2025.04.30
UIトレンド比較!モーフィズム系デザインの特徴と作り方|グラスモーフィズム編

近年のUIデザインでは、ただ情報を整理するだけでなく、
「触れてみたくなる」「心地よく感じられる」ような体験の設計が重視されるようになっています。
その中で2020年頃から注目を集め続けているのが、モーフィズム系デザインです!
英語の morph(変形) に -ism(〜主義・〜流) を組み合わせた造語で、
UI要素を○○のような質感や雰囲気に“変形”させるデザイン手法を意味します。
代表的なスタイルには、
・透明感が魅力のグラスモーフィズム、
・柔らかな凹凸で奥行きを演出するニューモーフィズム、
・粘土のような立体感で親しみやすさを引き出すクレイモーフィズム
の3つがあり、それぞれ異なる印象を持っています。
このシリーズでは、それぞれのモーフィズム系デザインについてを3記事に分けて分かりやすく解説していきます。
「トレンドを取り入れたUIを提案したい」「デザインの幅を広げたい」そんな方は、ぜひ参考にしてみてくださいね!d( ̄  ̄)
第1回となる今回は、透明感と奥行きで洗練された印象を生み出す「グラスモーフィズム」をご紹介します!
グラスモーフィズムとは?
グラスモーフィズムは、半透明の要素とぼかし効果を組み合わせて、まるで磨りガラスのような視覚効果を生み出すデザイン手法です。
背景が透けて見えることで情報の階層が自然と表現され、UIに上品さやモダンさを与えることができます。

①半透明性とぼかし効果
背景を透過しつつ、ぼかしを加えることで磨りガラスのような質感を演出します。
②鮮やかな背景との相性抜群
透明要素を際立たせるために、明るくカラフルな背景を使うと効果的です。
③境界線と影のディテール
輪郭を明確にするため、微細な線や柔らかいシャドウを追加します。
実例紹介
UIの階層や情報の強弱を自然に伝える実用性も備えているので、AppleやMicrosoftなどをはじめとしたWebデザインやアプリUIに広く活用されているのをよく見かけます。
ポートフォリオサイトやLPなどのビジュアル重視なサイトにもぴったりです。
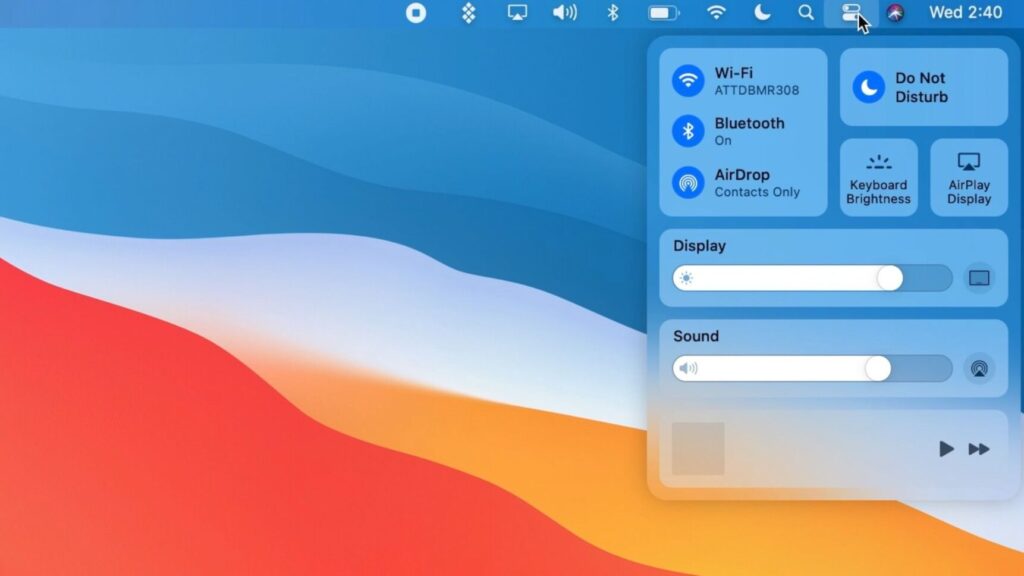
macOS / iOSのUI

