2024.07.29
PerfectPixelの使い方:デザイン通りのコーディングを実現

記事の概要
今回は、デザイン通りにサイトを作成するために欠かせないツール「PerfectPixel」をご紹介します。
「PerfectPixel」は、作成したWEBページ上にデザインカンプを重ねて表示し、ピクセル単位でズレを確認できる便利なChrome拡張機能です。
本記事では、その使い方と効果的な活用法について詳しく解説します。
使い方
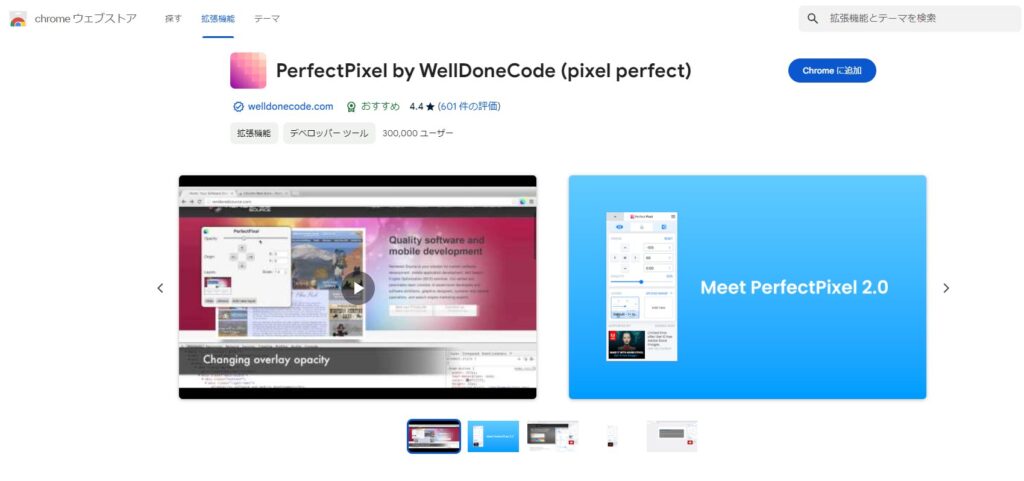
1.PerfectPixelのインストール
まず、Chromeウェブストア(https://chromewebstore.google.com/)からPerfectPixelをインストールします。
Chromeを開き、検索バーに「PerfectPixel」と入力します。拡張機能の一覧からPerfectPixelを選択し、「追加」ボタンをクリックします。
これで、Chromeの拡張機能にPerfectPixelが追加されます。

2.デザインカンプの書き出し
次に、WEBページと重ねるためのカンプを書き出します。
画像の書き出し方法は割愛しますが、画像の荒れを防ぐために2倍の解像度で書き出すことをおすすめします。
3.デザインカンプとの重ね合わせ
作成したページと書き出したデザインカンプを重ね合わせます。WEBページの上で右クリックし、PerfectPixelのアイコンをクリックして有効にします。
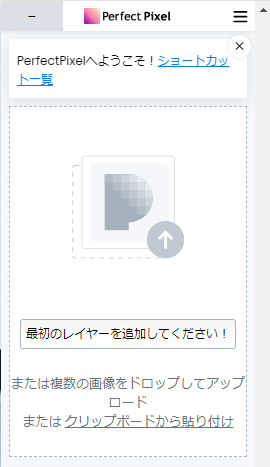
「最初のレイヤーを追加してください!」という文言と共に、カンプの画像をアップロードするエリアが表示されます。
カンプ画像はドラッグ&ドロップまたはコピー&ペーストで追加できます。
画像の追加に成功すると、WEBページにデザインカンプが重ねて表示されます。

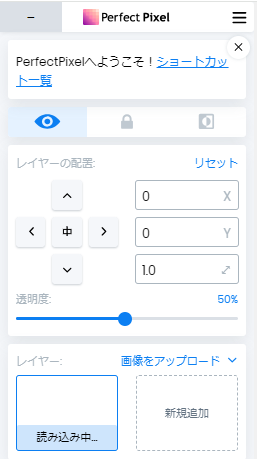
4.幅の調整と微調整
最後に、デザインカンプとブラウザの幅を調整し、カンプとWEBページの両端が揃うようにします。
例えば、ブラウザの検証ツールで幅を1280pxに設定し、画像も1280pxで書き出した場合、サイズの倍率を1.0に変更すると、ブラウザの幅と画像の幅を揃えられます。
(微調整が必要な場合があります)
※微調整が必要であれば「レイヤーの配置」セクションにある矢印ボタンで画像の位置を調整できます。

これで、必要な操作は完了です。目視でカンプとサイトを見比べるよりも正確かつ効率的ですね!
「PerfectPixel」は無料でインストールできるので、ぜひ一度使ってみてください。
まとめ
今回は制作に役立つ拡張機能の使い方について、説明しました。
Google Chromeにはまだまだ便利な拡張機能がたくさんあります。
気になる方は、こちらの記事(https://star-kid.jp/topics/note/website/chrome-extention1/)で紹介しているので、ぜひ読んでみて下さい。

いいねありがとうございます!