2024.09.06
多言語翻訳「GTranslate」プラグインの使い方

WEBサイトを見たときに「日本語化されていないくて読みにくい……。」と感じたことはありませんか?
自身のWEBサイトに訪れてくれた外国圏の方も、同じことを思っているかもしれません。
WordPress を簡単に多言語化するには、多言語化プラグインの活用がおすすめです。
多言語化プラグインは種類がありますが、今回は設定も簡単で拡張もある多言語化プラグイン「GTranslate」をご紹介します。
◼︎WordPressって何?という方はこちらをご覧ください!
GTranslateとは?
WordPressを多言語化するためのプラグインです。
幅広く103言語をサポートし、自動翻訳のため即座にその言語で翻訳されます。翻訳単語数、ページ数は無制限! 無料でもとても使いやすいです!
- 幅広く103言語をサポート
- 翻訳単語数、ページ数は無料版でも無制限
- 「自動翻訳」なので、事前の翻訳データの用意は不要
- 60万を超えるインストール数
- 「自動翻訳」なので、細かい翻訳の調整ができない(有料版で解決可能)
- 多言語ページ用のURLを発行できない(有料版で解決可能)
自動翻訳について
自動翻訳は、Googleの翻訳サービスを利用しています。
有料版になると、翻訳制度があがったGoogleニューラル翻訳を利用できます。
GTranslateでは、ニューラルネットワークを活用したニューラル機械翻訳を採用しています。
従来の統計的な情報を利用した統計機械翻訳と比べ、翻訳精度が大幅に向上しました。
ニューラル機械翻訳の文章は人が書いたものに近い自然な文章を生成します。
無料版と有料版の違いについて
基本的に無料版で運用に必要な機能は揃っています。
有料版の大きな違いとしては、下記のポイントです。
- 専用の管理画面が利用可能
- 翻訳を細かく指定し、修正できる
- 多言語版用のURLを利用可能
月額の料金は公式サイトに詳しく載っています。
フリートライアルも用意されているので、管理画面など有料版の機能を体験することが可能です。

GTranslateの導入
GTranslateのインストール
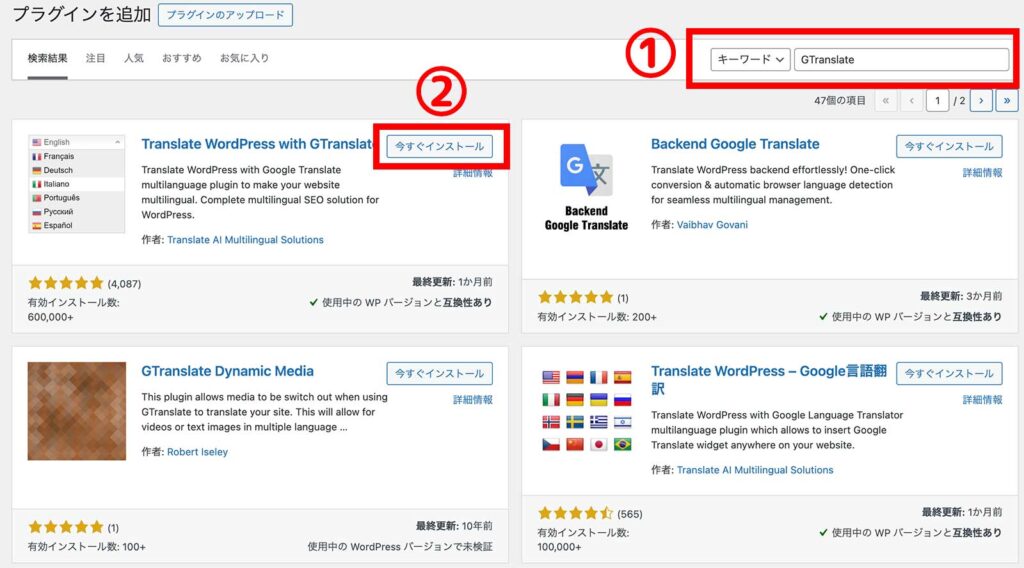
まずはWordPressの管理画面から、GTranslate をインストールします。
プラグインインストールの手順:
「プラグイン」→「新規プラグインを追加」

