2025.03.21
【Figma解説シリーズ】Figmaの始め方について

はじめに
先日公開した「デザイナーおすすめ!Figmaの無料プラグイン8選」では、Figmaをより便利に活用するためのおすすめプラグインをご紹介しました。
今回はその続編として、そもそもFigmaとはどのようなソフトなのか、どんな特徴があるのか、そしてFigmaのファイル管理や構造について、さらに詳しく掘り下げていきます!
「Figmaって聞いたことあるけど、実際にどんなことができるの?」
「ファイルの管理や効率的な使い方を知りたい!」
そんな方に向けて、Figmaの基本から実践的な使い方まで、詳しく解説していきます!
これからFigmaを使い始める方も、すでに活用している方も、ぜひチェックしてみてください。
Figmaとは
Figmaは、現在最も多くのユーザーに利用されているWebデザインツールです。クラウドベースで動作するため、ソフトのインストールは不要。アカウントを作成すれば、ブラウザ上で手軽にデザイン作業を始めることができる上、
デザイナーはもちろん、エンジニアやディレクターなど、さまざまな職種のメンバーがリアルタイムで共同編集・コメントができます。直感的なインターフェイスに加え、柔軟なデザイン制作も可能であり、チームでのコラボレーションにも最適なので現代のWeb制作現場に欠かせないツールです。
Figmaの導入方法
Figmaは、公式サイトからアカウントを作成することで、誰でも簡単に利用を開始できます。
特別なソフトウェアのインストールは不要で、ブラウザさえあればすぐにデザイン作業を始めることができます!
1. 公式サイトにアクセス

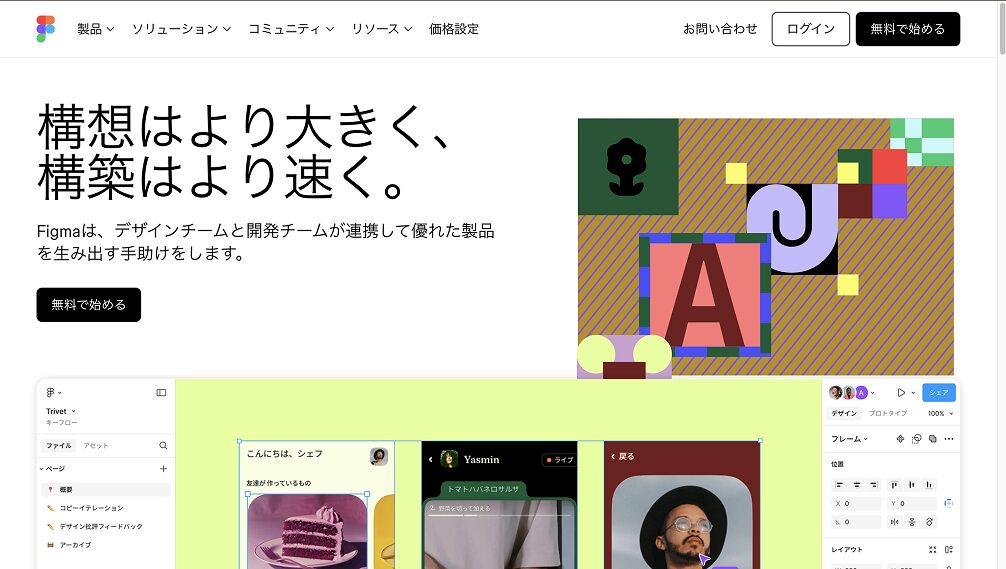
まずは、Figmaの公式サイトにアクセスします。
2. アカウントを作成
「Sign up」のボタンをクリックし、メールアドレスとパスワードを入力してアカウントを作成します。
Googleアカウントを使用して登録することも可能です。
3. プランの選択
Figmaには無料プランと有料プランがあります。無料プランでも基本的なデザイン作業やチームとの共同編集が可能なため、まずは無料プランから試してみてはいかがでしょうか?
4. Figmaを開いてデザインを開始
アカウントを作成すると、すぐにFigmaの編集画面にアクセスできます。新しいデザインファイルを作成し、ツールの基本操作を試してみましょう。さらに、Figmaにはデスクトップアプリ(Windows/Mac対応)もあり、必要に応じてインストールすることで、より快適に作業することも可能です。
ツールの基本操作についてはまた次回の記事でご説明しようと思います!
ファイルの作り方について
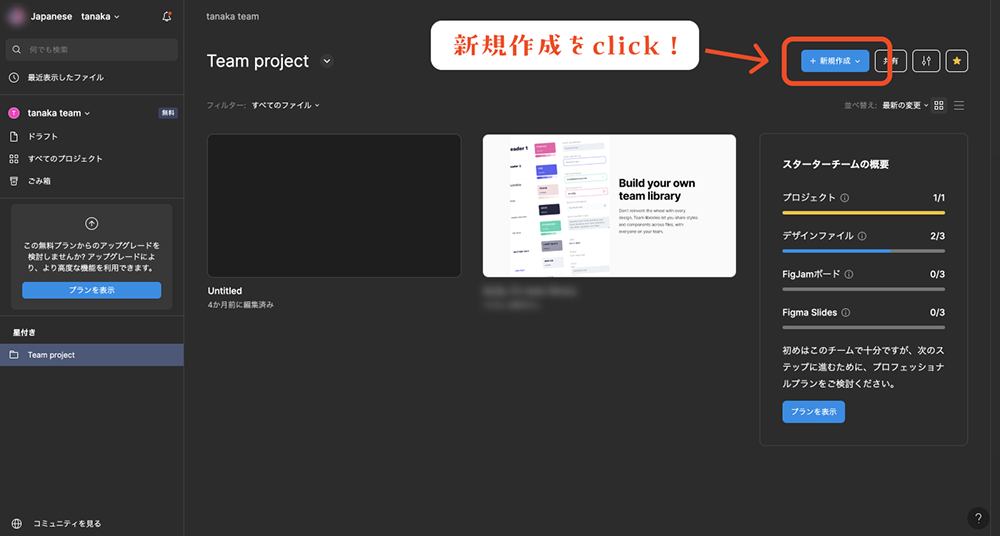
まずアカウント作成後には自動的にこのような[ダッシュボード]と呼ばれる画面に遷移します。
1.ダッシュボード内に遷移したら右上にある[新規作成]ボタンをクリックします。

