2024.07.19
Viteを使ってみよう!

今回は次世代フロントエンドツール「Vite(ヴィート)」を紹介していきたいと思います。
「Vite」は、シンプルなJavascriptも、Vue.jsやReactといったモダンなフレームワーク、ライブラリも使用できる開発ツールです。
これから新しく開発環境の構築を考えている方や、見直しを考えている方は、是非チェックしてみてください。
Viteを使ってみよう!
というわけで、早速やっていきたいと思います。
「Vite」は日本語の公式サイトがあるので、基本的にこれに倣って操作していきます。
Node.jsはJavaScriptの実行環境です。
必須ツールなので、まだの方はインストールしておきましょう。
まずは新規でプロジェクトを作成していきます。
適当なディレクトリで下記のコマンドを実行してください。
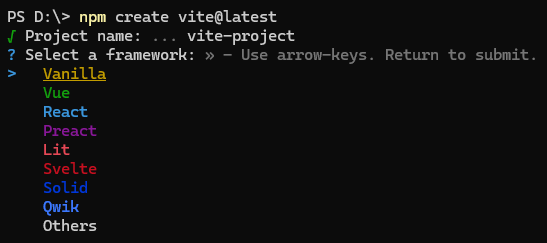
npm create vite@latest次に表示される指示に従って操作していきます。
プロジェクト名を聞かれます。今回は例として、「vite-project」とします。

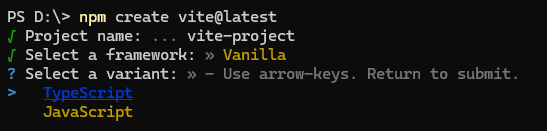
使用するJSフレームワークを聞かれます。
今回は素のJavaScript、「Vanilla」を選択します。

TypeScriptとJavaScript、どちらを使用するか聞かれます。