出典:macOS Big Sur: Features and Tips, Available Now!
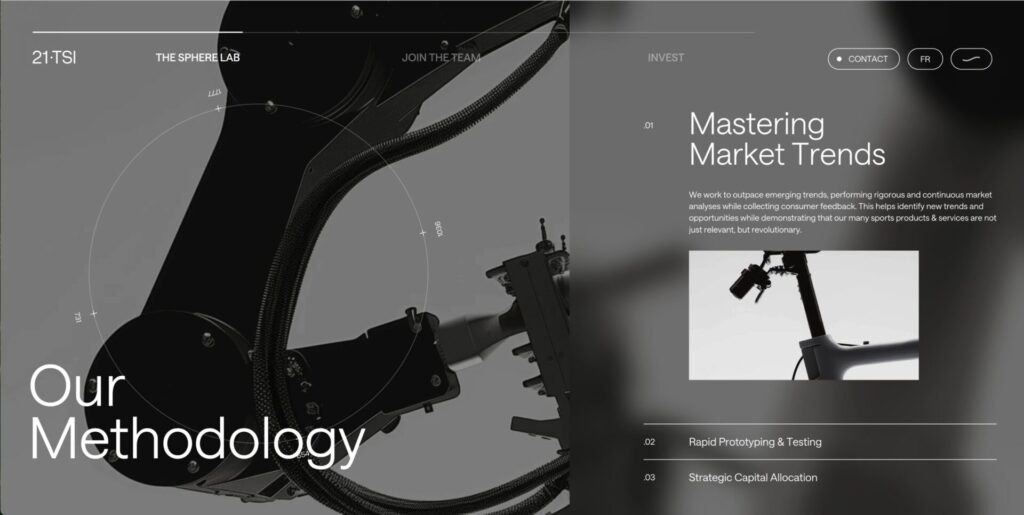
21TSI

デザインに取り入れる際のメリット・デメリット
グラスモーフィズムはWeb・アプリデザインに独特の浮遊感や奥行きを与えることができるので多くの企業の製品でも採用されています。
ここでデザインに取り入れる際のメリットとデメリットをご紹介します!
①視覚的に美しく、モダンな印象を与えられる
半透明やぼかし効果を使うことで、洗練された高級感や未来的な雰囲気を演出できます。
ブランド価値を高めたいデザインやテック系のUIに最適です。
②奥行きとレイヤー感を表現できる
背景がうっすらと透けて見えることで、UIに自然な立体感が生まれ、ユーザーの視線誘導やインタラクションの構造をわかりやすく表現できます。
①アクセシビリティに配慮が必要
透明な要素は背景とのコントラストが弱くなりがちで、視認性が低下する恐れがあります。
色弱や視覚障がいを持つユーザーへの配慮が必要です。
②パフォーマンスへの影響
CSSの backdrop-filter を多用すると、特にスマートフォンや旧型の端末では描画処理に負荷がかかり、動作が重くなることがあります。
基本の作成手順
XDやイラレでも作ることはできますが、今回はFigmaでの作成方法をご紹介します!
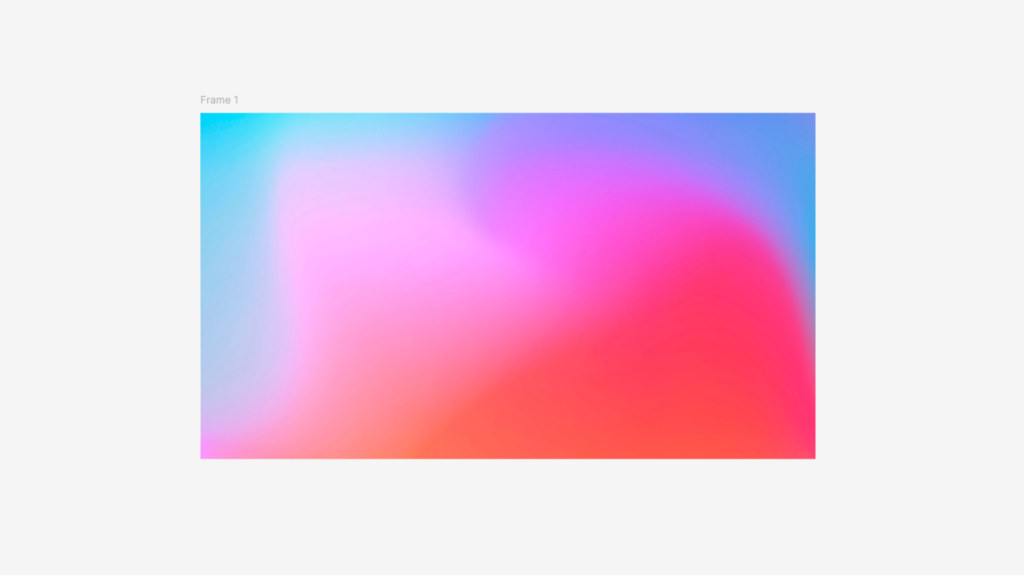
1.背景の設定
鮮やかなグラデーションや画像を背景に設定します。

