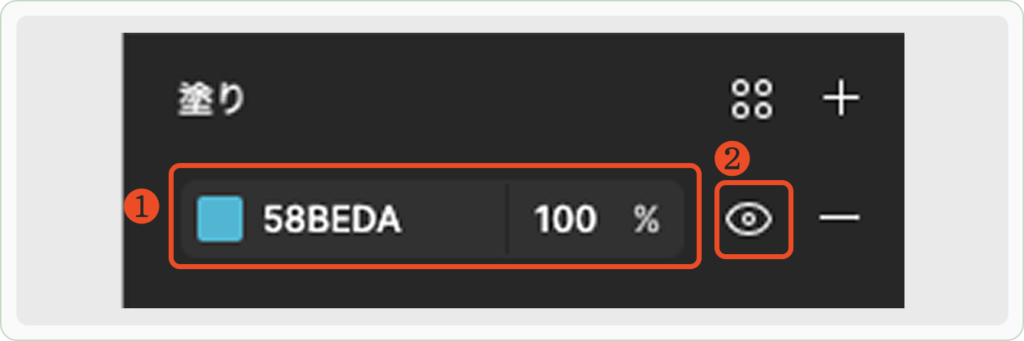
❶塗り指定 ❷表示切り替え
ペンツールの使い方

「パスは使用できないの?」と思った方もいらっしゃると思います。できます!(迫真)
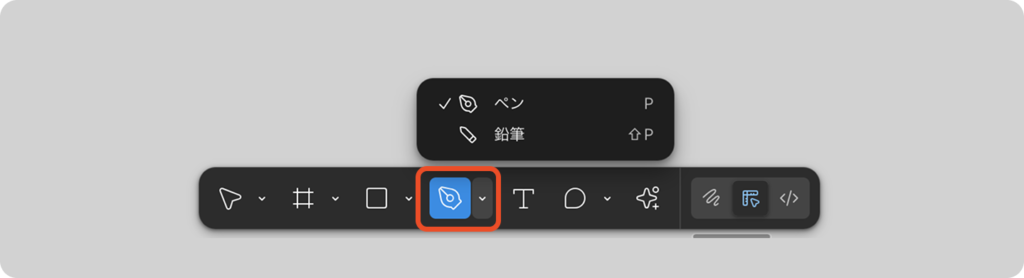
ツールバーの左から4番目、ペンツールを使用します。
作成ツールとはベクターのパスを描画するツールです。
ペンツール(P)
マウスをドラッグすることでパス描画を作成できます。
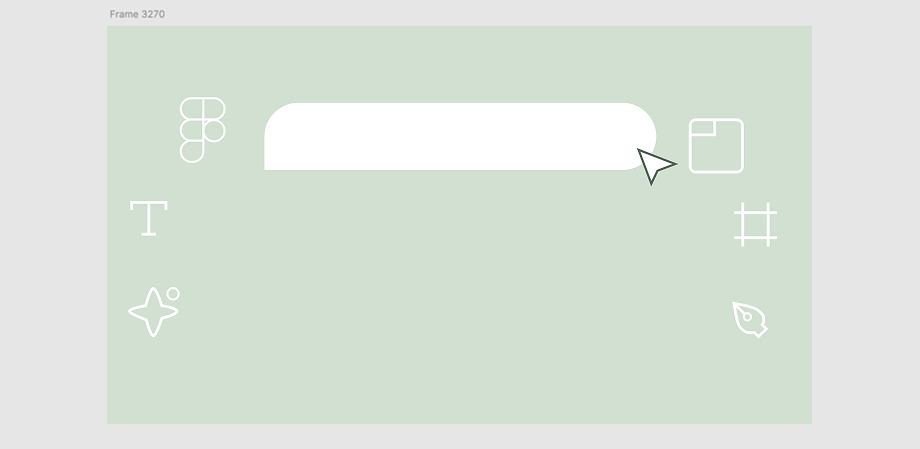
Illustratorと同じようにペンツールを選択するとマウスでパスを作成することができるので、パスを使用し、周りにオブジェクトを置いてみました!