①
検索欄に「GTranslate」と入力します。
②
「Translate WordPress with GTranslate」「今すぐインストール」をクリックし、有効化してください。
GTranslateの設定
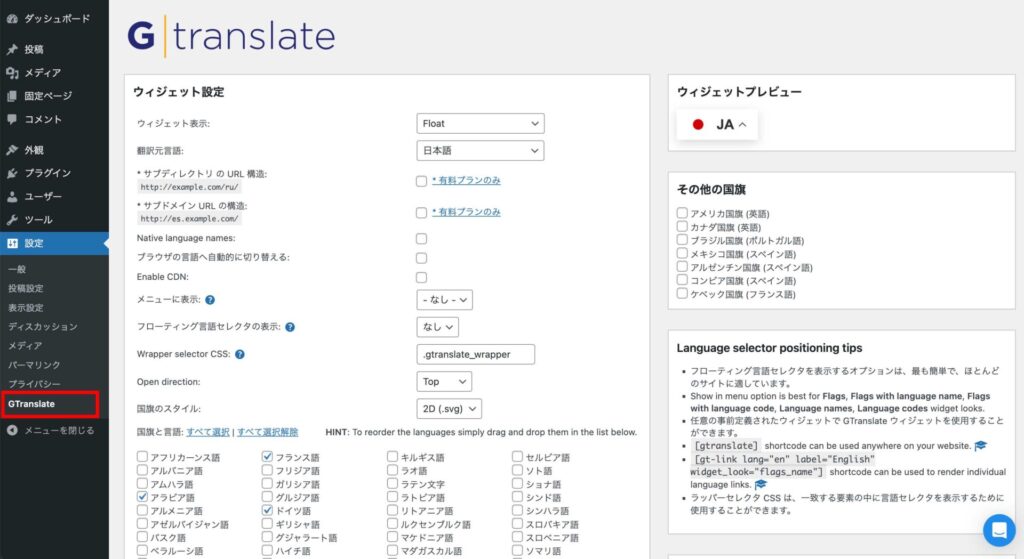
インストールが完了すると、WordPress管理画面の「設定」に「GTranslate」の項目が追加されます。
クリックしてGTranslate の設定画面を開いてみましょう。

細かい設定も可能ですが、一般的な多言語化に必要な設定を解説していきます。
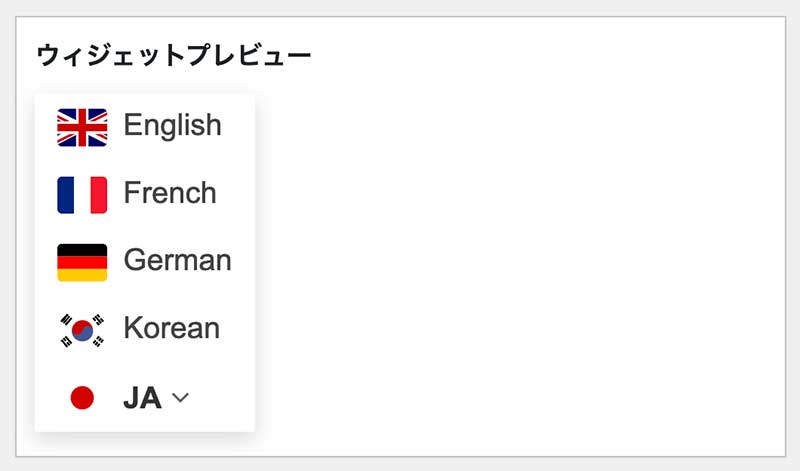
◼︎ウィジェット表示
言語バーの見た目を変更できます。
右側の「ウィジェットプレビュー」で見た目の確認・操作が可能です。
クリックすると展開した状態で確認可能!
(後述する「国旗と言語」で英語、フランス語、ドイツ語、韓国語を選択した状態)