今回は「JavaScript」を選択します。

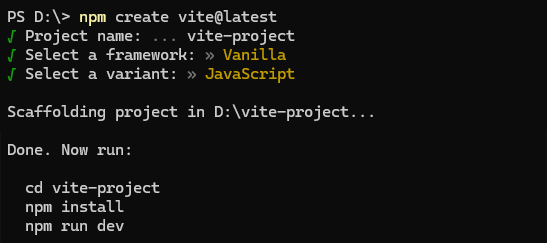
新規でプロジェクト名のディレクトリが作成され、
次に実行するコマンドの指示が表示されます。

コマンドを実行します。
cd vite-project
npm install
npm run dev必要なモジュールがインストールされ、ローカルサーバーが起動しました。
ブラウザ上に下記のような画面が表示されれば成功です。

ここまでで作成されたファイル群とその構造は下記のとおりです。
.
├── node_modules
├── public
│ └── vite.svg
├── .gitignore
├── counter.js
├── index.html
├── javascript.svg
├── main.js
├── package-lock.json
├── package.json
└── style.cssホットリロードしてみよう!
「Vite」の特徴として挙げられるのが超高速なHMR(Hot Module Replacement)です。
HMRは、画面の再描画(リロード)を行わずにJavaScriptの変更をブラウザに適用してくれるもので、Web開発において非常に便利なツールです。
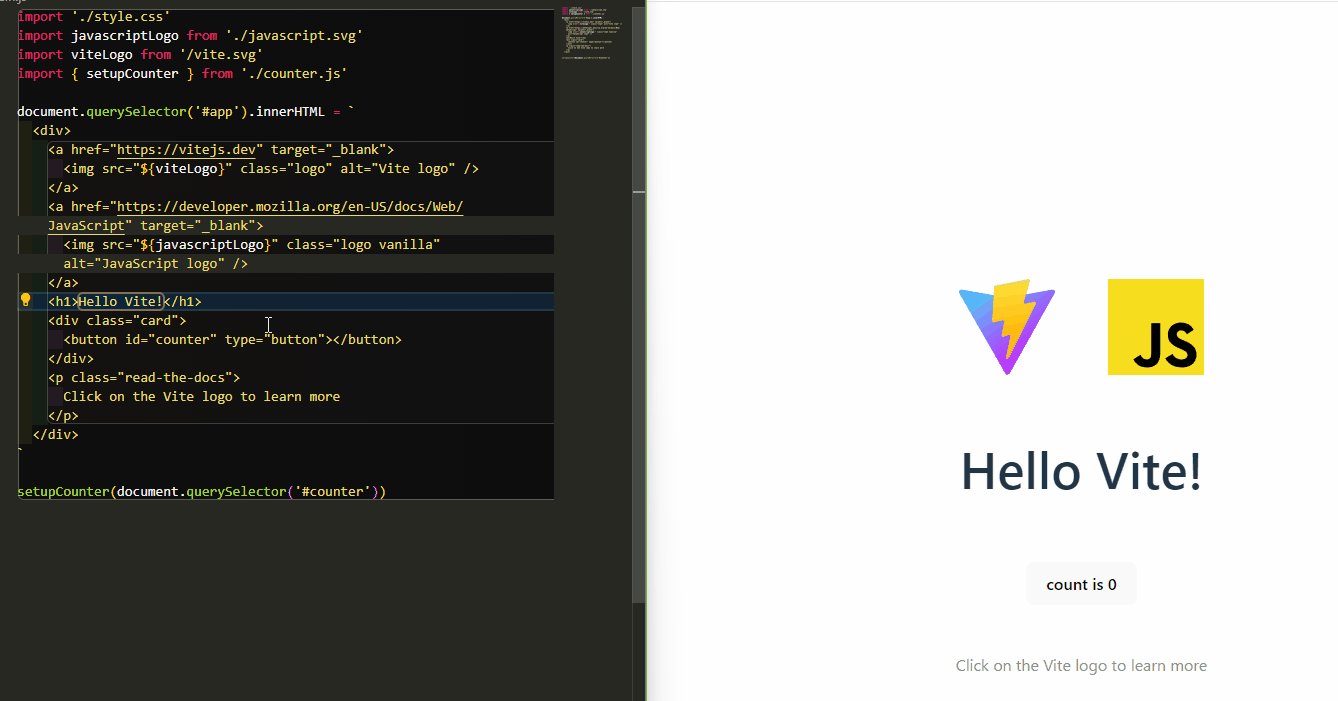
