2025.01.27
【Figma解説シリーズ #01】デザイナーおすすめ!Figmaの無料プラグイン8選

はじめに
今やWEB業界で欠かせない存在となっているデザインツール「Figma」。
そのままでも十分使いやすいFigmaですが、プラグインを活用することで作業効率を大幅に向上させることができます。
本記事では、スターキッドのWEBデザイナーたちが厳選した、特におすすめのFigmaプラグイン&ウィジェットをご紹介します。
プラグインって何?
プラグインとはFigma上で使える拡張機能。個人で利用する際に特化した機能が多いです。
プラグインとは別にウィジェットという複数人での作業を想定した機能が備わっているものもあります。
ウィジェットについてはまた別の記事にて解説をしていこうと思います。
おすすめのプラグイン8選
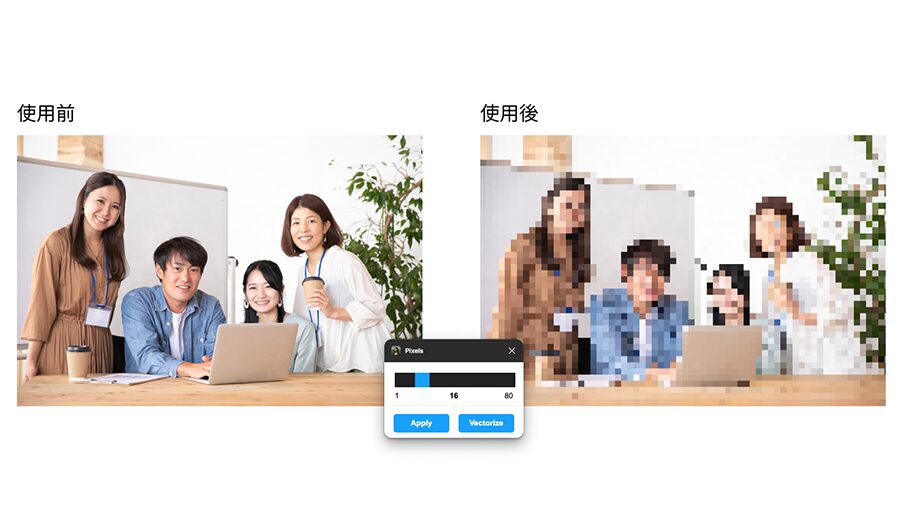
Pixels

機能
画像をドットモザイク加工できるプラグインです。
おすすめポイント
レトロゲーム風のデザインや背景に独特な雰囲気を追加したいときに活躍。ピクセル数を調整することもできる。
使い方
使いたい画像に対して右クリック→[プラグイン]→[Pixels]
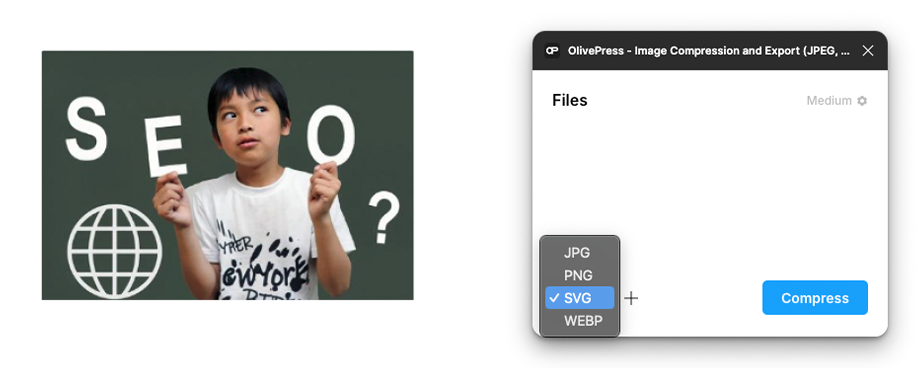
Olive Press

機能
画像の保存形式を柔軟に指定できるプラグインです(WebPやSVGなどにも対応)。
おすすめポイント
複数フォーマットでの納品が求められる案件でも、効率よく対応可能。
使い方
使いたい画像に対して右クリック→[プラグイン]→[Olive Press]
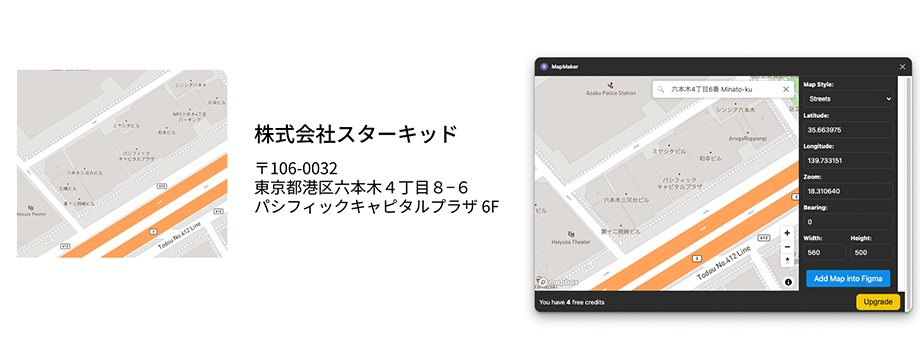
MapMaker