◼︎翻訳元言語
デフォルトの言語を設定します。
日本語のWEBサイトの場合、そのまま「日本語」で問題ありません。
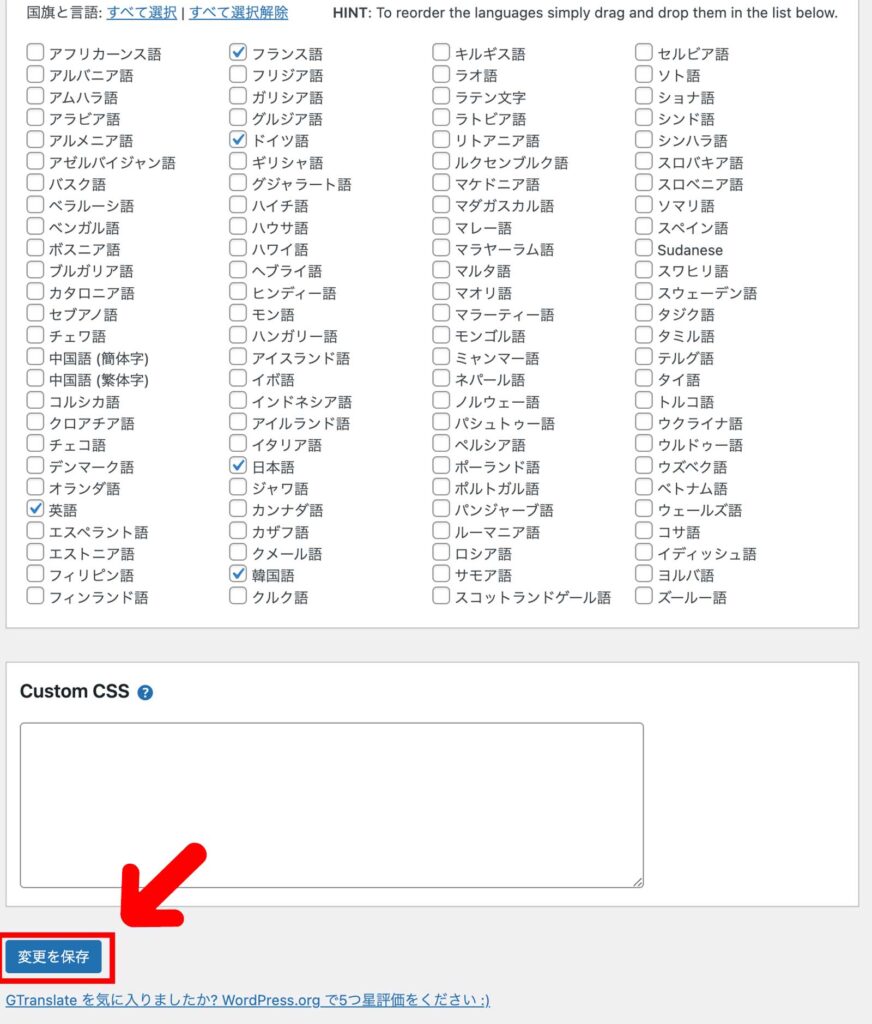
◼︎国旗と言語
翻訳する言語を選択します。
複数選択可能なので、必要な分だけチェックを入れてください。
翻訳する言語の追加・削除はいつでも編集可能です。
設定はこれだけで終了です!
ページ最下部にある「変更を保存」をクリックして完了です。