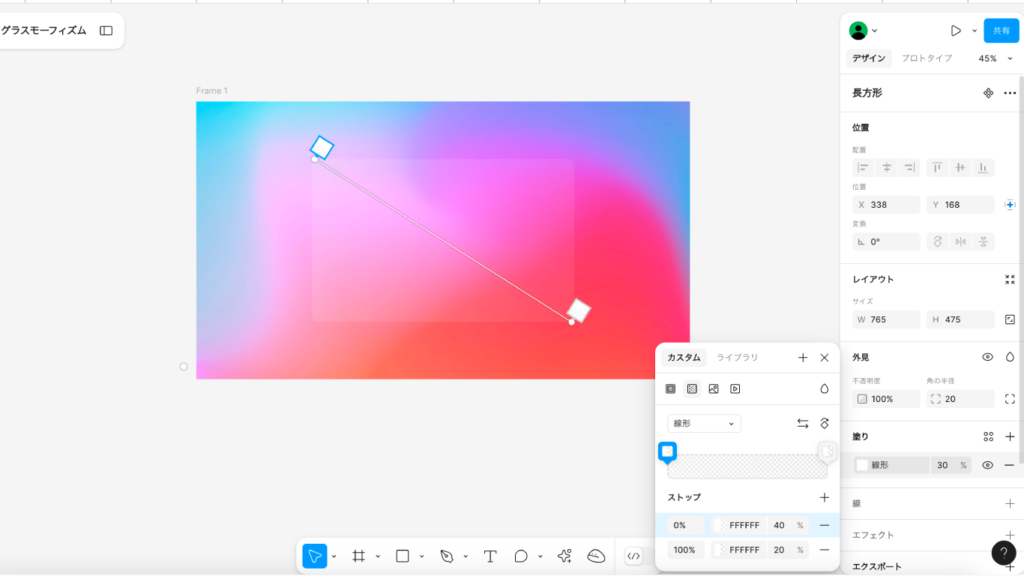
2.半透明のオーバーレイ配置
角丸四角のオブジェクトを作成し、以下のように設定します。
・ 塗り→左上から右下にかけて白のグラデーション(不透明度は左上40%・右下20%)

・線→左上から右下にかけて白のグラデーション(不透明度は左上60%・右下40%)

