2024.07.05
ゲーム感覚で学べる!?WEBデザイン力向上サイト

皆さんはデザインを勉強する際にどう勉強していますか?例えば本を読んだり、インターネットで調べたり…今の時代いろいろな方法がありますよね。今回はそんなデザイン力向上のサイトや本が多く出ている中で「ゲーム感覚でデザイン力が向上するサイト」についてまとめていこうと思います。
おすすめの拡張機能5選
Kern Type

[身に付く力]
文字詰め(カーニング)力
[サイトの説明]
Kern Typeは”文字詰め”のスキルを習得できるサイトです。
“文字詰め”とは、デフォルトで開いてしまっている文字同士の距離を詰め、文字の余白を詰める作業のことを言います。文字詰めがうまく使えるようになるだけでデザインのクオリティが一気に上がるのでデザイナー必須スキルと言っても過言ではありません!身につけておいて損のないスキルなので是非練習してみましょう!
[ルール]
1. サイトを開きます。
2. 動かせる文字が薄くなって表示されるので自分なりに左右に動かして文字詰めしましょう。
3. 文字詰めができたら[DONE]のボタンを押しましょう。
4. 一問づつ、スコアが表示されます。
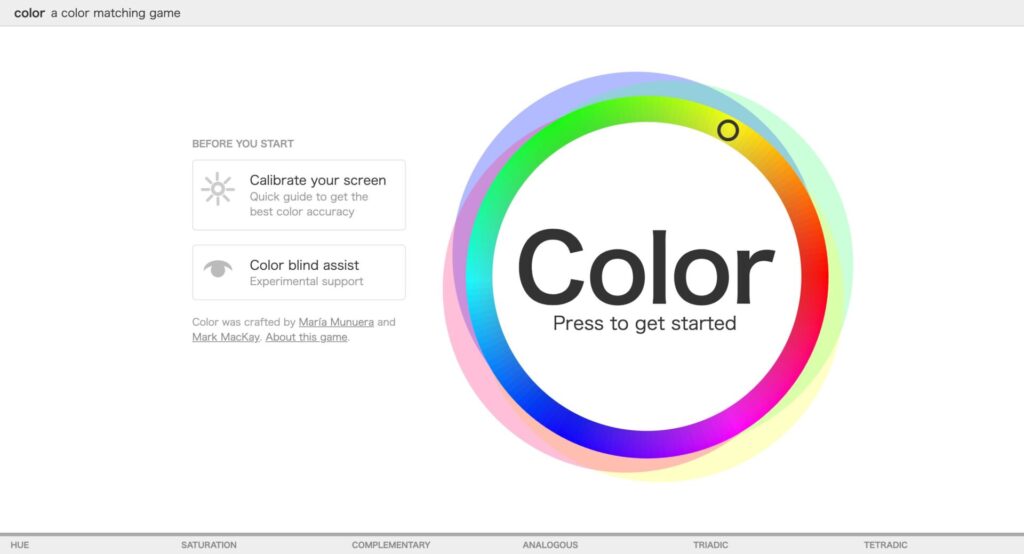
Color Game

[身に付く力]
色を正確に選ぶ力
[サイトの説明]
Color Gameは色彩感覚を鍛えることができるサイトです。
色彩感覚が鍛えられることで、細かな色の間違いにも気づくことができたり、自分が使いたい色をしっかりと色相環から選んだりすることができます。
[ルール]
1. サイトを開きます。
2. 表示されるカラーに合わせて色相環の中の丸を動かしましょう。
3. カラーを選択します。
4. 正解するとperfectと表示されます!perfectと表示される数を増やしていきましょう。
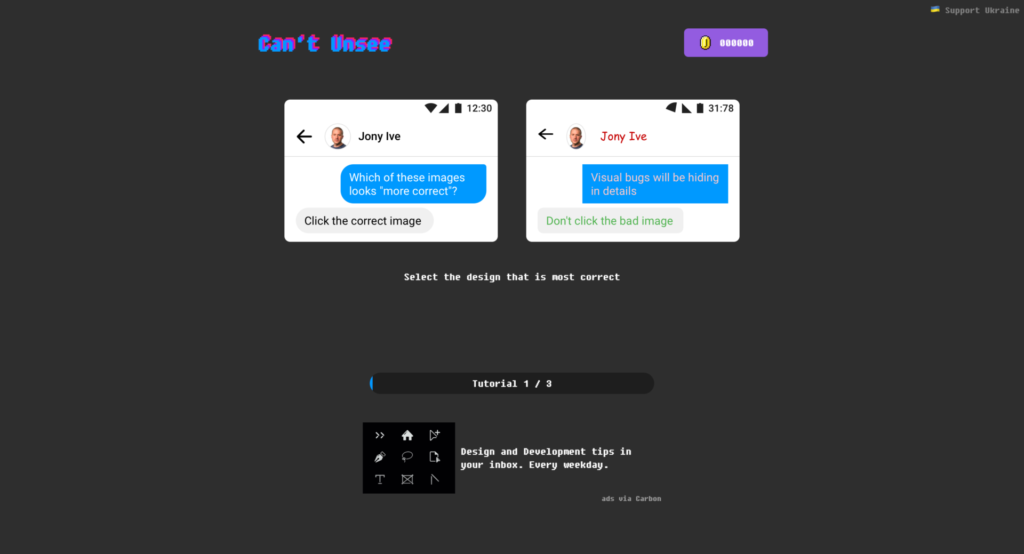
Can’t Unsee