機能
住所情報を入力するだけで、Google Mapの画像を生成できます。
おすすめポイント
地図を含む案内ページやパンフレットのデザインが簡単に!
使い方
プラグインから[MapMaker]を検索→[Seach]に出力したい場所の住所を入れる→出力したい画角を設定→[Add Map into Figma]で出力
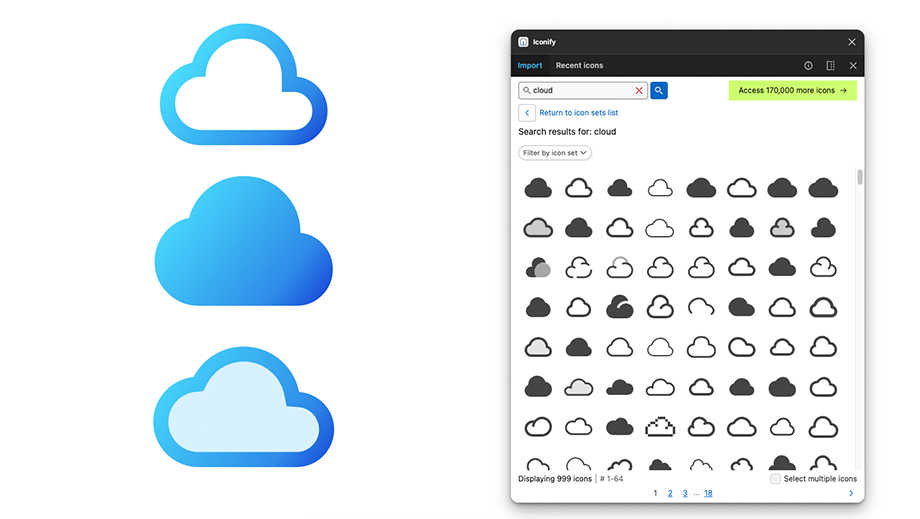
Iconify

機能
必要なアイコン名を入力するだけで、SVG形式のアイコンを取得できるプラグイン。
おすすめポイント
豊富なアイコンライブラリから瞬時に目的のアイコンを見つけられます。また、SVG形式なので色変更が簡単にできるのと、ものによっては線の太さなどを調整して出力可能です。
使い方
プラグインから[Iconify]を検索→[Seach]に欲しいアイコンの名称を入力→サイズ、カラーを指定→ドラッグ&ドロップ
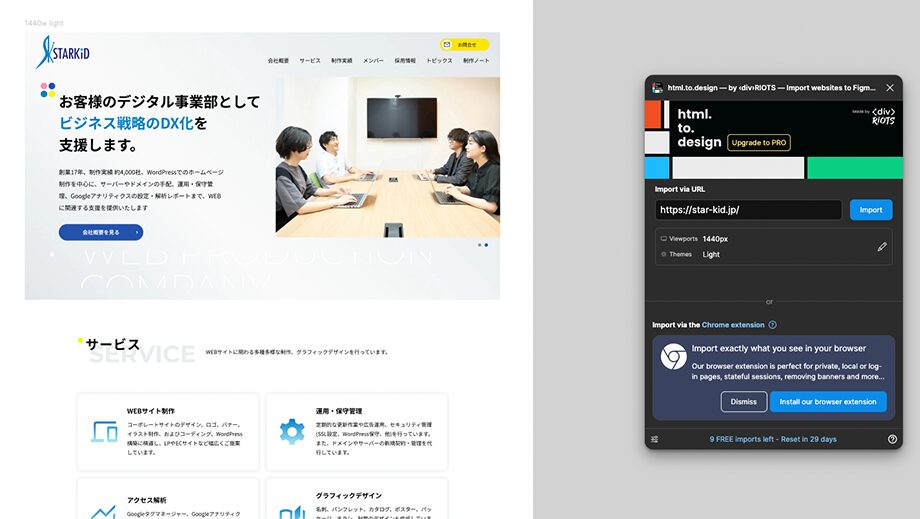
HTML.to.Design