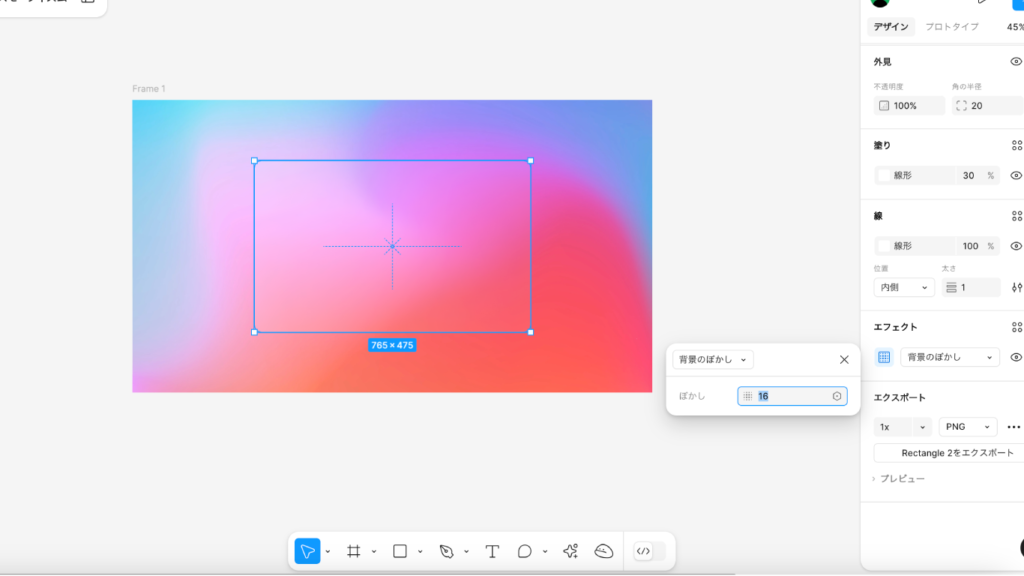
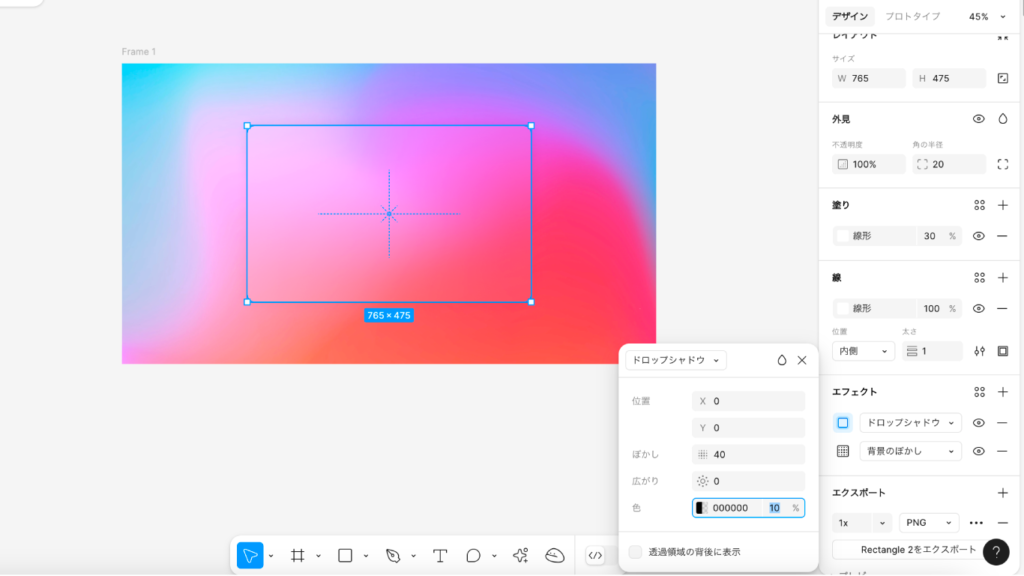
3.エフェクトをかける
エフェクトを以下のように設定します。
・背景のぼかし→16px