[身に付く力]
デザインの間違いに気づく力
[サイトの説明]
Can’t Unseeはデザインの間違いを見つけ、デザインを学習するサイトです。
左右のデザインの間違いを指摘することでデザインを細部まで見る癖が着くので、自身の学びにもつながります。
[ルール]
1. サイトを開きます。
2. 右側に間違ったデザインが表示されるので間違っている部分をクリックします。
3. スコアが表示されます。高得点を目指しましょう。
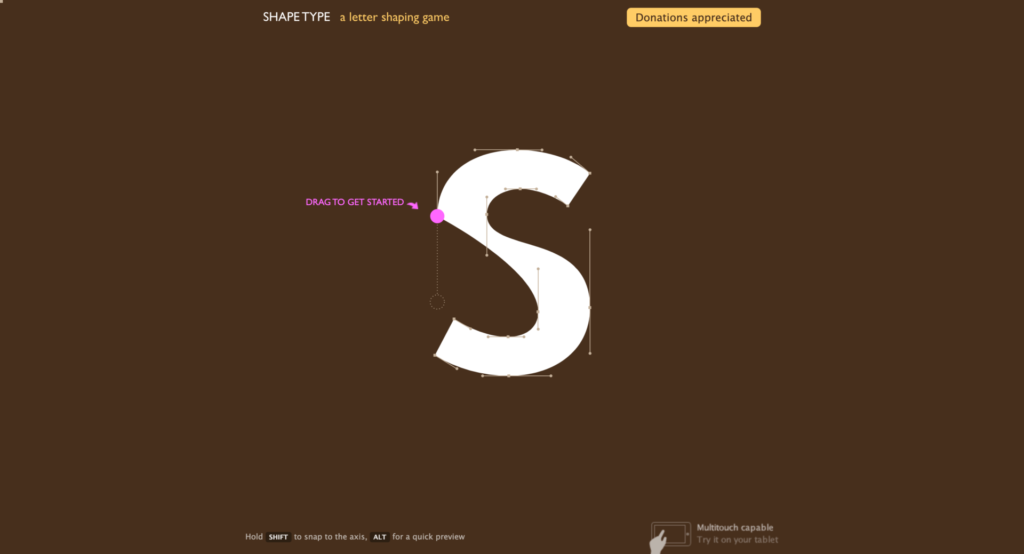
Shape Type

[身に付く力]
ベジェ曲線を扱う力
[サイトの説明]
Shape Typeは初心者が躓きやすいベジェ曲線の使い方を覚えることができるサイトです。
ベジェ曲線が使えるようになることにより、illustratorでの図形や素材作りに役立ちます。
[ルール]
1. サイトを開きます。
2. ピンクに表示されている部分を自由に動かして綺麗な形を作りましょう。
3. スコアが表示されます。高得点を目指しましょう。
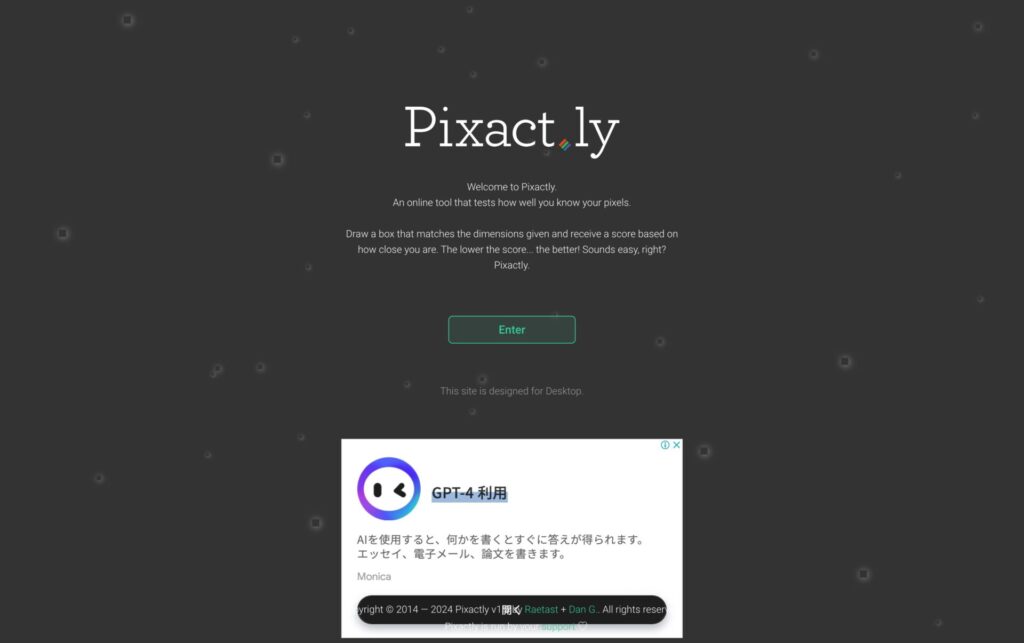
Pixact.ly

[身に付く力]
大きさの感覚を掴む力
[サイトの説明]
Pixact.lyは大きさの感覚を掴む力が身につくサイトです。
指定された図形を実際にマウスでドラッグして作ることで作った図形と実際の図形との数値がどれくらいずれているかがスコアとして出ます。また、それによりWeb上での表示されるpx数の大きさがある程度わかるようになります。
[ルール]
1. サイトを開きます。
2. 横×縦の数値が表示されます。
3. カーソルを動かして図形を作ってみましょう。
4. スコアが表示されます。高得点を目指しましょう。
まとめ
いかがでしたでしょうか?
今日初めて知ったというサイトも、もしかしたら既に知っていたサイトもあったかもしれませんね!
私は本を読む事が苦手なので、同じように学ぶ事に対してつまづいた経験のある初学者の力になれればと思ってこの記事を作成しました。
一つずつの力を地道に鍛えることにより確実にデザイン力がアップしていくので、是非活用し、一緒に楽しくデザイン力を向上して行きましょう🎶

いいねありがとうございます!