文字の打ち方

次はテキストを打ちましょう。
ツールバーの左から五番目、テキストツールを使用します。
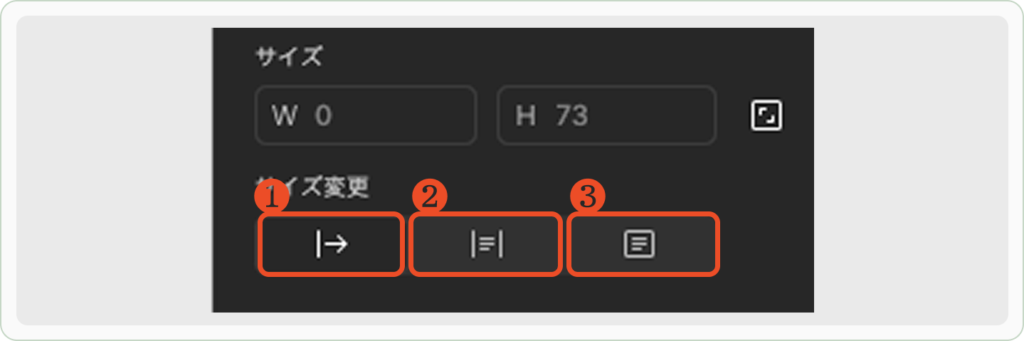
サイドバーの機能

❶「高さ・横幅」を自動調整
高さも幅も内部テキストに合わせ、テキストボックスを自動で調整してくれる
❷「高さ」を自動調整
高さだけを内部テキストに合わせ、テキストボックスを自動で調整
❸高さや幅を自由調整

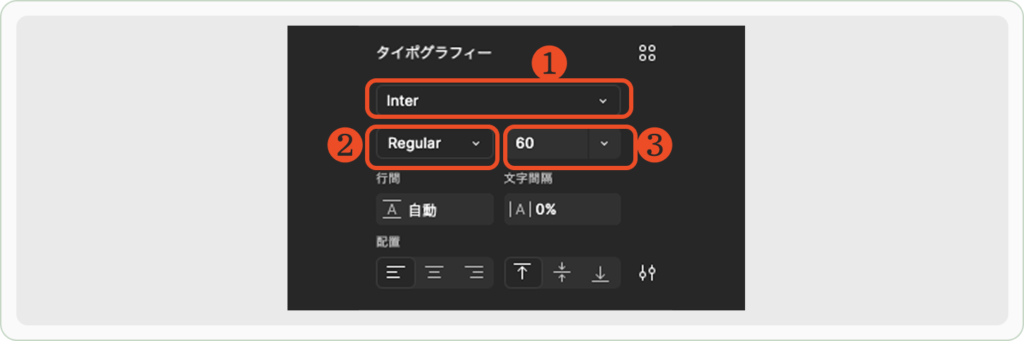
❶フォント変更 ❷フォントの太さ調整 ❸フォントの大きさ調整
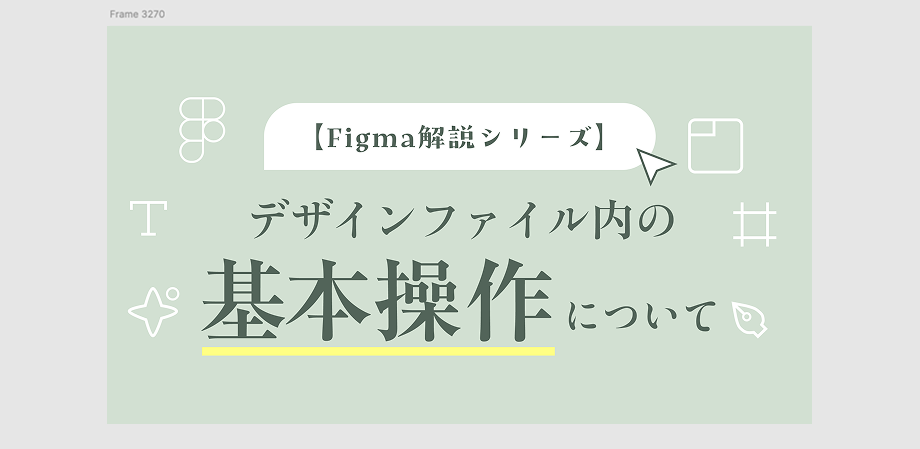
作成したフレーム上に文字を打ち込み微調整を行いました。

まとめ
今回は、Figmaのデザインファイル内でよく使う基本操作についてご紹介しました。
図形の作成やテキスト入力、オブジェクトの整列・グループ化といった基本的な機能は、デザイン作業の土台となる大切なステップです。これらをマスターすることで、Figmaの操作に自信がつき、よりスムーズに思い描いたデザインを形にすることができるようになります。
次回は、さらに一歩進んだ「コンポーネント機能の使い方」についてご紹介していく予定ですので、ぜひ引き続きFigma解説シリーズをチェックしてください🎶
▶︎次回記事はこちらから!

いいねありがとうございます!