2022.11.30
デザインイメージを具体化するための方法

突然ですが質問です。
あなたが初めてWEBサイトを訪れた時、受ける印象は何秒で決まると思いますか?
正解は……….2.6秒です!
かなり短いですね。
ほぼ開いた瞬間に決まっていることがわかります。
ちなみに初対面の人の印象が決まるのは約6秒。
つまりサイトの方が一瞬の勝負になるわけです。
大切なのはコンテンツでしょ?と思った方。もちろん正解です。
ですが、素晴らしいコンテンツがあっても、見てもらえなければ意味がありません。
会社に対して良い印象を持って貰い、
心地良くサイトを閲覧してもらうためにも見た目ってとても大事なんです。
今回はそんな大事な見た目づくりについてのお話。
自社のサイトをよりイメージ通りのデザインにするための方法をご紹介していきます!

皆さんは今までデザインを制作会社に依頼する際、
イメージを伝えるのに困った経験があるのではないでしょうか?
もちろん実際の制作工程では丁寧にヒアリングを行い、
イメージのすり合わせを行っていきます。
なので初めから具体的なイメージが無くても問題ありません。
ですが、事前に制作に必要な最低限のイメージを持つことは、
目的達成のための一番の近道です。
目的地もなく歩き始めるのは旅行の際にはいいかもしれませんが、
貴重な予算を使ってやることではないですよね?
最短距離で作りたいサイトに近づくため、
下記では、WEBサイトのデザインイメージをより具体化するための方法を解説。
✅ イメージがあっても抽象的でうまく伝えられない
✅ 参考がなかなか見つけられない
そんなお悩みを解決して一緒により良いサイトを制作してきましょう!!
イメージを具体化するための方法 ① 参考サイト
今や世の中には数えきれないくらいのWEBサイトで溢れていて、
その中からイメージに近いサイトを見つけるのは無謀すぎる…
効率的な探し方がわからない!という方は多いのではないでしょうか。
ですが、ご安心ください。
そんな方におススメの「更新率が高い」、
「カラーや業種、幅広いジャンルごとに探すことのできる」
超効率的な参考サイト集をピックアップしました!
SANKOU!
日本国内の参考サイトを探したいのであれば、まずはこちら。
細かいカテゴリ分けと複数検索ができるので
思いにあった参考サイトがすぐに探せます。
便利で、とても使いやすく、その名の通り、ザ・SANKOUサイトです。
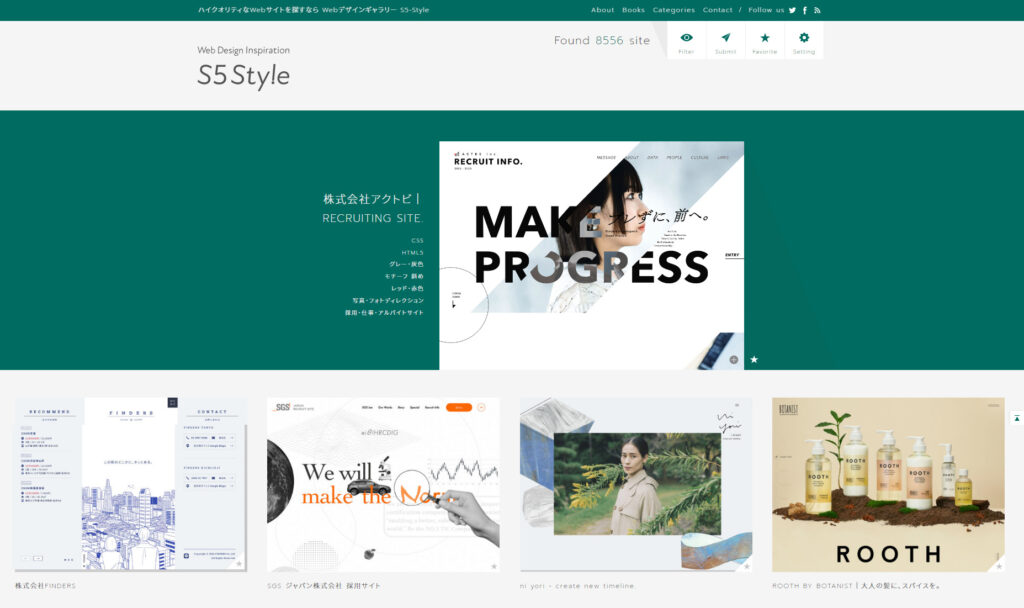
S5 Style