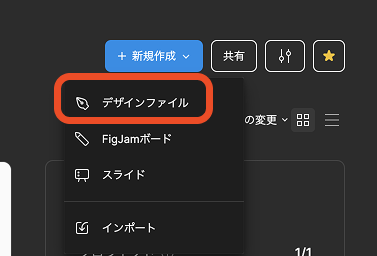
2.[デザインファイル]、[FigJamボード][Figmaスライド]の中から作成したいファイルを選択します
今回はデザインファイルを作成します。

3.完成!
このような画面に遷移すればデザインファイルの作成は完了です!
色々なツールを駆使しながら思い思いのデザインを作ってください。
ダッシュボード内のファイル管理についてやデザインファイル内でのツールの基本操作ついては、また別の記事にて解説いたしますので、そちらも一緒に見ていただけますと幸いです!

ファイルの違いについて
先ほど、Figmaで使用できるファイルを3つの中から選択しましたが、どの機能も直感的で使いやすく、それぞれにしっかりとした役割があります。用途に応じて使い分けることで、Figmaをより効果的に活用でき、作業ももっと楽しく、スムーズになりますので、各ファイルの役割について説明します。
デザインファイル
デザイン業務全般をこなすことができます。オブジェクトの生成や写真の加工なども合わせてデザインファイルにてすることができます。
Figma Jam
思考整理や、サイトマップの作成、ブレインストーミングなどに役立ちます。
AIなどを使用しその場で文章の修正を行なってくれるので文章の作成に役立ちます。
Figma スライド
プレゼンテーション資料の作成ができます。
最近になって実装された機能なので未だ改善の余地を残す機能でもありますが、様々なデザインテンプレートを使用した資料の作成やメンバーとの資料の同時編集、AIによる文章の添削も可能と、沢山の最新機能が備わっています。
最後に
今回は、Figmaの始め方として、Figmaの導入方法から基本的なファイルの種類・作成方法までをご紹介しました。これからFigmaを使い始める方も、すでに活用している方も、より快適にデザイン作業ができるよう、ぜひ今回の内容を参考にしてみてください!
今後も、Figmaの活用術や便利な情報を発信していきますので、お楽しみに!
▪︎【Figma解説シリーズ】前回の記事はこちらから

いいねありがとうございます!