・ドロップシャドウ→ぼかし:40 / 色:#000000 / 不透明度:10%

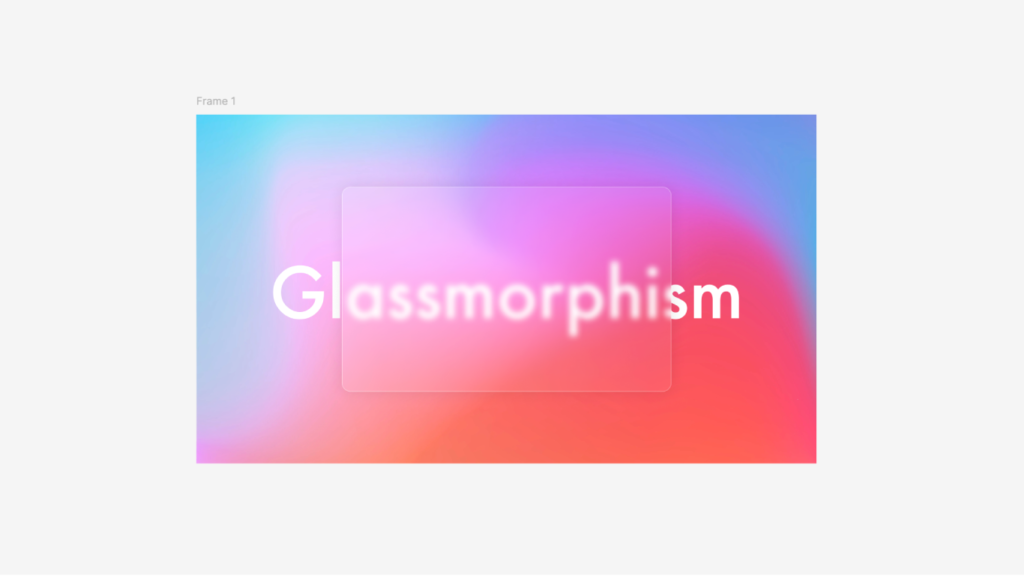
4.背景に文字を入れて完成!
・磨りガラスの効果が分かりやすいように背景をつけます。

数値はあくまで参考ですので、お好みで調整してください。
個人的な感想
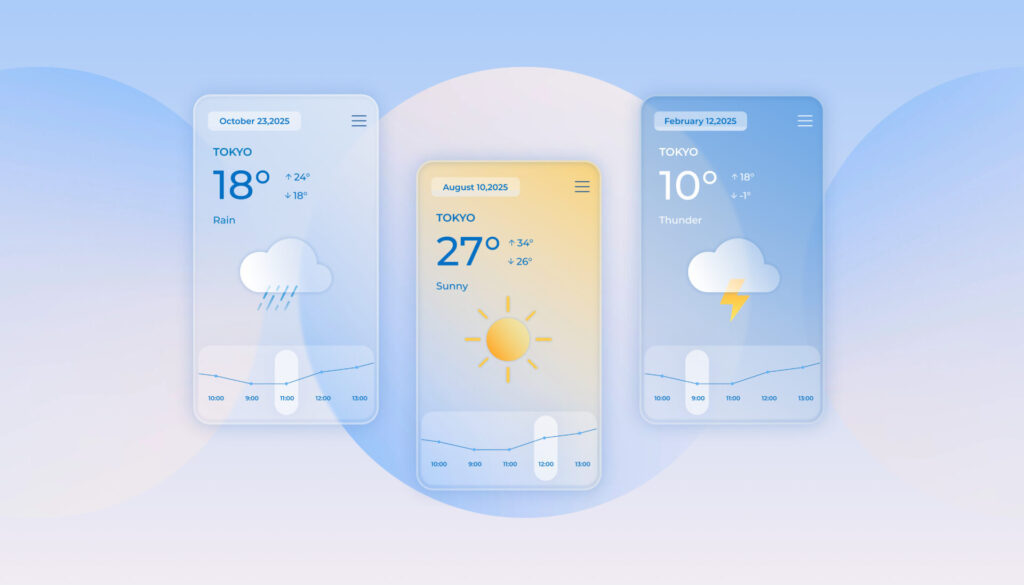
自身の練習も兼ねて基本の作成方法を元に、架空のお天気アプリのUI画面を作成してみました。
グラスモーフィズムの透け感はすごくおしゃれですが、やりすぎると逆に見づらくなってしまうことも。
デザインの美しさとUIのわかりやすさ、そのちょうどいいバランスを見つけるのが意外と難しかったです。
出来栄えはともかく、個人的に透明感のあるデザインが好きなので作っていてとてもワクワクしました!
これからトレンドを取り入れたデザインにもどんどん挑戦していきたいです。

まとめ
グラスモーフィズムは、洗練されたビジュアルと情報の整理性を両立できる、実用性の高いUIトレンドです。
シンプルな要素でも、透明感やぼかしを取り入れることで質感と奥行きが生まれ、デザインに現代的な魅力が加わります。
次回は、やわらかな光と影で凹凸を表現する「ニューモーフィズム」をご紹介します。
こちらもぜひチェックしてみてください!

いいねありがとうございます!