2021.08.19
【SEO対策】挿入する画像とaltタグの関係と重要性

こんにちは。営業の宇都木です。
皆さんは、alt属性につきましてご存知でしょうか?
「会社の中のWeb担当者や、Web関係の仕事をやったことがある」といったことがある方以外は全く耳にしない単語かと思います。
今回は、Web制作においてデザインやWordPressのカスタムに関してではなく、少しだけコアな部分を簡単にご説明させて頂きます。
alt属性とは?
SEOに影響するタグの一種
まず、「altって何だろう…」というところなのですが、読み方は『オルト』です。
属性とは、HTMLの画像埋め込み要素で検索エンジンに知らせる役割を持っています。
別名で、「altテキスト」「altタグ」とも呼ばれます。
ここから本題ですが
alt属性とは、HTMLで規定されている要素の属性の一つで、
画像などが表示できない場合に代わりに表示する文字列を定義するものです。
画像検索でも使用されるため、alt属性(代替テキスト)を適切に記述しておくことが大切になります。
TIPS
- 画像の代替テキストはWEBサイト制作のJIS規格に含まれるほど重要な要素です。
alt属性の基本
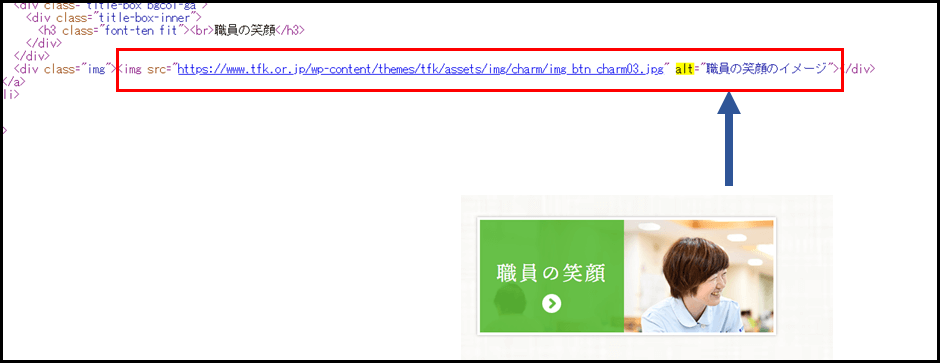
上記でもご説明させて頂いた通り、HTMLのimg要素中に記述される画像の代替えとなるテキスト情報となります。

※画像が閲覧できない状況でも、その画像の情報が正しく理解されるような代替テキストが必要となります。
altの役割
altの役割
- 検索エンジンのクローラーが画像の関連性や意味を理解しやすい
- ユーザーに対して、最適な画像情報の提供ができる
- 画像検索の検索結果表示の際に役立つ
- インターネットの通信速度が遅い場合や、視覚障害のある方や高齢者の方で<音声読み上げ機能>を使う時に役立つ
- サイト内にて、画像をバナーリンクとして埋め込んだ場合にalt属性をアンカーテキストの代わりとしての役割がある
SEO対策への効果
alt属性を記述することは、SEO対策にも有効だとされています。
画像や写真のあるコンテンツは、質の高いページと判断されやすく検索上位にのぼりやすい傾向にあるためです。
※記述したからといって、すぐに検索順位が上がったりアクセス数が増えたりすることは期待できません。
注意点
- 関連性の低い写真を適当に挿入しない
- 適切な位置とサイズで挿入すること
- alt属性の中にキーワードを盛り込みすぎない
- 画像に適した内容を記述する
- 長いテキストは避ける
- コンテンツと関係のない画像は記入しない(ページの装飾や背景に使っている画像)
まとめ
ここをおさえよう
- コンテンツ内の画像には、altタグを記述する
- 関連性の低い画像は使わない
Webサイト制作において、ユーザー目線から見ても大切な要素となりますので、
少しでも気になった方はhtmlソースを見てみて下さい。
1.サイトを開く
2.右クリック
3.ページソースを表示
4.Ctrl+Fでサイト内検索して『alt』と打つ
altの前後に『』はいりません。
サイト内検索をすると関係する部分が黄色に変わります。
弊社では制作の際に、こういった細かい部分もご対応させて頂いております。
是非ご検討の際には、「スターキッド」という会社があったな..と思って頂けますと幸いです。

いいねありがとうございます!