機能
サイトURLを入力すると、Figma上でデザインデータを自動生成。
おすすめポイント
Webサイトのリデザインや構造解析が驚くほどスムーズに!デザインの勉強にも役立ちます。
使い方
プラグインから[HTML.to.Design]を検索→[import via URL]にURLを入力→出力
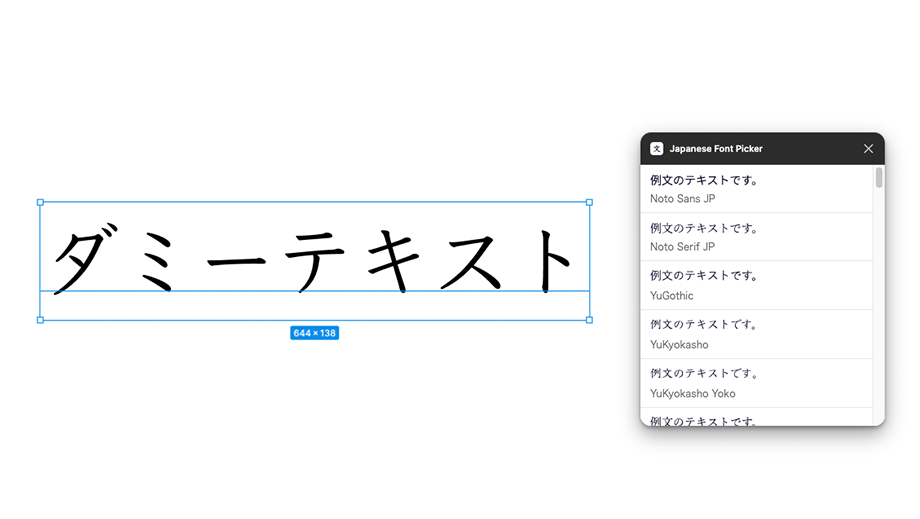
Japanese Font Picker

機能
日本語フォントを簡単に検索し、選択できるプラグイン。
おすすめポイント
日本語デザインに適したフォントを効率よく選べるので、タイポグラフィにこだわりたいデザインに最適。
使い方
フォントを作成→右クリック→[プラグイン]→[Japanese Font Picker]→好きなフォントを選択
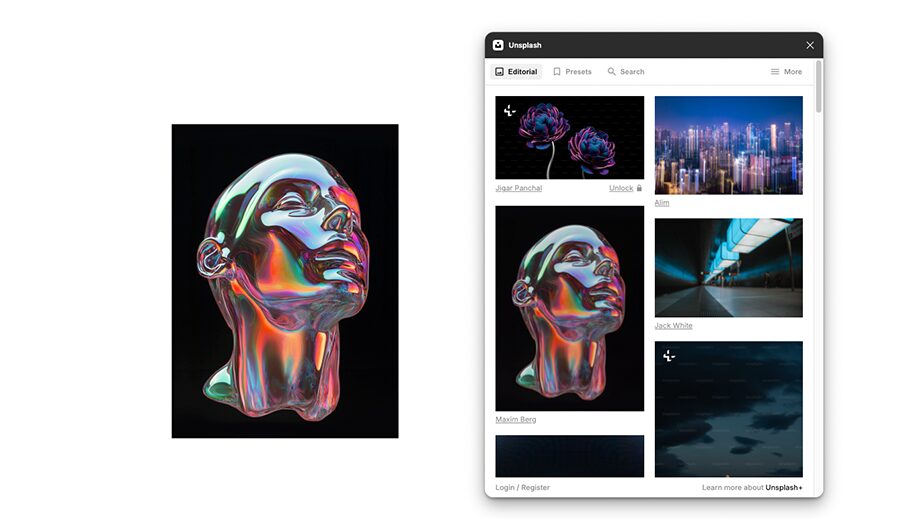
Unsplash

機能
無料で高品質な写真素材を利用できるプラグイン。
おすすめポイント
すべての素材が無料。Figma内で検索して出力することができるので、作業効率が大幅にアップします。
使い方
プラグインから[Unsplash]を検索→[Seach]に欲しい写真の名称を入力→ドラッグ&ドロップ
uiGradient

機能
グラデーションを簡単に生成できるプラグイン。
おすすめポイント
プリセットされた美しいグラデーションから選ぶだけで、魅力的な背景やデザインを即座に作成可能です。
使い方
オブジェクトを作成→オブジェクトに対して右クリック→[プラグイン]→[uiGradient]→好きなグラデーションを選択
まとめ
Figmaのプラグインやウィジェットを活用することで、日々のデザイン業務がよりスピーディかつ効率的になります。これらのツールを使いこなすことで、デザインの幅が広がり、クライアントの要望により柔軟に応えられるようになります!デザインの効率化は、最終的にはクオリティの向上にもつながります。
ぜひ、今日からお気に入りのプラグインを試してみてください!
次回のFigma解説シリーズ第2弾では「Figmaの始め方について」詳しく解説していきますので、お楽しみに!
▶︎次回記事はこちらから!

いいねありがとうございます!