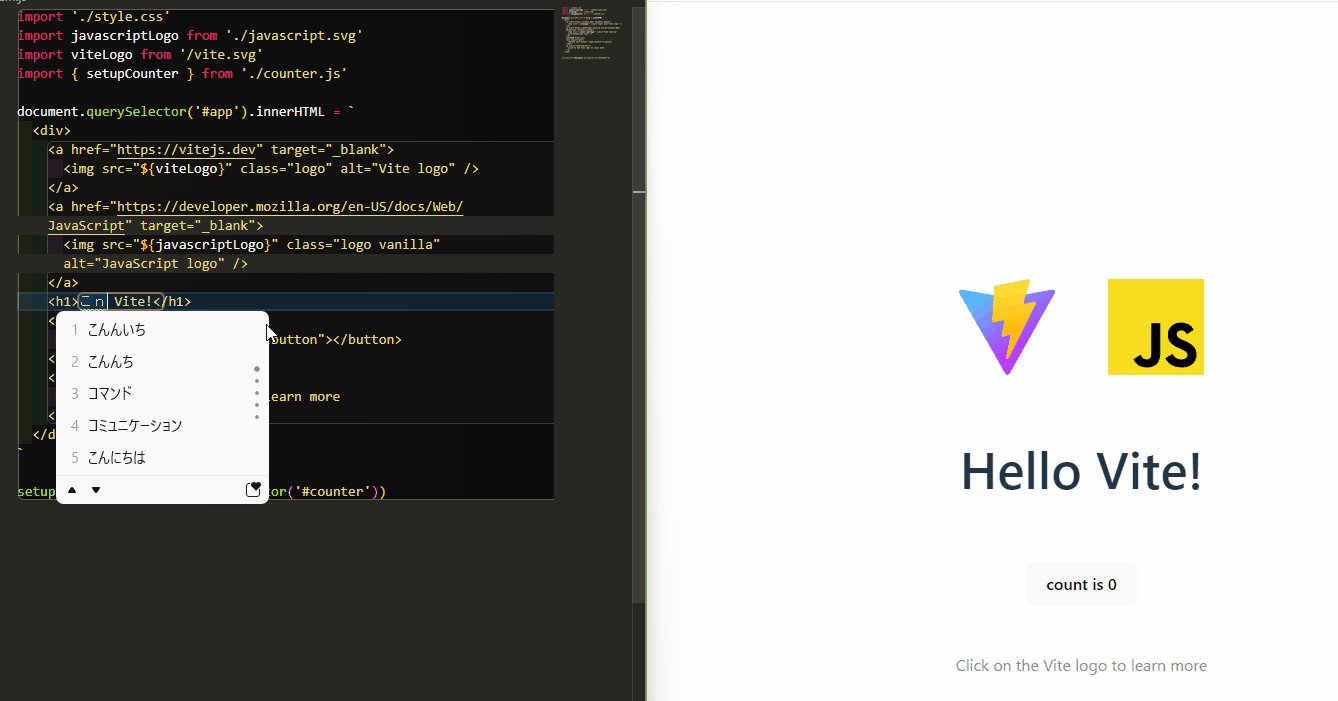
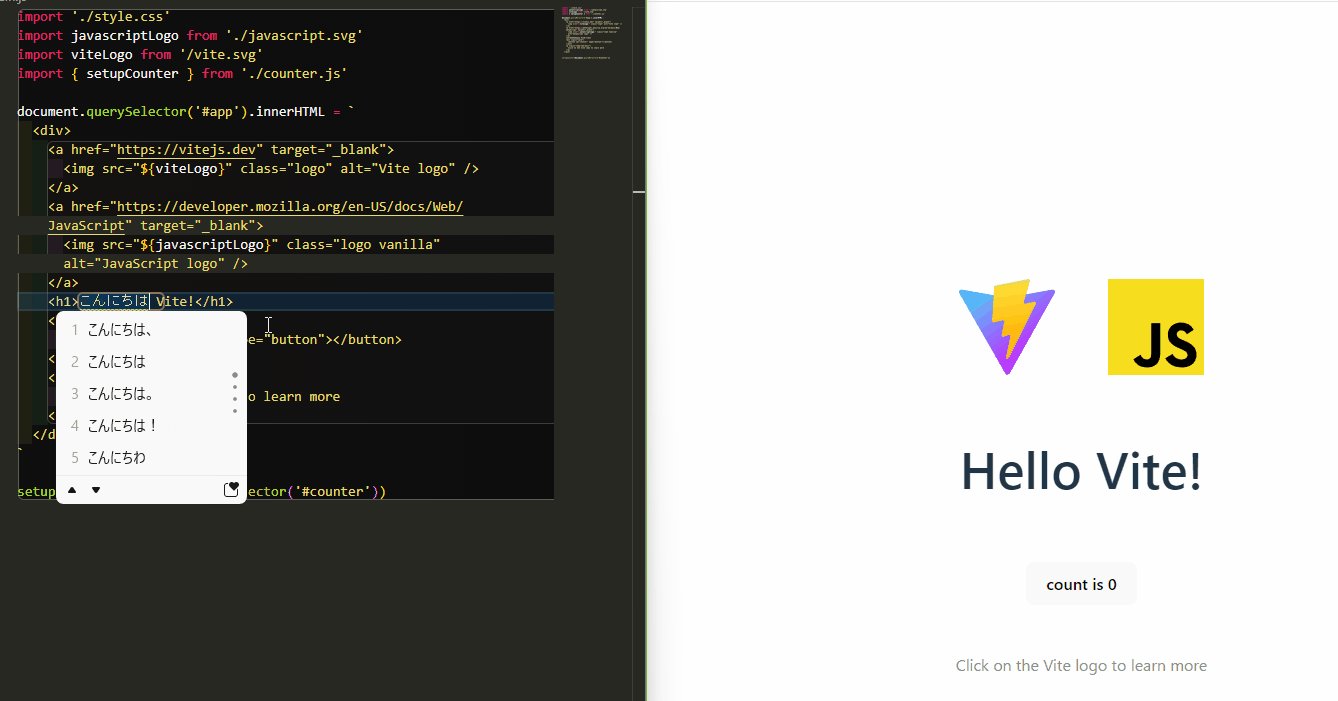
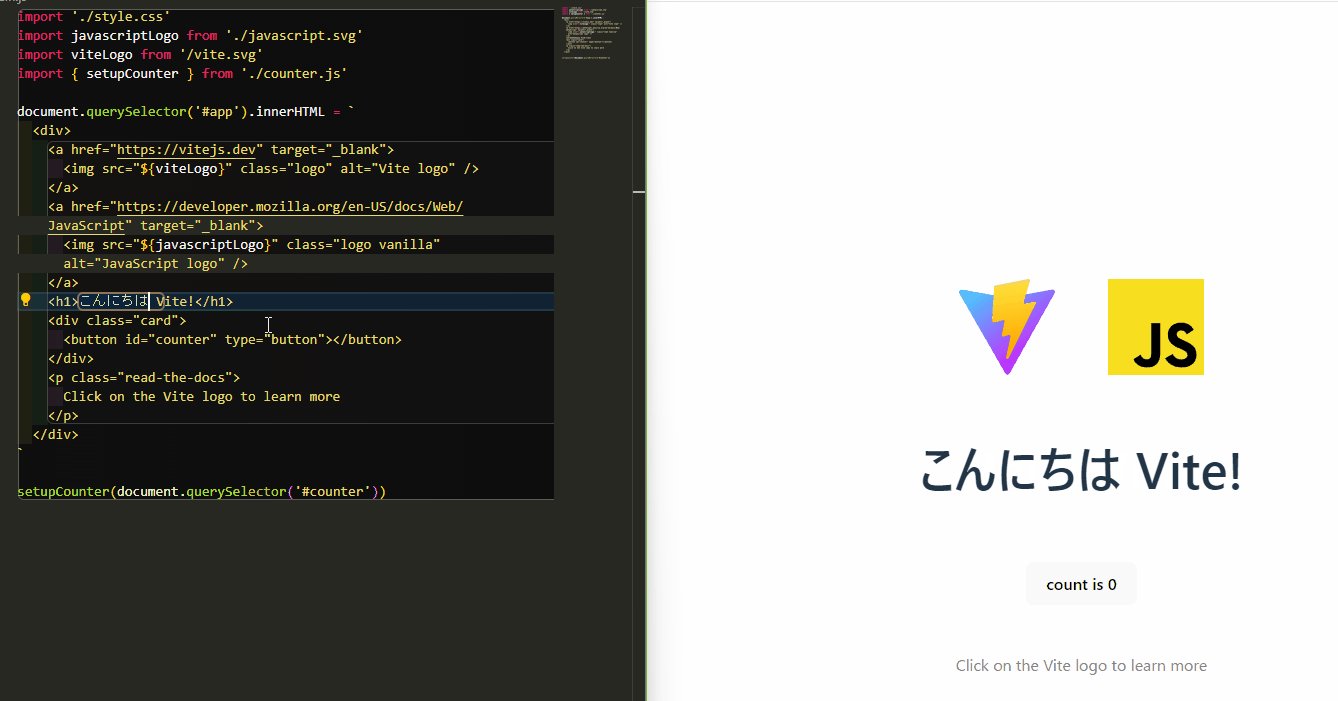
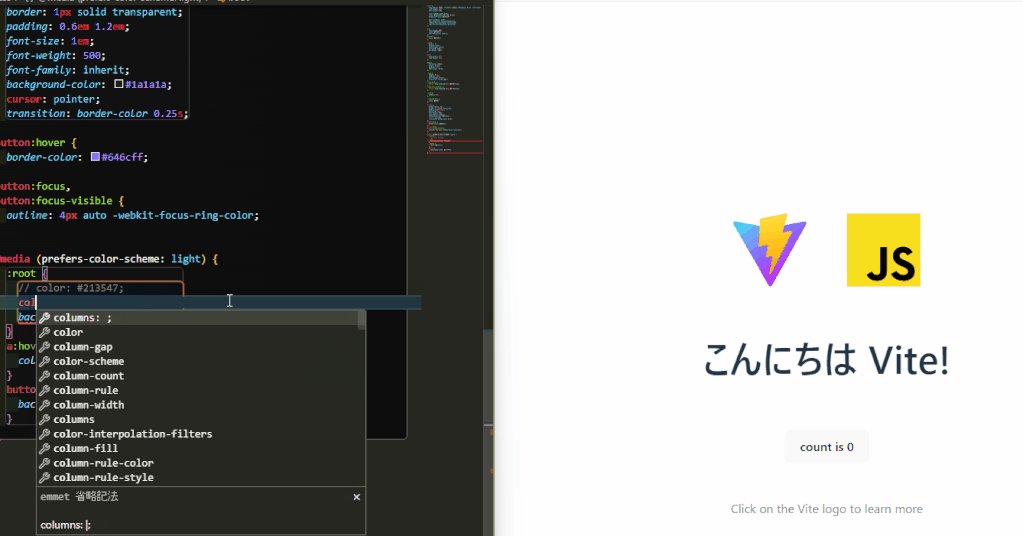
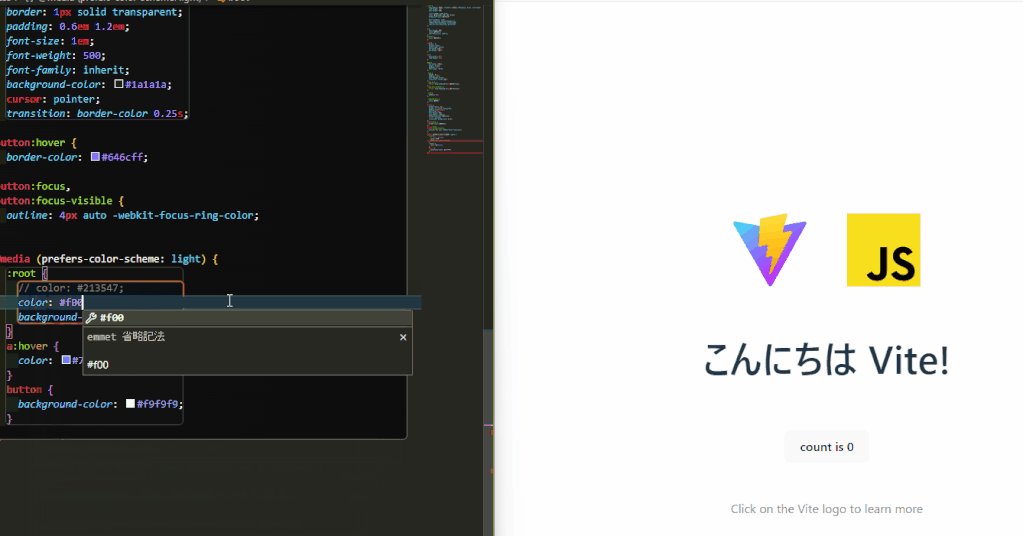
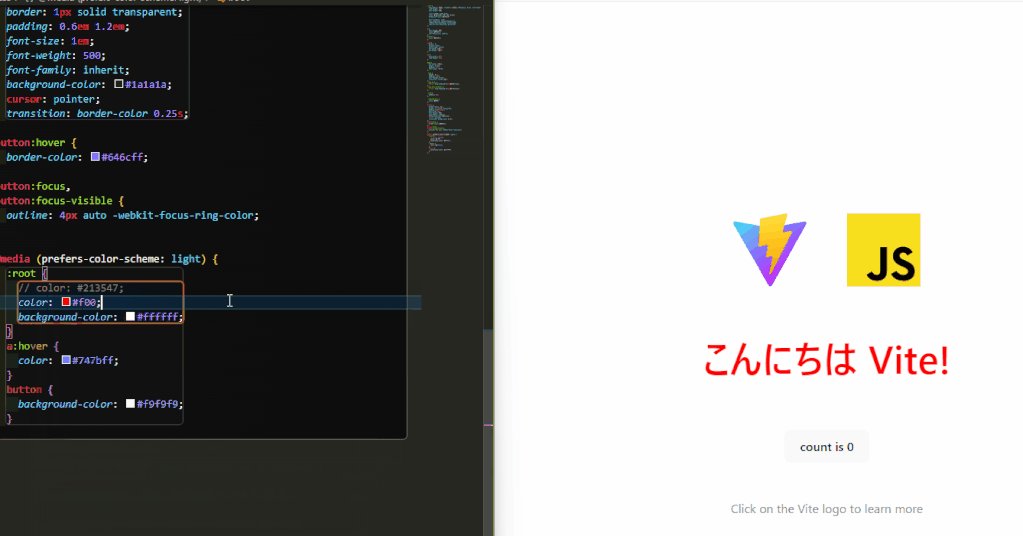
試しにmain.jsを変更してみると、ブラウザにその変更が即時反映されるのがわかります。

Sassをコンパイルしてみよう!