設定したGTranslate をWEBサイトに設置する
設定したGTranslate を好きな場所に設置すれば、多言語化が完了します!
使っているWordPress のテーマによって左右されるので、パターン毎に解説します。
- パターン① 「ウィジェット」機能があるテーマ
- パターン② ショートコードとして埋め込む
- パターン③ 直接ソースコードを埋め込む
パターン① 「ウィジェット」機能があるテーマ
すでにWordPressのテーマにウィジェット機能がある場合、追加するだけで完了です!
画像と一緒に手順を説明していきます。

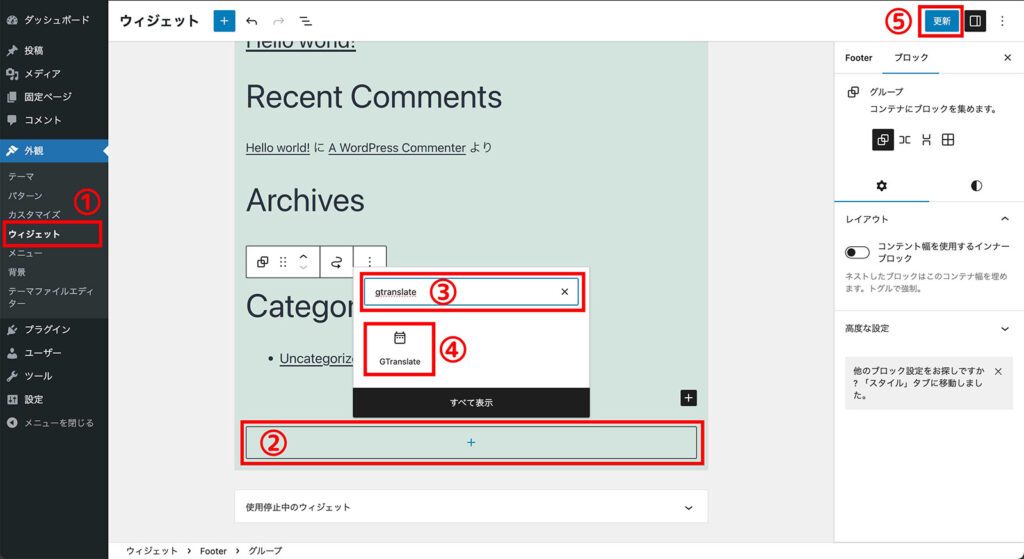
① ウィジェットを開く
「外観」→「ウィジェット」をクリック
② ブロックを追加する
ウィジェット最下部にある「 + 」のボタンをクリック。
③ 「GTranslate」を探す
入力欄に「GTranslate」と入力する。
④ 「GTranslate」をウィジェットに追加する
アイコン画像をクリックするとウィジェットに追加される。
⑤ 設定を保存する
右上の「更新(または保存、公開)」をクリックする。
パターン② ショートコードとして埋め込む
WordPressのブロックエディターにはショートコードを扱えるブロックがあるので、簡単に設置できます。
まずはGTranslate を設置したい固定ページ(または投稿)を開いてください。