S5 Styleは大規模なギャラリーサイトで、
現時点での掲載数はなんと、8500以上!
オシャレなサイトが多いので「トレンド感があるサイトを作りたい」
と思っている方には特に参考になるでしょう。
Web DesignClip
Web DesignClipは日本・海外・LP・スマホなど、大きくタイプ分けされた中から、
さらにカテゴリ分けやキーワード検索が可能。
多彩な切り口でお探しのデザインイメージにたどり着くことが出来ます。
特にコーポレートサイトが豊富に掲載されている印象で、
自社サイトのリニューアルの際などに参考になると思います。
MUUUUU.ORG
全世界のWebサイトから参考を探したいのであれば、MUUUUU.ORGがおススメです。
他国のクオリティの高いサイトが集まっているので、
グローバル水準のWebデザインをチェックしたい時には、
参考になること間違いなしです!
イメージを具体化するための方法 ② 写真
写真でイメージを探したい方にご紹介したいのがこちらのサイトです。
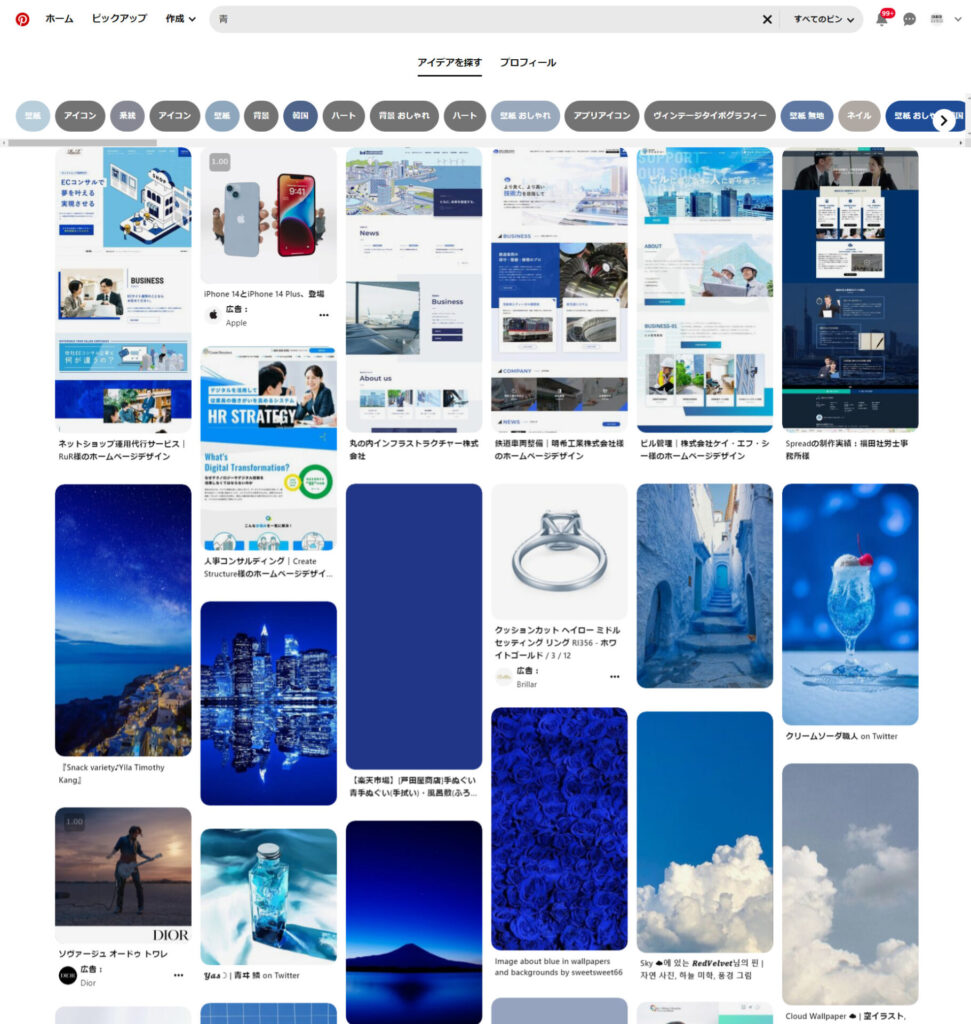
Pinterest(ピンタレスト)は、Webサイトや
Pinterest上にある画像を集めてブックマークできるサービスです。
WEBサイト・ロゴ・パンフレットなどデザインに関連しているものはもちろんのこと、
特にデザインには関係がないものでもワードを入力して検索をかければ、様々なイメージが出てきます。
↓↓「青」というワードで検索した画面↓↓