次にSassをコンパイル(変換)できるようにします。
Sassとは、CSSを拡張し、書きやすく扱いやすくしたメタ言語(プログラミング言語を記述するために使用される言語のこと)で、作業効率の向上やメンテナンス性の向上といったメリットがあります。これをブラウザが認識できるようにSassをCSSに変換してあげる必要があります。
人間が読み書きしやすいプログラム(ソースコード)を、コンピュータ(ブラウザ)が実行できる機械語(オブジェクトコード)に変換する作業がコンパイルです。
初期状態の「Vite」にはSassをコンパイルする機能がないので、下記のコマンドを実行し、必要なモジュール(機能)をインストールします。
npm i -D sassインストールの完了後、style.cssの拡張子をSassの拡張子である.scssに変更し、
同様に読み込まれているパスの記述もstyle.cssからstyle.scssに変更します(初期状態でのCSSの読み込みはmain.jsでされているので、main.jsを編集します)。
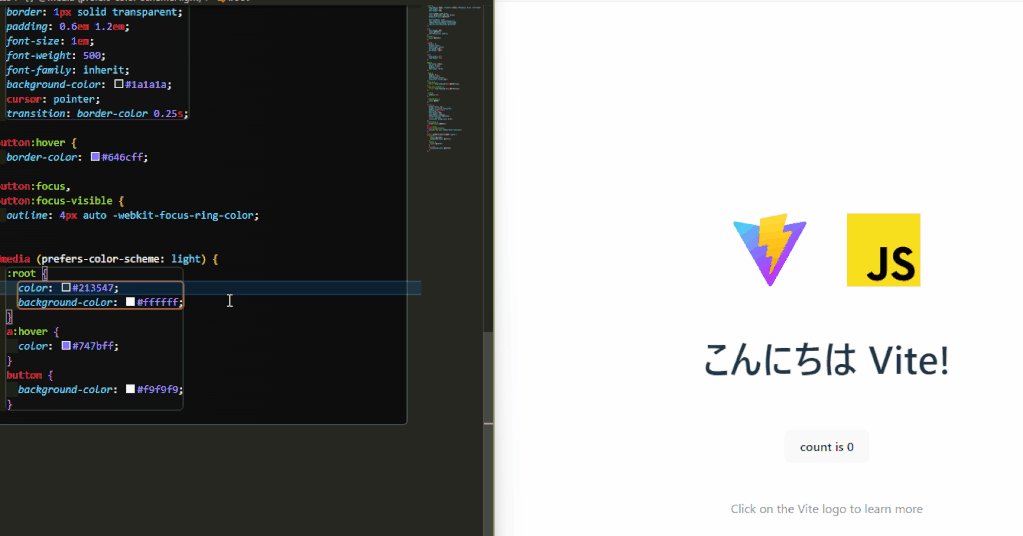
パスの変更後、style.scssを編集するとブラウザに変更が即時反映されるのがわかります。

CSSとSassの読み込みはmain.jsからhtmlへ変更することもできます。
//import './style.css' ← 元々のcssを読み込んでいる記述(コメントアウトしてます)
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
import { setupCounter } from './counter.js'<html>
<head>
<link rel="stylesheet" href="./style.scss">
<!-- ↑htmlからstyle.scssを読み込むように変更 -->ビルドしてみよう!
次にビルドを実行してみましょう。
ビルドとは、記述したソースコードに問題がないかどうかの解析を行い、
問題がなければ機械語に翻訳し、それぞれのファイルを組み合わせ、
公開用のファイルを作成することです。(先述したコンパイルもこの作業に含まれます。)
それでは、下記のコマンドを実行します。
npm run build新しくdistフォルダが作成され、公開用のファイルが格納されます。
ここまでで作成されるファイルとその構造は下記のとおりです。
.
├── dist
│ ├── assets
│ │ ├── index-CLBu9lfH.css
│ │ └── index-CLBu9lfH.js
│ └── index.html
├── node_modules
├── public
│ └── vite.svg
├── .gitignore
├── counter.js
├── index.html
├── javascript.svg
├── main.js
├── package-lock.json
├── package.json
└── style.scssディレクトリ名で使われている「dist」ですが、
「distribution(分配、配布、配給、配分)」の略語です。
配布物や公開用のファイルを格納するディレクトリということを示します。
他によく使われる「src」や「dest」の意味は下記のとおりです。
| src | source(元、源、出所、情報源)の略。 開発用ソースコードを格納する。ファイルのコピー元。 |
| dest | destination(目的地,行き先,到着地)の略。 ファイルのコピー先。 |
設定してみよう!
ルートディレクトリの変更や、ビルド時の出力先の変更などが必要になった際には、
設定ファイル「vite.config.js」を作成することでカスタマイズが可能です。
詳細は公式サイトを参照ください。
// vite.config.js
export default {
// 設定オプション
}終わり!
というわけで、ざっくり「Vite」とその使い方を紹介しました。
導入も簡単なので、これを足掛かりにいろいろとチャレンジしていくのもよいのではないでしょうか?
よろしくどうぞー。

いいねありがとうございます!