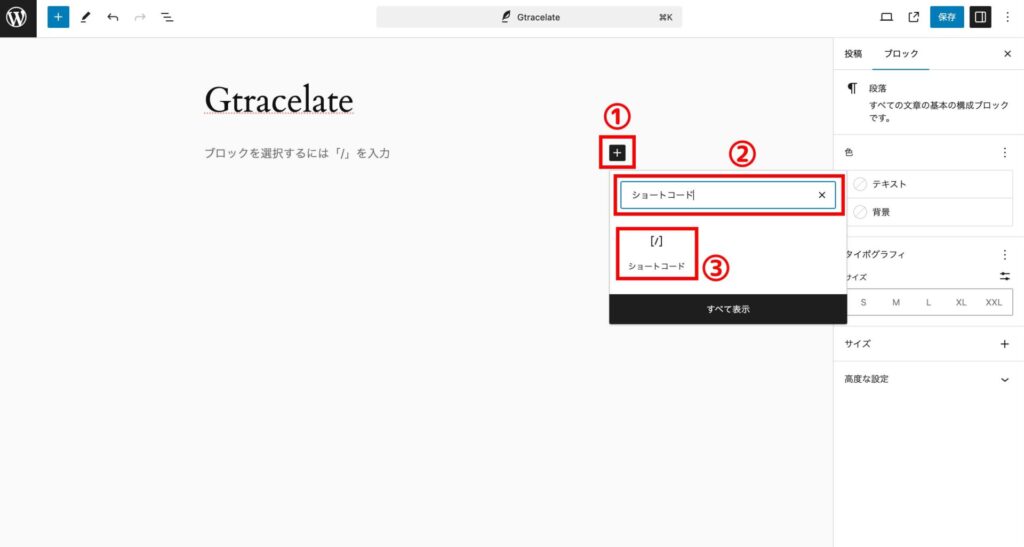
① ブロックを選択する
[ + ] をクリックし、ブロックの検索画面を表示させる。
② ショートコードブロックを検索する
入力欄に「ショートコード」と入力する
③ ショートコードブロックを検索する
ショートコードのアイコンが表示されるので、クリックする。

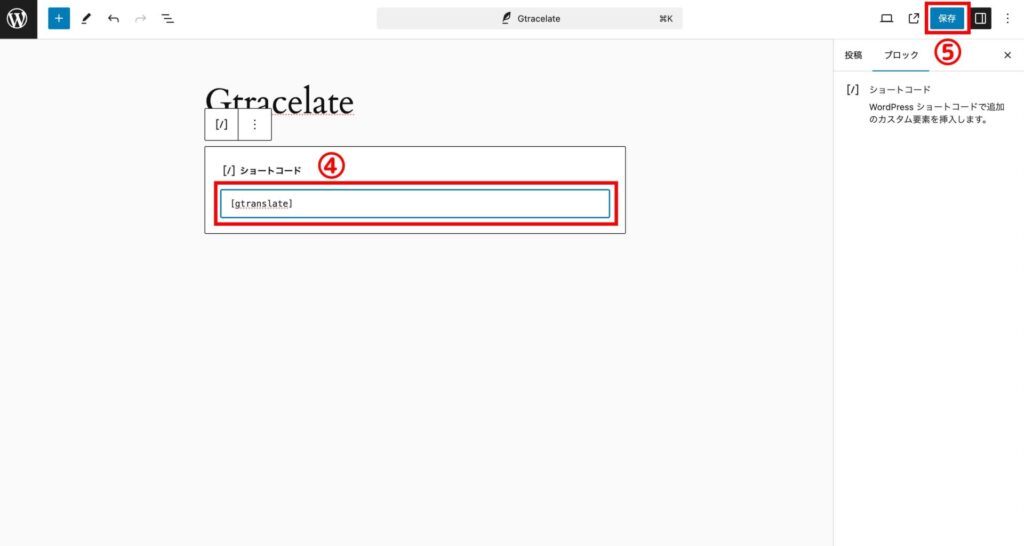
④ ショートコードブロックを入力する
追加されショートコードブロックに、GTranslate を設置する下記のコードを入力する。
⑤ 設定を保存する
右上の「保存(または更新、公開)」をクリックする。
パターン③ 直接ソースコードを埋め込む
オリジナルテーマをお使いの方、もしくは直接ソースコードを編集できる方向けです。
指定されたGTranslate のコードを、任意の表示位置に記述します。
<?php echo do_shortcode(''); ?>まとめ
今回はGTranslate の導入について解説しました。
WordPress のプラグインを使えば、無料かつ簡単な手順でWEBサイトを多言語化できます。
スターキッドではWordPress案件をはじめ、GTranslate を用いた多言語化サイトのご相談も承っています。
GTranslate の導入、有料版のご相談など、お気軽にご相談ください!

いいねありがとうございます!