WEBサイトだけではなく、自社全体のブランディングなど、
グラフィカルイメージの参考を探す際にはおススメですよ。
また、ピンタレスト内に保存したものは名前をつけて
いくつもフォルダ分けすることもできるので、
参考イメージを細分化してストックしておけるのも便利ですね。
Googleなどで検索するよりも海外のオシャレな画像などがたくさんあり、
関連画像や類似イメージがたくさん出てくるので、
迷ったらまずピンタレストで検索をかけてみるだけでも
イメージがグッと湧いてくるでしょう。
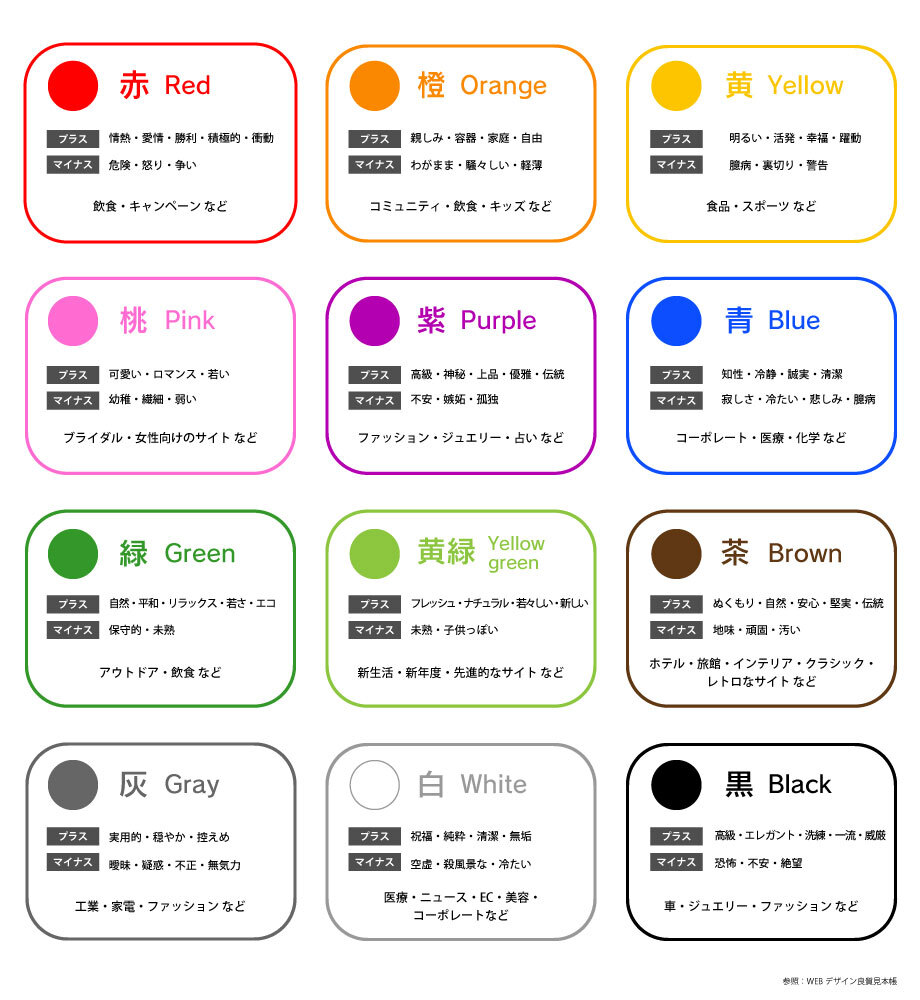
イメージを具体化するための方法 ③ カラー
カラーは印象を大きく左右する大事なポイント。
それぞれに固有の印象があるのでカラーを変えるだけでも
かなりのイメージチェンジになります。
もちろん個人の感覚や国や文化などで変わってくるので一概には言えませんが、
色には一般的に持たれる感覚や印象があります。
また、その印象を利用してサイトを作っていくことは
「どのような企業に見られたいのか」という
企業のブランディングにも繋がってきます。

例えば、「青」と言っても淡い青や
ビビットな青などさまざまな青がありますよね。
どんな印象を与えたいかで使用するカラーの彩度や
明度などのカラートーンが変わってきます。
そういった色味なども今回ご紹介した参考サイトなどを
活用すれば、目指すべきイメージを定める助けになるでしょう。
今回はデザインイメージを具体化するための方法をご紹介しました。
ありたき姿のイメージを共有することは、
制作を依頼する側にとっても制作する側にとっても、重要なことです。
目指すべきゴールを共有することで
最終アウトプットがズレのないものになっていくんです。
そのため、弊社ではどんな印象にしたいか、
どのようなイメージを押し出していきたいかを事前に細かくヒアリングし、
制作を進めていきます。
今回ご紹介した参考サイトの中でこんなサイトが作りたい、
こういったイメージにしたいなどありましたら、
気軽にご相談ください。

いいねありがとうございます!